不过,今天我第一次知道,这个结论对于正多边形是同样成立的。
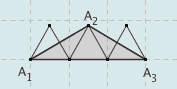
考虑一个正三角形在平地上滚动一周,则原来的顶点 A1 将会先后转到 A2 和 A3 的位置。容易看出, A1 、 A2 、 A3 的连线与地面构成的面积正好是正三角形的三倍。

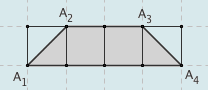
类似地,让正方形在平地上滚动一周,则原来的顶点 A1 将会先后转到 A2 、 A3 和 A4 ,这四个点的连线下方的面积也正好是这个正方形的三倍。

另外两个比较简单的情形则是正六边形和正八边形,大家也可以自行验证一下。看来,这里面一定有一个深刻的原因,能够解释为何结论对于任意正 n 边形都成立。
让我们先来看另一个看似无关,但仍然非常神奇的结论:假设正多边形的外接圆半径为 r ,从外接圆上任意一点出发,依次与该多边形的 n 个顶点相连,则这 n 条连线的长度的平方和等于 2n · r2 。我们来证明这个结论。
把正多边形的中心放在平面直角坐标系的原点处,把外接圆上的那个点记作 (u, v) ,再假设多边形 n 个顶点的位置分别是 (a1, b1), (a2, b2), …, (an, bn) ,则这 n 条连线的平方和为
Σ((u - ai)2 + (v - bi)2)
= Σ(u - ai)2 + Σ(v - bi)2
= n · u2 - 2u · Σai + Σai2 + n · v2 - 2v · Σbi + Σbi2
= n · (u2 + v2) - 2u · Σai - 2v · Σbi + Σ(ai2 + bi2)
显然, u2 + v2 以及所有的 ai2 + bi2 都等于 r2 ,因此上面的式子也就等于了 2n · r2 - 2u · Σai - 2v · Σbi 。接下来,我们只需要说明 Σai 和 Σbi 都为 0 即可。其实这是显然的:因为正多边形 n 个顶点的重心在中心 (0, 0) 处,说明这 n 个顶点的所有横坐标之和就是 0 ,所有纵坐标之和也为 0 。
特别地,把外接圆上的那个点取成正多边形的顶点,于是我们得到,从正 n 边形的某个顶点出发,连接其他 n - 1 个顶点,如果把这 n - 1 条连线分别记作 d1, d2, …, dn-1 ,则有:
d12 + d22 + … + dn-12 = 2n · r2
我们利用这个结论来说明,连接正多边形滚动一周后某个顶点依次所达的位置,所得折线段下方的面积恰为该正多边形的三倍。
现在,假设正多边形的外接圆半径为 r ,把这个正多边形的面积记作 A 。如图,折线段下方的面积可以被分成 n - 2 个蓝色三角形和 n - 1 个红色三角形(图中所示的是 n = 9 的情况)。这 n - 2 个蓝色三角形恰好能拼成一个原多边形,它们的面积和为 A 。下面,我们来看一下剩下的 n - 1 个红色三角形都是怎么形成的。正多边形一共转动了 n - 1 次,每一次都是绕着一个新的顶点在转动,这 n - 1 个红色三角形就是在这 n - 1 次转动中产生的。容易看出,每个红色三角形都是等腰三角形,它们的腰长分别为 d1, d2, …, dn-1。同时,由于 n 次转动后正多边形将回到原来的方向,因此每一次正多边形都转过了 (360/n)° 。因此,每个红色等腰三角形的顶角也都是 (360/n)° 。于是你会发现,第 i 个红色三角形的形状与正多边形的其中 1/n 块完全一样,只不过有一个 di : r 的相似比!注意到面积比是相似比的平方,于是所有红色三角形的面积之和为:
(A/n) · d12 / r2 + (A/n) · d22 / r2 + … + (A/n) · dn-12 / r2