在许多行业中票据具有严格的行业规范,格式是无法修改的,一旦格式有所改动,票据数据就会失效无效。因此通常情况下,我们会在预先设计好格式的报表的打印版中,手动填写数据信息,如常见的各类账本,报销单等填写数据。
单张票据手动填写是没有任何问题的,而随着办公自动化,大量数据都需要电子化处理,不仅高效还便于保存,不易出错。在票据成为常规办公操作时,手动填写不仅无法满足而且非常低效,又因为票据的格式是无法修改的,传统的报表工具通常是用测量的方法确定数据区域的位置,来设计报表。如此一来,制作一张票据打印的报表不仅费时费力,而且很难确保票据的有效性,更是无法满足未来出现的新票据格式的要求。套打报表的出现解决了这一难题,简化了电子票据制作打印的功能。
套打报表
套打也被称作定位打印,即在一张预设格式的票据上,零误差打印上需要填写的数据内容。预设票据纸张可以理解为,在报表制作过程中,为报表设置为特定的报表背景(票据电子版),然后根据此背景设置需要填写的数据项及匹配的数据控件。因此打印时只打印数据,而整个背景不会输出到打印机中。套打报表也可以通俗的理解为“套格式打印”。套打报表功能是报表开发工具提供的最基本最常用且最考验报表专业性的功能。
编码实现套打代码,工作量大不说,实现逻辑非常复杂,精准度无法掌控。如下图中的打印,很明显为了对齐大写的“现金支付”栏目,其他项目的打印都已经偏离。

使用场景
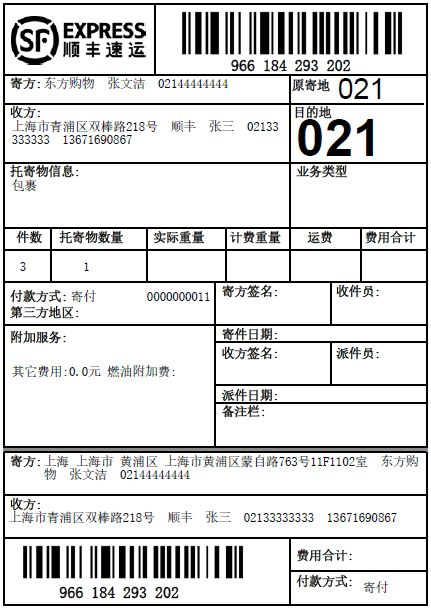
套打功能在各行各业的报表打印中都有很广泛的应用。如发票打印,发货运单,以及常见的各种凭证等,下面我们就来看一些行业套打报表的示例。
财务系统中发票打印就是非常典型的套打报表的实例。在报表设计过程中只需要将比如:名称、抬头、地址电话等信息,而整个背景不会输出到打印机中。


除了上述常见的套打报表打印功能,像我们生活中存款凭条,等凭据及小票的打印用就是套打功能。

实现方法
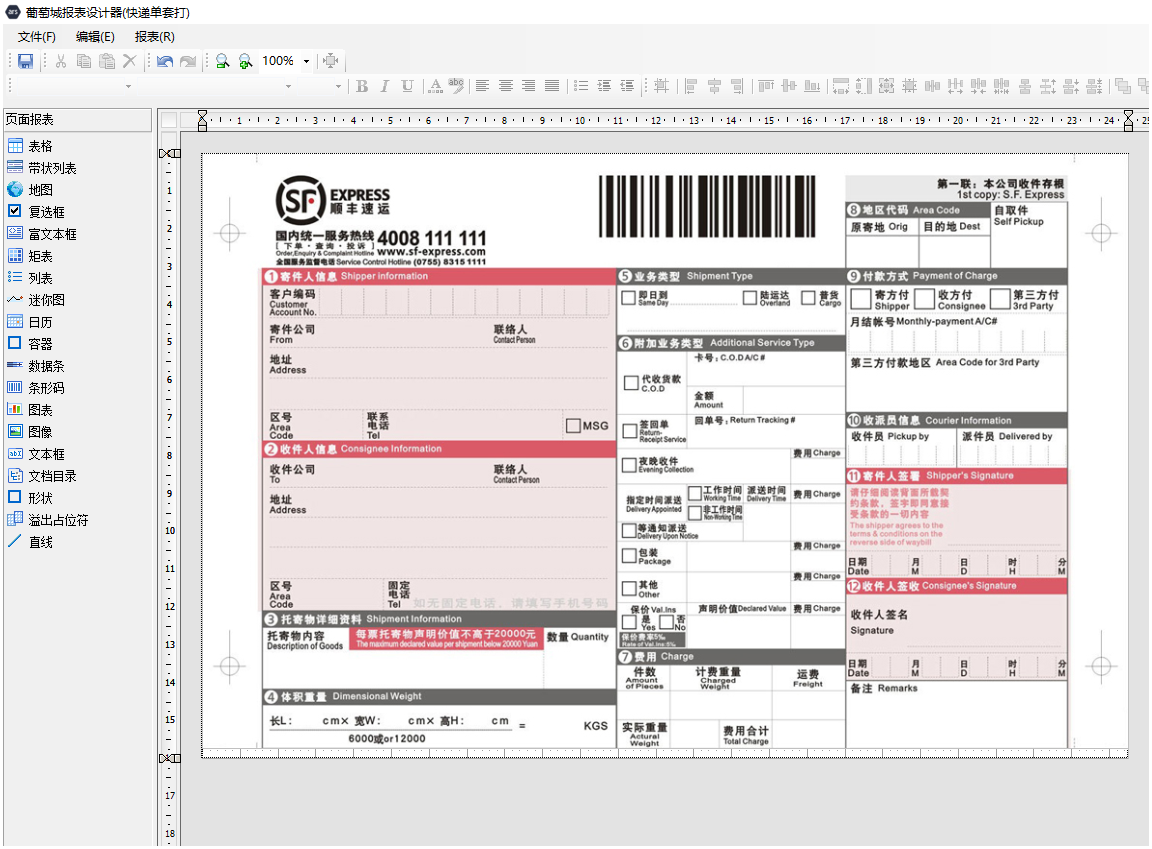
本文以葡萄城报表为例,在设计报表阶段加载套打纸作为报表背景图片,实际打印时仅将数据打印到套打纸的相应位置,以便更方便的实现报表套打。
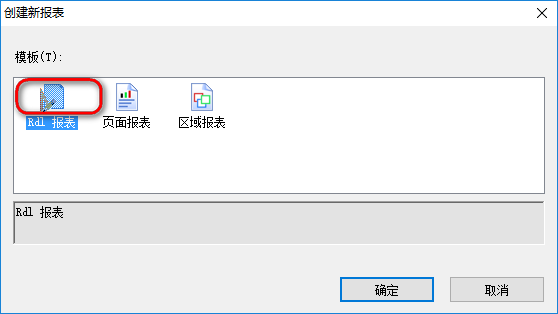
1. 新建报表文件
扫描制式表获取复印件,设置为背景层;创建RDL 报表,添加背景图片,并根据打印参数来显示或者隐藏背景图片,注意,如果对格式有非常严格的要求,建议选择页面报表。

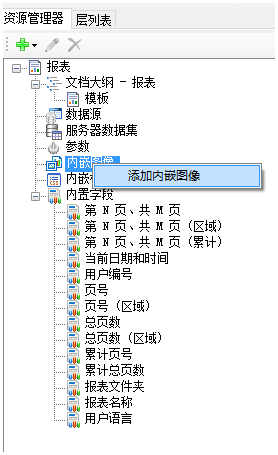
2. 添加背景图片到报表
报表添加完成之后,在报表资源管理器中的【嵌入式图像】节点中添加增值税发票背景图片。

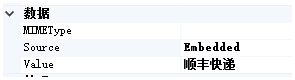
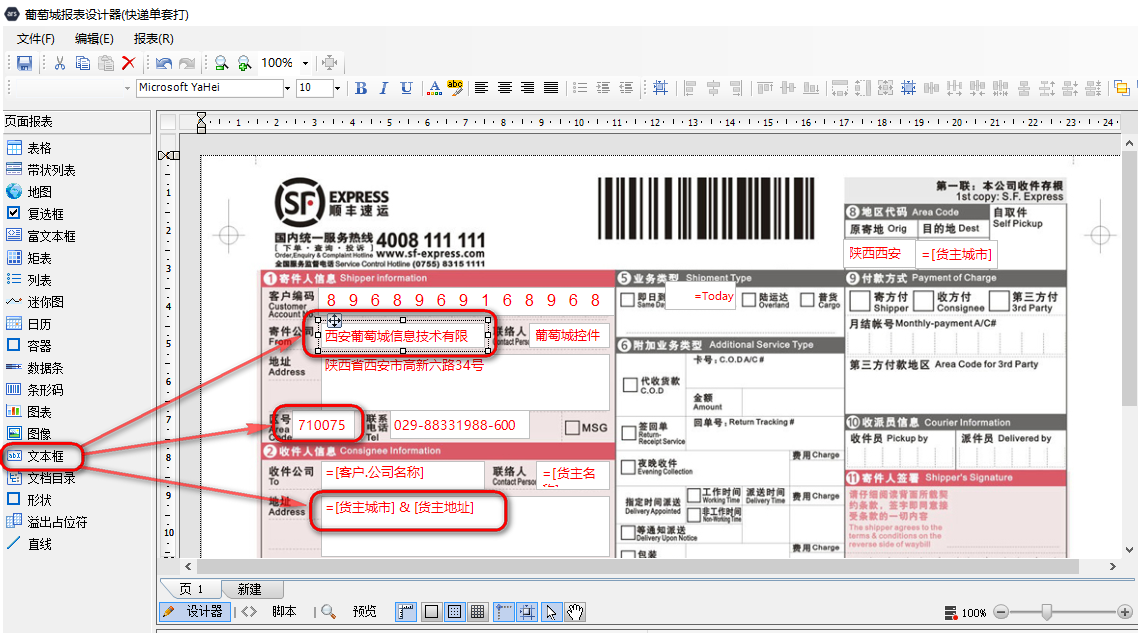
3. 添加图片控件
将图片控件添加到设计器中,并设置图片的以下属性:

4. 设置好背景图片

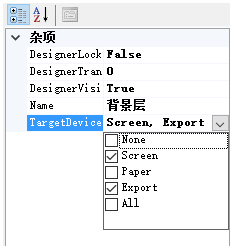
到此背景已经设置在Default层中,背景层通常不需要打印出来(因为是按照制式表格打印的),因此设置Default层的TargetDevice 属性。
接下来设置套打内容控件。
5. 使用报表分层进行套打
葡萄城报表控件首创提出报表层的设计理念,报表分层设计是对报表中控件分组管理和设计,可对同组内的全部控件进行锁定/解锁,添加/删除,显示/隐藏,调整透明度等操作,分解报表设计,降低复杂报表模板的设计难度。同时,可以层为单位控制其在不同设备上的可见性,如是否在纸张显示,该层所有的控件是否输出到屏幕,该层是否用于导出。零编码实现一式多份、报表套打等中国式报表需求。
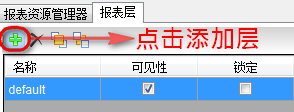
6. 实现套打重点-新建层
打开【层管理器】 点击+ 符号,命名为控件层,选中控件层后,在控件层中位置添加对应控件。
添加控件到控件层

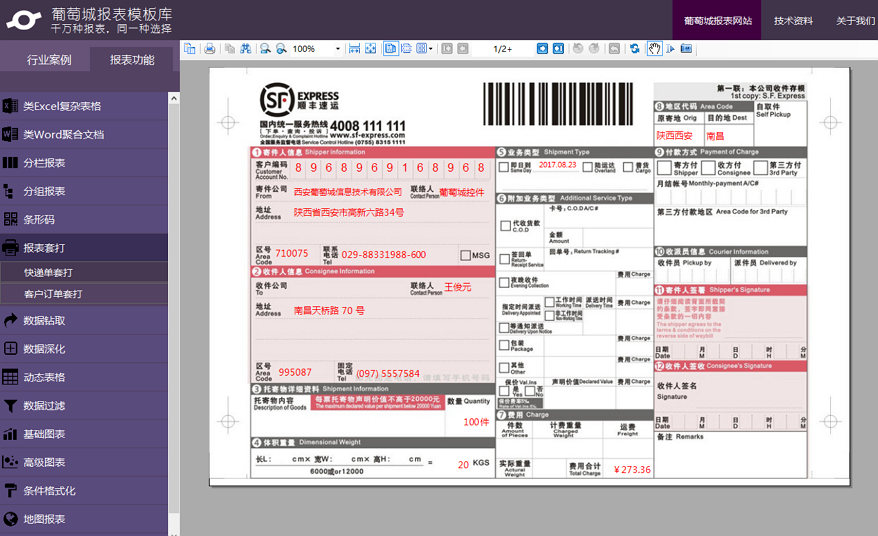
7. 预览报表

转载请注明出自:葡萄城报表
相关阅读:
在线报表设计实战系列 – 制作图表类报表
在线报表设计实战系列 – 制作交叉分析表
在线报表设计实战系列 – 制作多Y轴组合图表