
对于开发人员来说,终端是最重要的工具之一。掌握终端,能够有效的提升开发人员的工作流程。使用终端,许多日常任务都被简化为了编写简单的命令并按下 Enter 按钮。
本文列举了一系列 Linux 命令,旨在帮助大家充分利用终端这个工具。其中一些终端命令是内置的,其它的则是免费的工具,并且经过测试这些工具可以在不到一分钟内进行安装。
Curl
Curl 是一个命令行工具,用于通过 HTTP(s)、FTP 和数十种其它协议进行请求。使用Curl可以进行文件下载、检查响应标题和自由访问远程数据。
在 Web 开发中,Curl 经常和 RESTful API 一起使用,用于测试连接。
# Fetch the headers of a URL. curl -I http://google.com HTTP/1.1 302 Found Cache-Control: private Content-Type: text/html; charset=UTF-8 Referrer-Policy: no-referrer Location: http://www.google.com/?gfe_rd=cr&ei=0fCKWe6HCZTd8AfCoIWYBQ Content-Length: 258 Date: Wed, 09 Aug 2017 11:24:01 GMT # Make a GET request to a remote API. curl http://numbersapi.com/random/trivia 29 is the number of days it takes Saturn to orbit the Sun.
Curl 命令可能比上述代码更复杂。有许多选项用于控制 headers、Cookie、身份验证等。了解更多,请阅读Everything curl。
Tree
Tree 是一个小型的命令行实用程序,它将目录中的文件以可视化的方式进行显示。它采用递归运行的方式,遍历每个级别的嵌套并绘制所有内容的格式树。这样就能快速的浏览并查找需要的文件。
tree . ├── css │ ├── bootstrap.css │ ├── bootstrap.min.css ├── fonts │ ├── glyphicons-halflings-regular.eot │ ├── glyphicons-halflings-regular.svg │ ├── glyphicons-halflings-regular.ttf │ ├── glyphicons-halflings-regular.woff │ └── glyphicons-halflings-regular.woff2 └── js ├── bootstrap.js └── bootstrap.min.js
还可以使用简单的 regEx 模式来过滤结果:
tree -P '*.min.*'
.
├── css
│ ├── bootstrap.min.css
├── fonts
└── js
└── bootstrap.min.js
Tmux
根据维基的解释,Tmux 是一个终端复用器。通俗的说,它是一个能将多个终端连接到单个终端会话的工具。

Tmux 允许用户在终端中的程序之间切换,添加屏幕窗格,并将多个终端连接到同一个会话,使其保持同步。在远程服务器上工作时,Tmux 特别有用,因为它允许用户创建新的选项卡,而无需再次登录。
du
du 命令用于生成关于文件和目录的空间使用情况的报告。du很容易使用,可以递归地运行,遍历每个子目录并返回每个文件的大小。
du 的常见用例是:当某个驱动器的空间不足,用户不清楚每个存储器的大小。使用此命令可以快速查看每个文件夹所占用的存储空间,从而找到占用最大空间的存储器。
# Running this will show the space usage of each folder in the current directory. # The -h option makes the report easier to read. # -s prevents recursiveness and shows the total size of a folder. # The star wildcard (*) will run du on each file/folder in current directory. du -sh * 1.2G Desktop 4.0K Documents 40G Downloads 4.0K Music 4.9M Pictures 844K Public 4.0K Templates 6.9M Videos
还有一个相似的命令 df(Disk Free),使用df会返回有关可用磁盘空间的各种信息。
Git
Git 是迄今为止最流行的版本控制系统,也是现代 web 开发的定义工具之一。
Git 有很多第三方应用和工具可以使用,但是大多数人都喜欢通过本地终端访问 git。git CLI 非常强大,可以处理最混乱的项目版本问题。
想了解更多关于 git 的信息,推荐学习“ Learn Git in 30 Minutes”。
Tar
Tar 是用于文件存档的默认 Unix 工具。Tar 允许用户将多个文件快速绑定到一个包中,从而使之更容易存储和移动。
tar -cf archive.tar file1 file2 file3
使用-x选项也可以提取现有的 .tar 档案。
tar -xf archive.tar
请注意,其它大多数格式如 .zip 和 .rar 无法使用 tar 命令打开,要打开 .zip 和 .rar 这样的文件还需要 unzip 这样的命令。
许多现代 Unix 系统都在运行扩展版本的 tar(GNU tar),可以帮助压缩执行文件的大小:
# Create compressed gzip archive. tar -czf file.tar.gz inputfile1 inputfile2 # Extract .gz archive. tar -xzf file.tar.gz
如果你的操作系统没有该版本的 tar,则可以使用 gzip,zcat 或 compress 来压缩归档文件的大小。
md5sum
Unix 有几个内置的哈希命令,包括 md5sum,sha1sum 等。这些命令行工具在编程中有很多种应用,但是最重要的功能是它们可以用于检查文件的完整性。
例如,如果从不受信任的源下载了 .iso 文件,那么该文件就有可能包含有害的脚本。为了确保 .iso 是安全的,用户可以从中生成 md5 或其它哈希。
md5sum ubuntu-16.04.3-desktop-amd64.iso 0d9fe8e1ea408a5895cbbe3431989295 ubuntu-16.04.3-desktop-amd64.iso
然后,可以将生成的字符串与原作者提供的字符串(例如UbuntuHashes)进行比较。
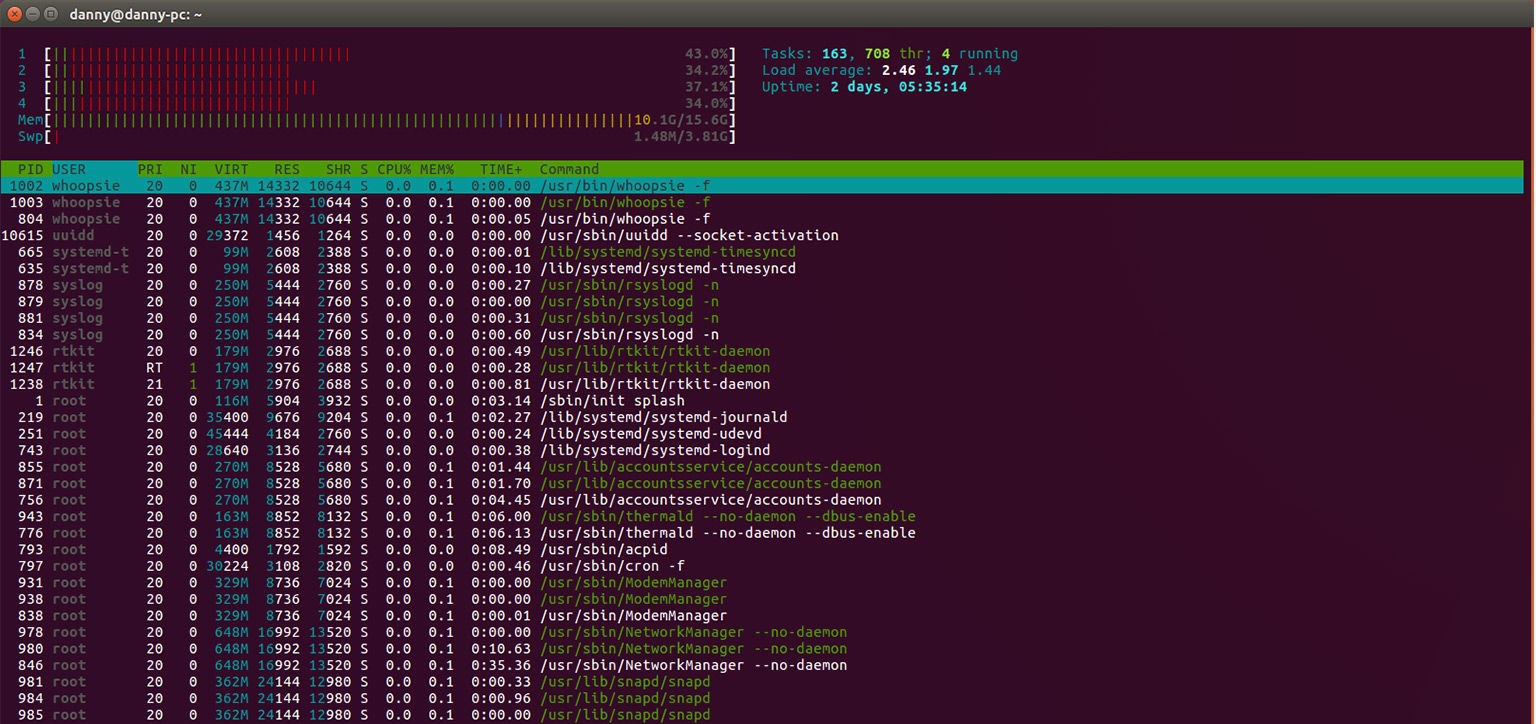
Htop
Htop 是创建任务管理器中 top 任务的一个很强大的可选方案。它提供了一个高级界面,具有用于监视和控制系统进程的许多选项。

虽然 Htop 在终端中运行,但是 Htop 对鼠标控件有非常好的支持。这也使得能够更容易地完成导航菜单,选择进程,并组织排序和过滤的任务。
Ln
Unix 中的 Links 类似于 Windows 中的快捷方式,允许用户快速访问某些文件。Links是通过ln命令创建的,有两种类型:hard 或 symbolic。每种都有不同的属性,分别用于不同的对象。
以下是使用链接的示例。假设桌面上有一个名为 Scripts 的目录。它包含了我们通常使用的 bash 脚本。每当我们想要调用脚本之一时,都必须这样做:
~/Desktop/Scripts/git-scripts/git-cleanup
这样显然很不方便,因为每次都要写绝对路径。相反,我们可以创建一个从脚本文件夹到 /usr/local/bin 的符号链接,这样会使脚本更容易执行。
sudo ln -s ~/Desktop/Scripts/git-scripts/git-cleanup /usr/local/bin/
通过创建符号链接,就可以在任何打开的终端中,通过简单地写入名称来调用脚本。
git-cleanup
SSH
使用 ssh 命令,用户可以快速连接到远程主机并登录到其 Unix shell。这也让用户可以直接从本地机器的终端操作远程的服务器,更方便地发出命令。
要建立连接,只需要指定正确的 IP 地址或 URL。第一次连接到新服务器时,会有一些形式的身份验证。
ssh username@remote_host
如果要在服务器上快速执行命令而不进行登录,可以在URL之后添加一个命令。该命令将在服务器上运行,并返回该结果。
ssh username@remote_host ls /var/www some-website.com some-other-website.com
可以使用 SSH 做很多事情,例如创建代理和隧道、使用私钥保护连接、传输文件等等。了解更多有关ssh。
Grep
Grep 是一个用于在文本中查找字符串的标准 Unix 实用程序。Grep 以文件或直接流的形式进行输入,通过正则表达式运行其内容,并返回所有匹配的行。
在对大文件进行过滤时,使用 Grep 会非常方便。下面我们使用 Grep 和 data 命令搜索来对一个大型日志文件进行搜索,并生成一个仅包含当天错误信息的新文件。
// Search for today's date (in format yyyy-mm-dd) and write the results to a new file. grep "$(date +"%Y-%m-%d")" all-errors-ever.log > today-errors.log
处理字符串的另一个很强大的命令是 sed,它比 grep 更强大也更复杂,它可以执行几乎任何与字符串相关的任务,包括添加、删除或替换字符串。
Alias
许多 Unix 命令,包括本文中的一些功能,在添加所有的选项后,会是一个很长串的命令。为了使这些很长串的命令更容易记忆,用户可以使用alias 命令来创建简短的别名:
# Create an alias for starting a local web server. alias server="python -m SimpleHTTPServer 9000" # Instead of typing the whole command simply use the alias. server Serving HTTP on 0.0.0.0 port 9000 ...
只要保持终端处于开启状态,该别名将一直可用。为了使别名永久可用,也可以将 alias 命令添加到 .bashrc 文件中。
总结
对于 Web 开发人员来说,如果上述的12个终端命令中,还有你不熟悉的命令,那么就应该通过本文快速的熟悉起来,并逐渐的运用到自己的开发工作中。
原文链接:https://tutorialzine.com/2017/08/12-terminal-commands-every-web-developer-should-know
转载请注明出自:葡萄城控件
相关阅读:
