在之前的博文中,我们按照sencha cmd的指点,在自己win7虚拟机上创建了一个案例项目,相当于创建了一个固定格式的文档目录结构,然后里面自动创建了一系列js代码。
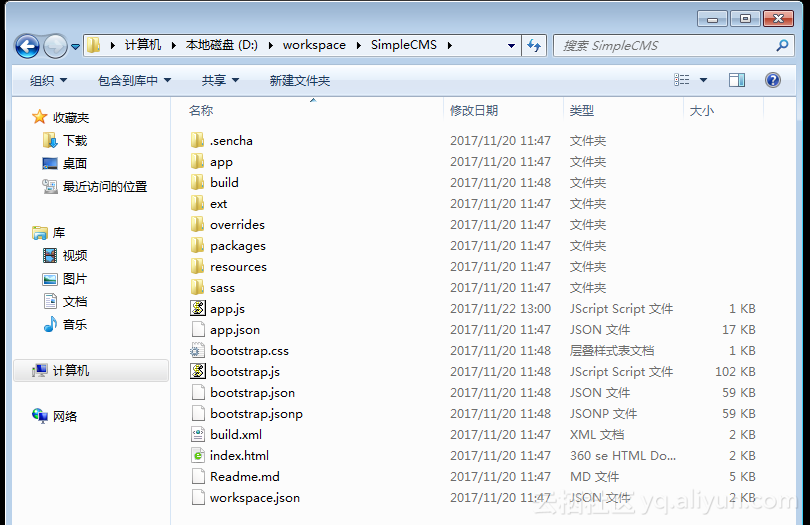
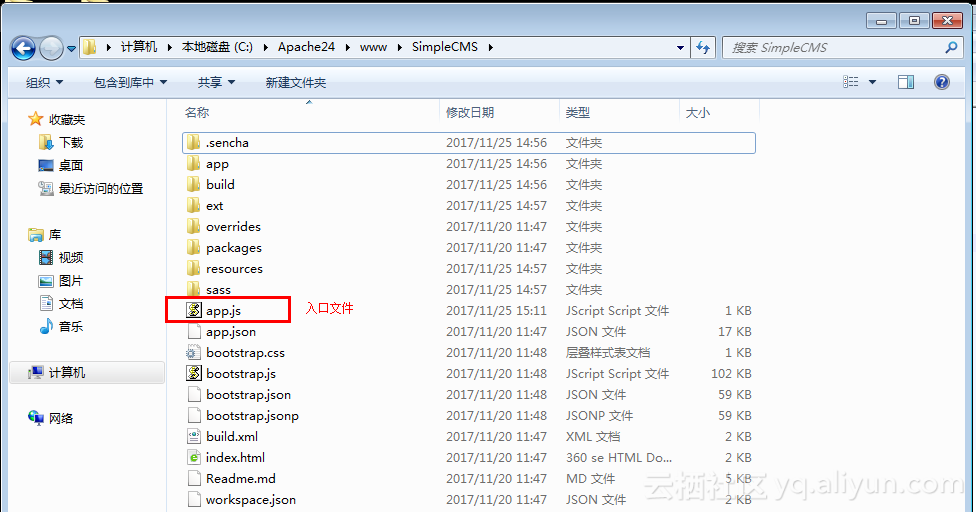
这是使用sencha cmd自动创建的文件夹目录结构:
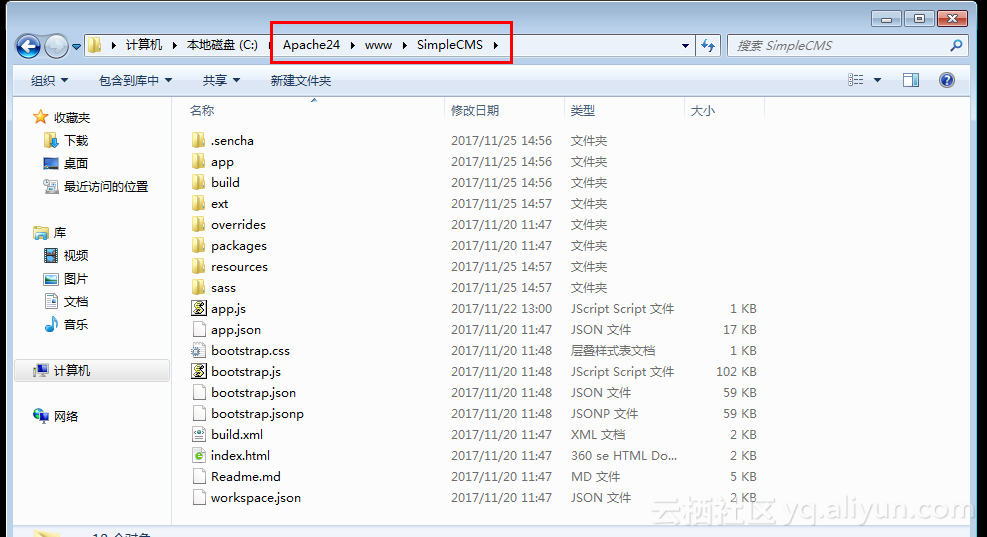
然后我们将整个项目,copy到win7服务器上部署好的apache服务器上:
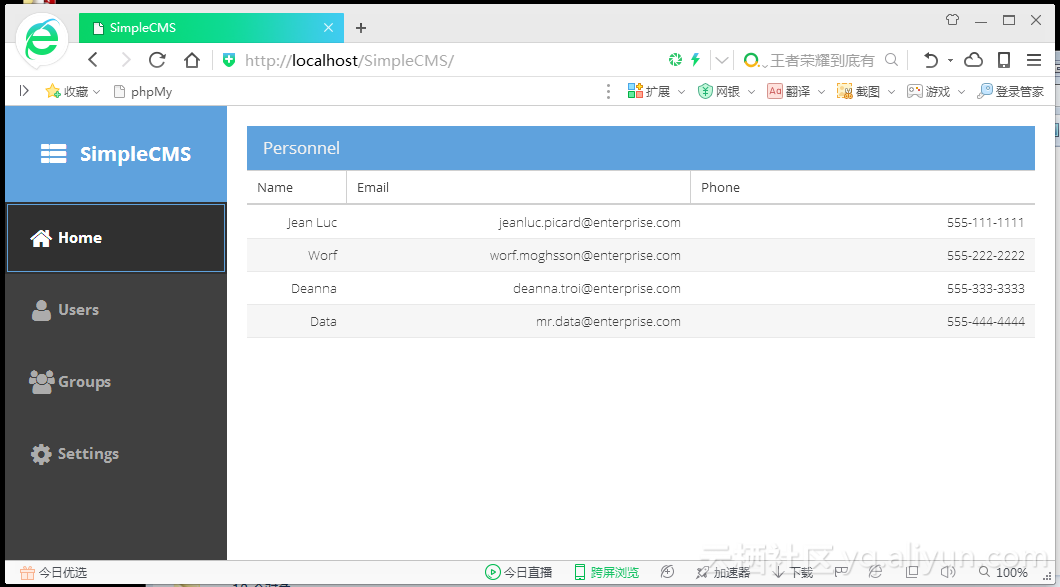
运行一下,果然可以使用:
让我们来看看,这些自动创建的文件目录和js文件是如何工作的:
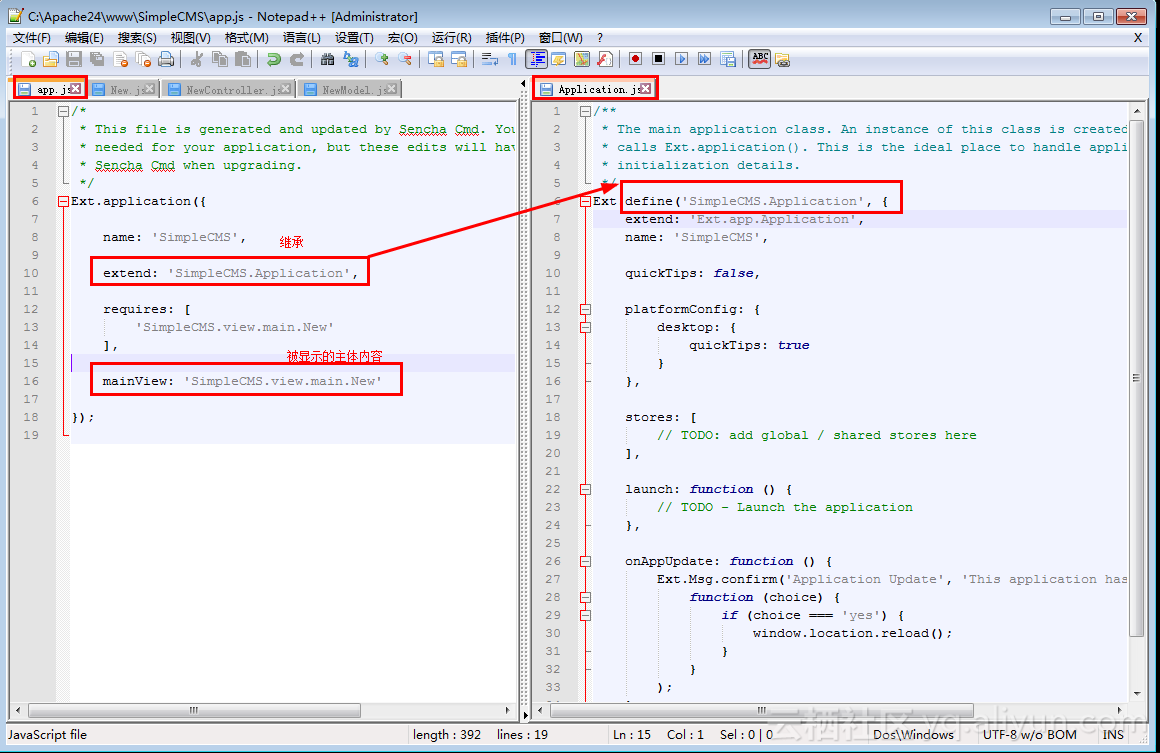
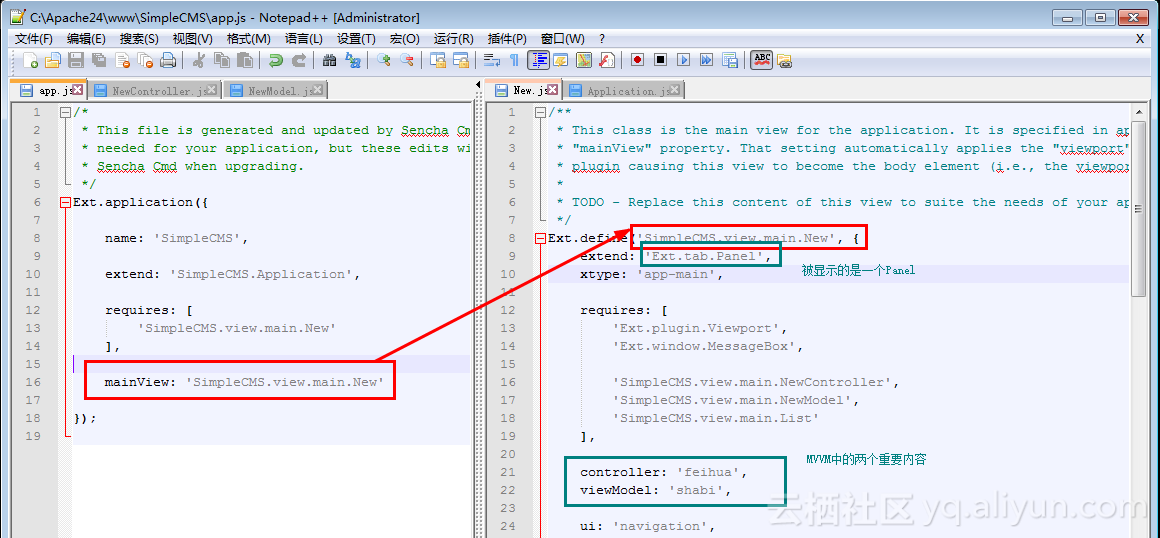
整个extjs项目的入口文件是app.js文件
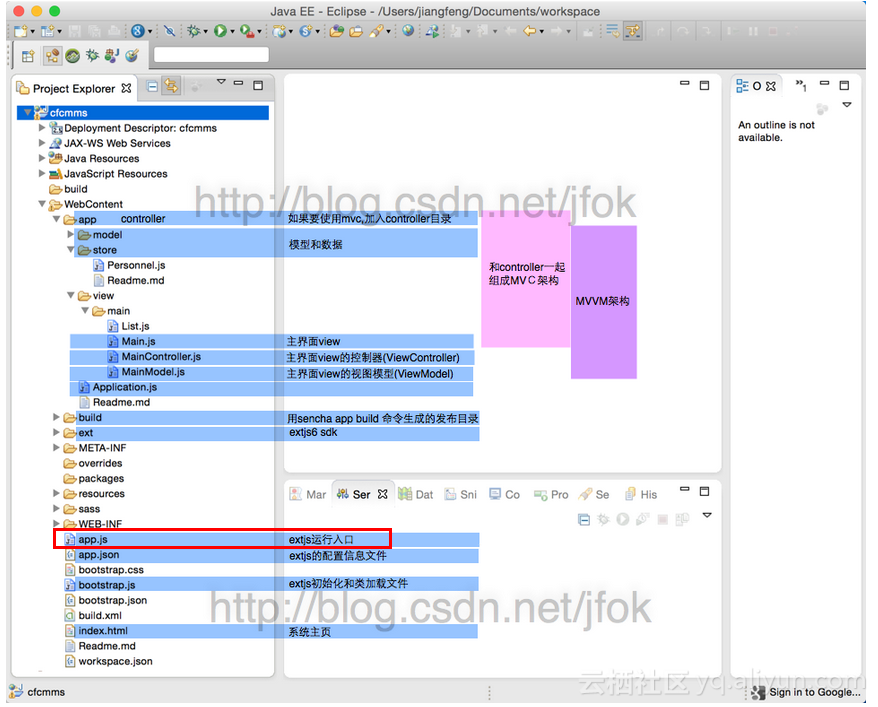
之所以这么说估计ext就这么定义的,看看蒋锋的博客,下图,也是这么说的
如上图所示的目录结构,是eclipse中的视角,目录结构略有不同。
原因是,他首先在eclipse中创建一个D web project,然后将sencha创建的目录结构拷贝到了该project的WebContent目录中。意识是一样的,好了,我们将目录结构的话题转回来,继续说ext中各个文件的关系:


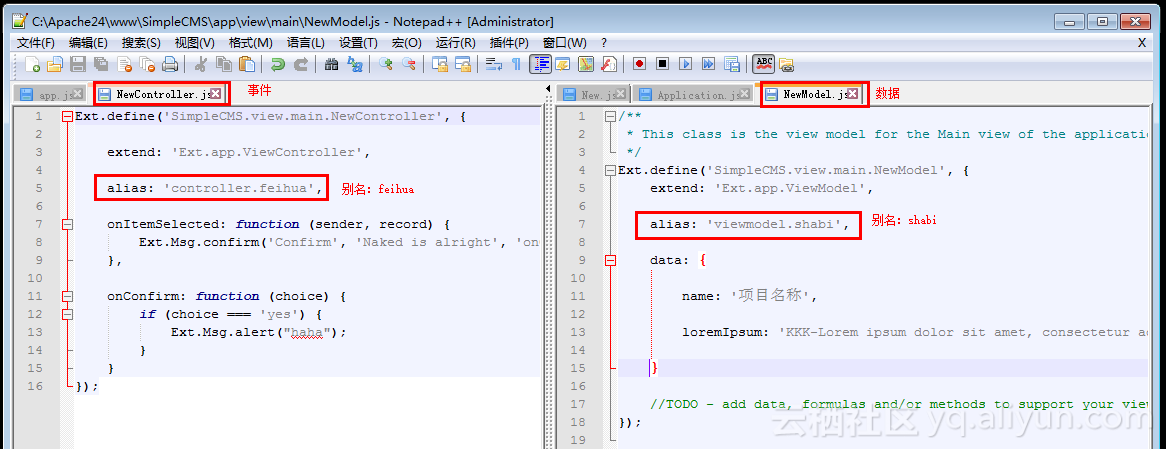
由上面的几个图片可以看到被显示的项目首页,实际上体现了ExtJS6.x中一些重要的概念比如,MVVM。
做几个实验吧
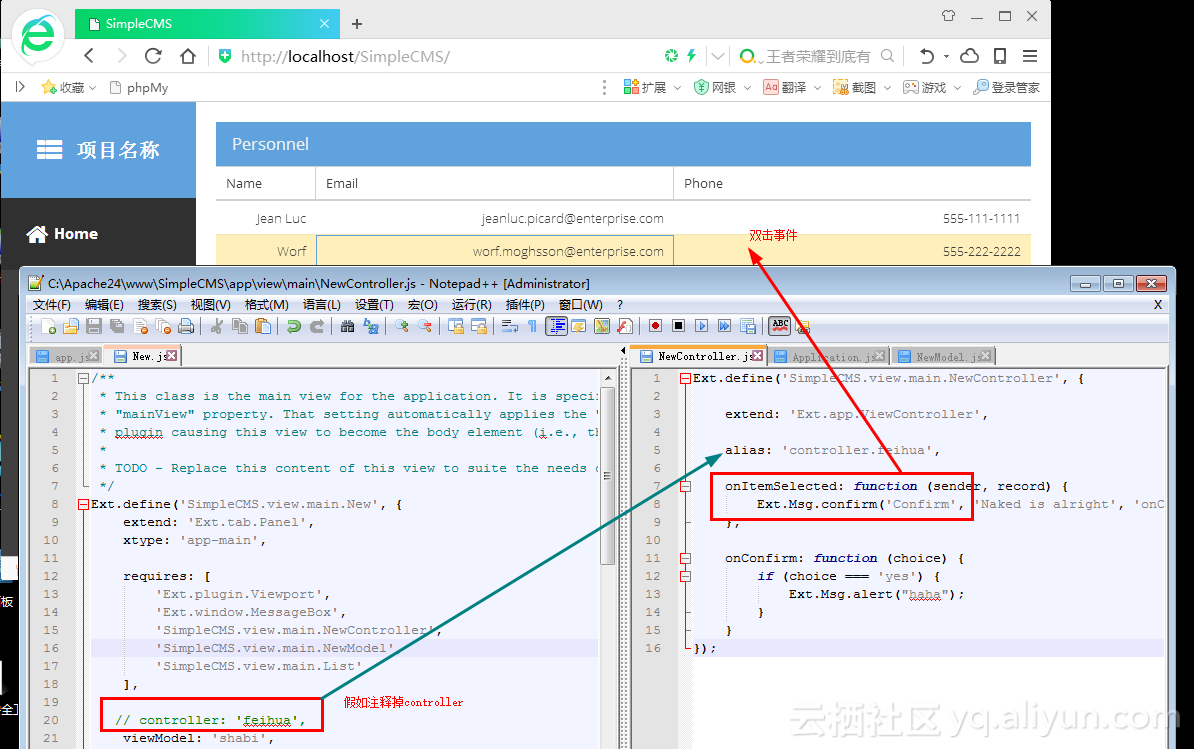
1.仅注释掉controller行:
结果就是new.js中的items中的项目的双击事件,无法触发了
只有“事件”没有被触发,但是数据都显示出来了
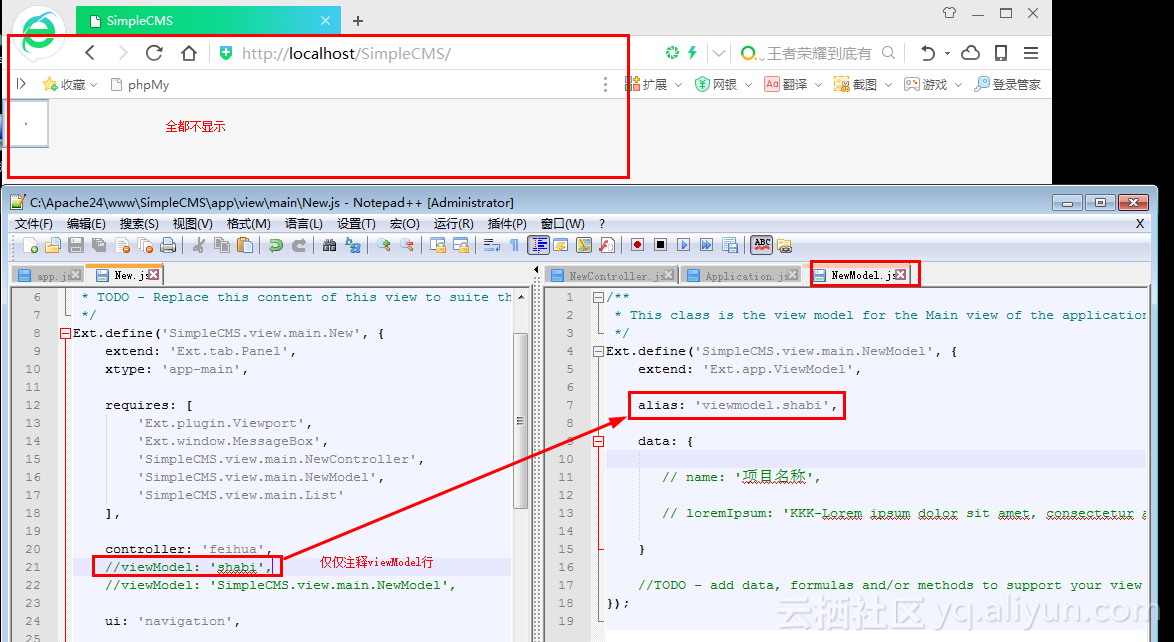
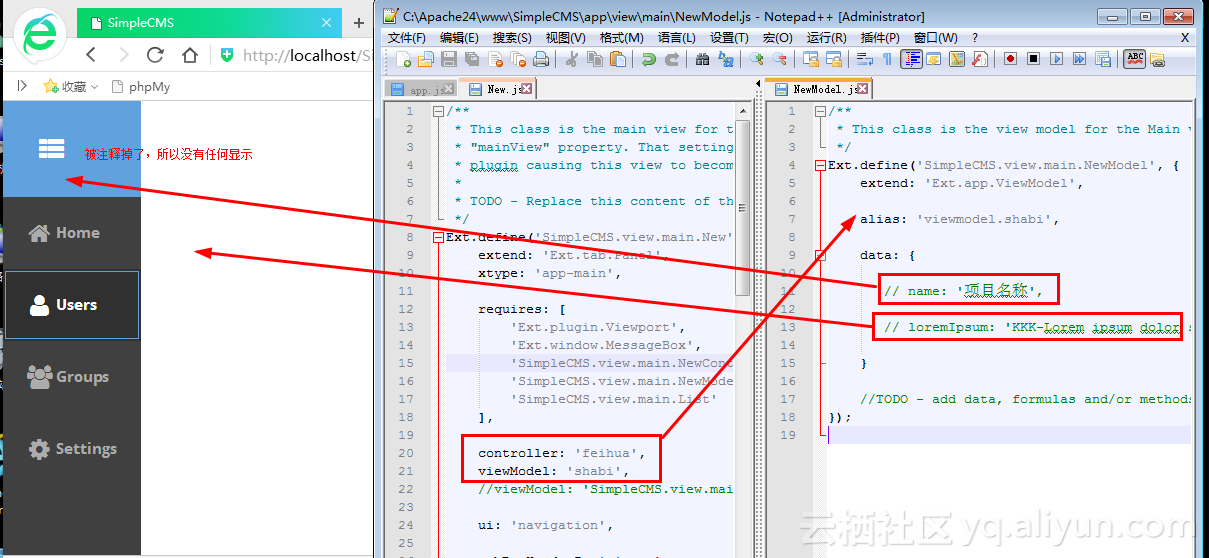
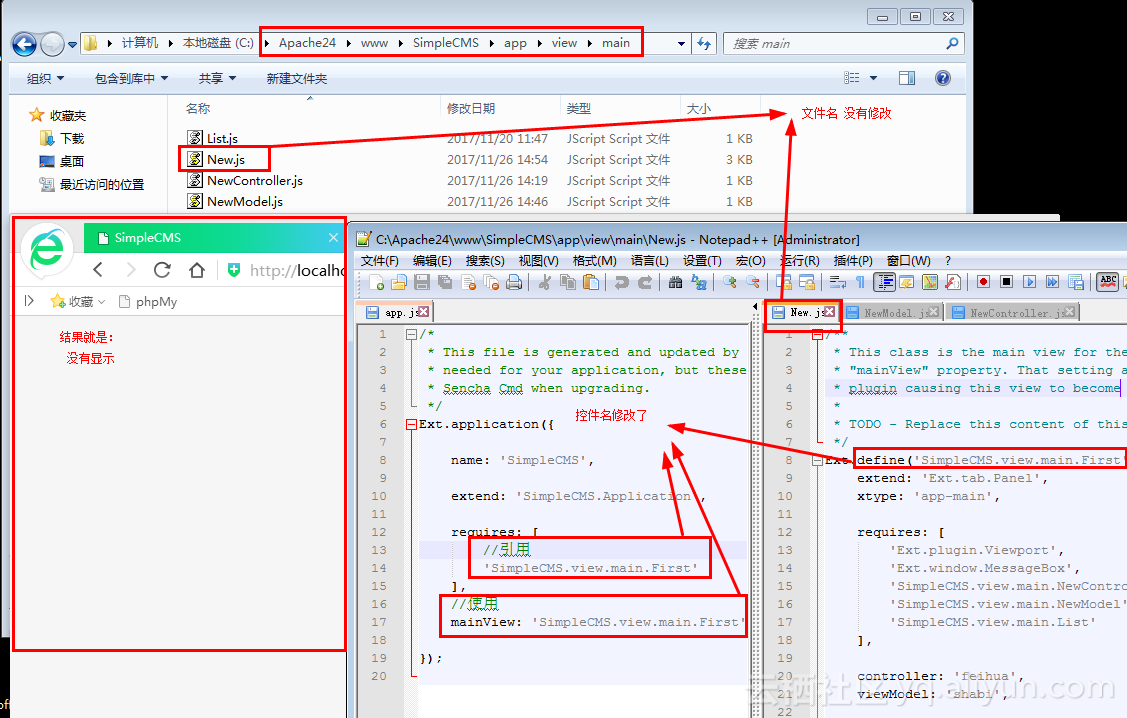
2.仅注释viewModel行
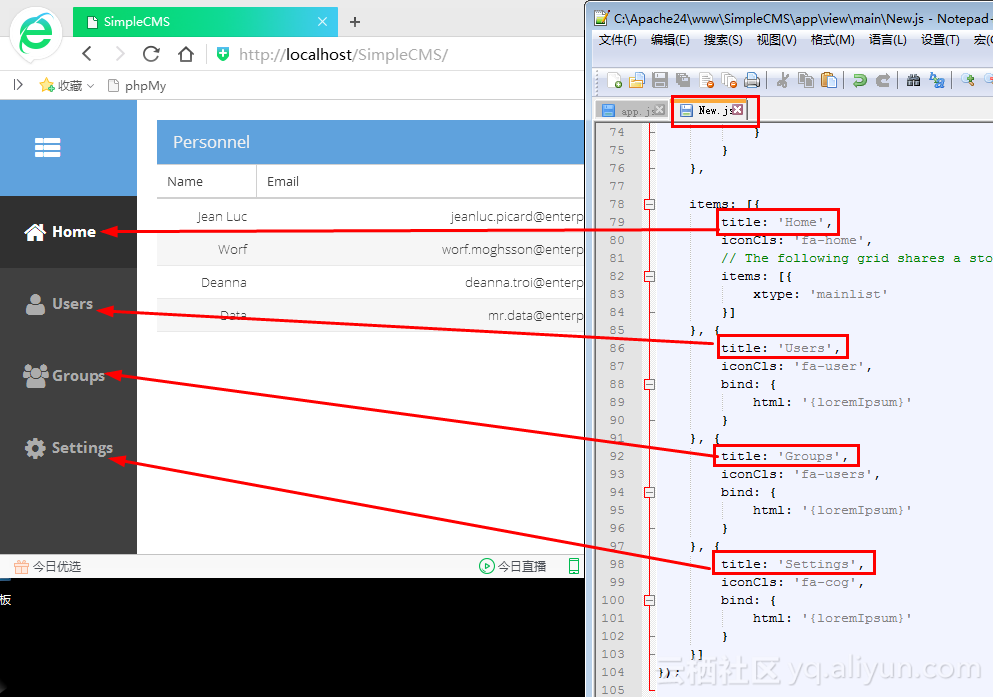
结果就是,什么都没有显示。这出乎意料,因为这与我们最初的认知很不一样。我最开始以为被显示的数据,一部分在new.js的items里面,另一部分在viewModel行对应的NewModel.js文件中。假如仅注释viewModel行,new.js中的代表左侧菜单栏中的数据,user乱七八糟的应该是被显示的。但是,结果是,全都不显示。下面是new.js中items中的代码:
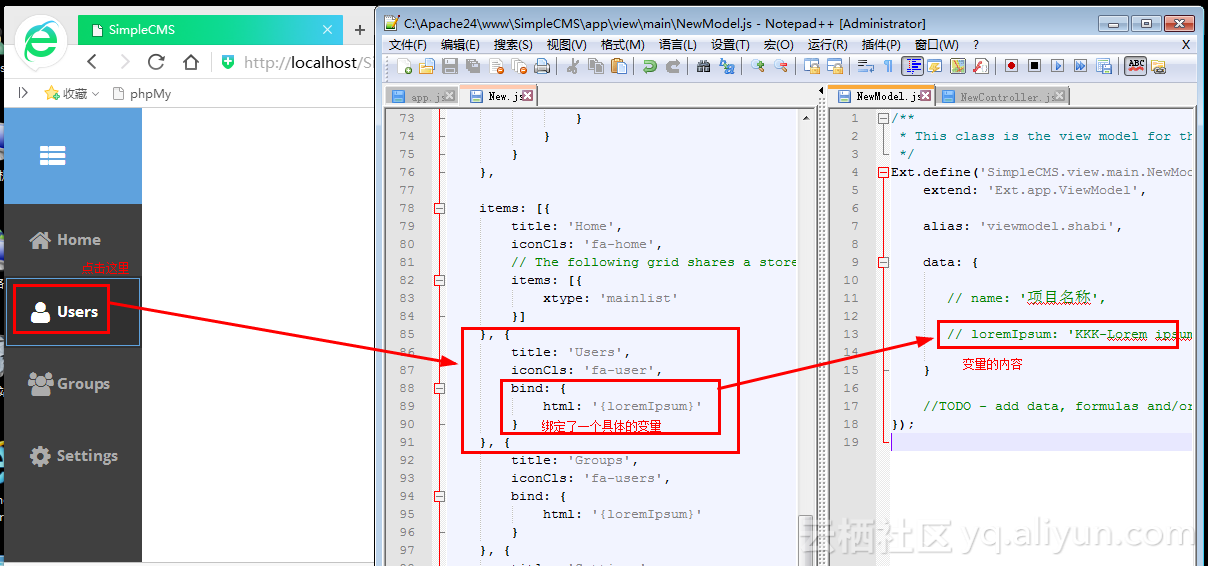
3.不注释viewModel行,仅注释viewModel中对应文件中的数据

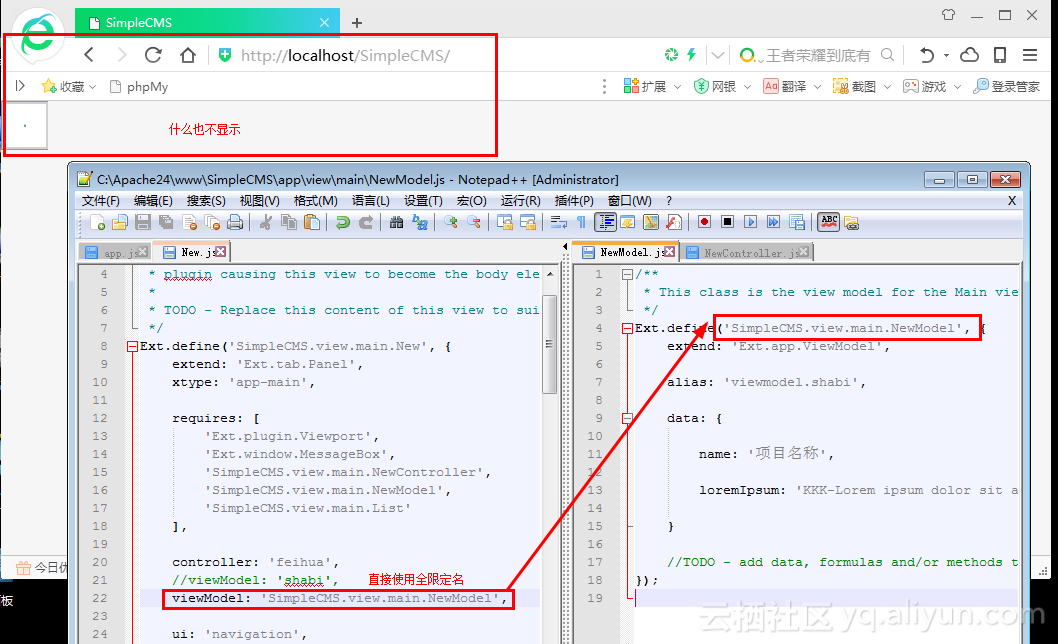
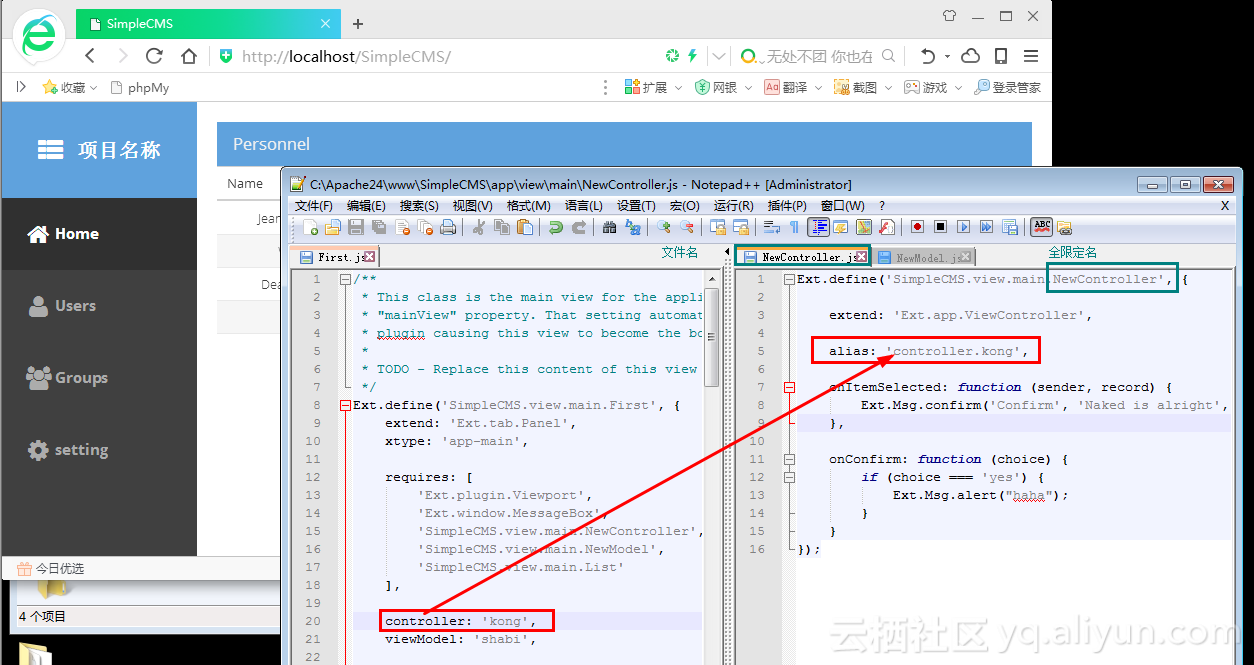
4.不使用alias,直接使用全限定名
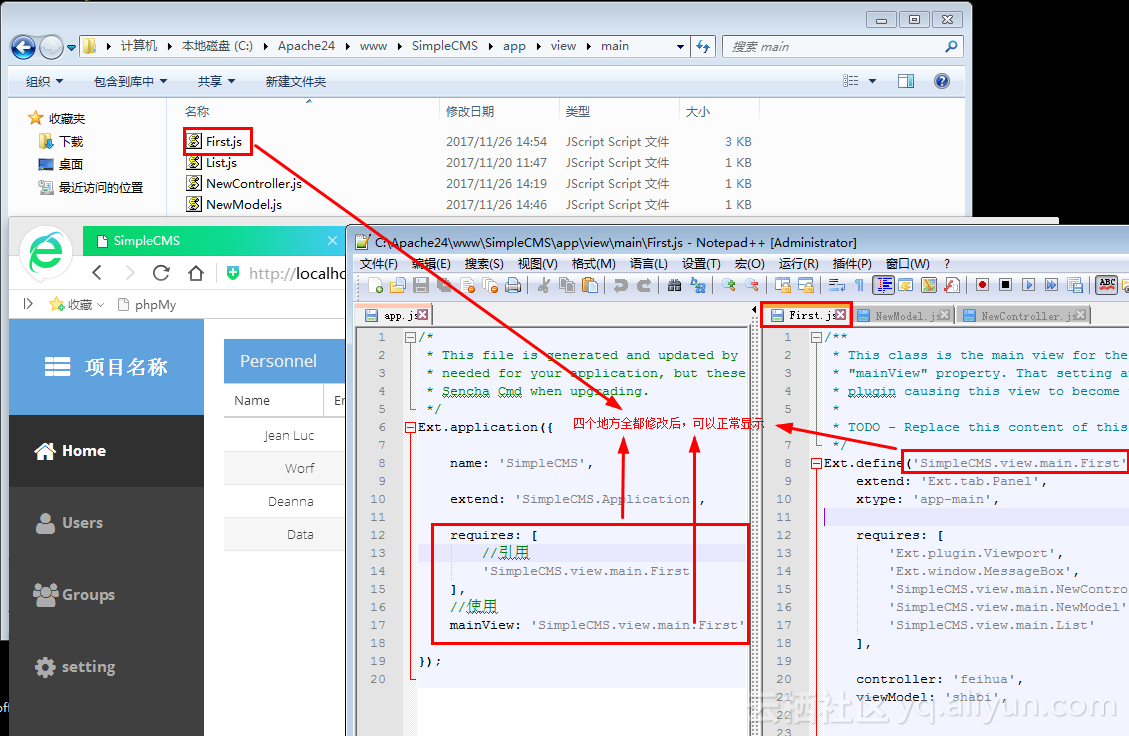
5.修改app.js中主界面文件的名称
下面连同文件名一起修改
6.仅修改alias不修改文件名和全限定名
可以正常运行
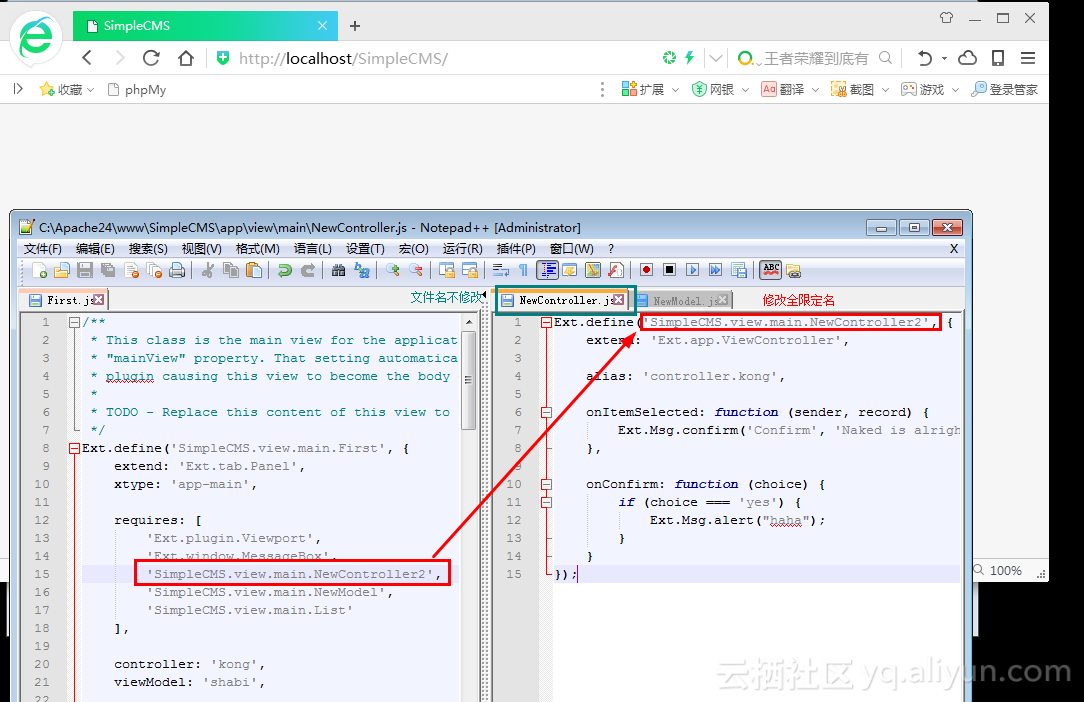
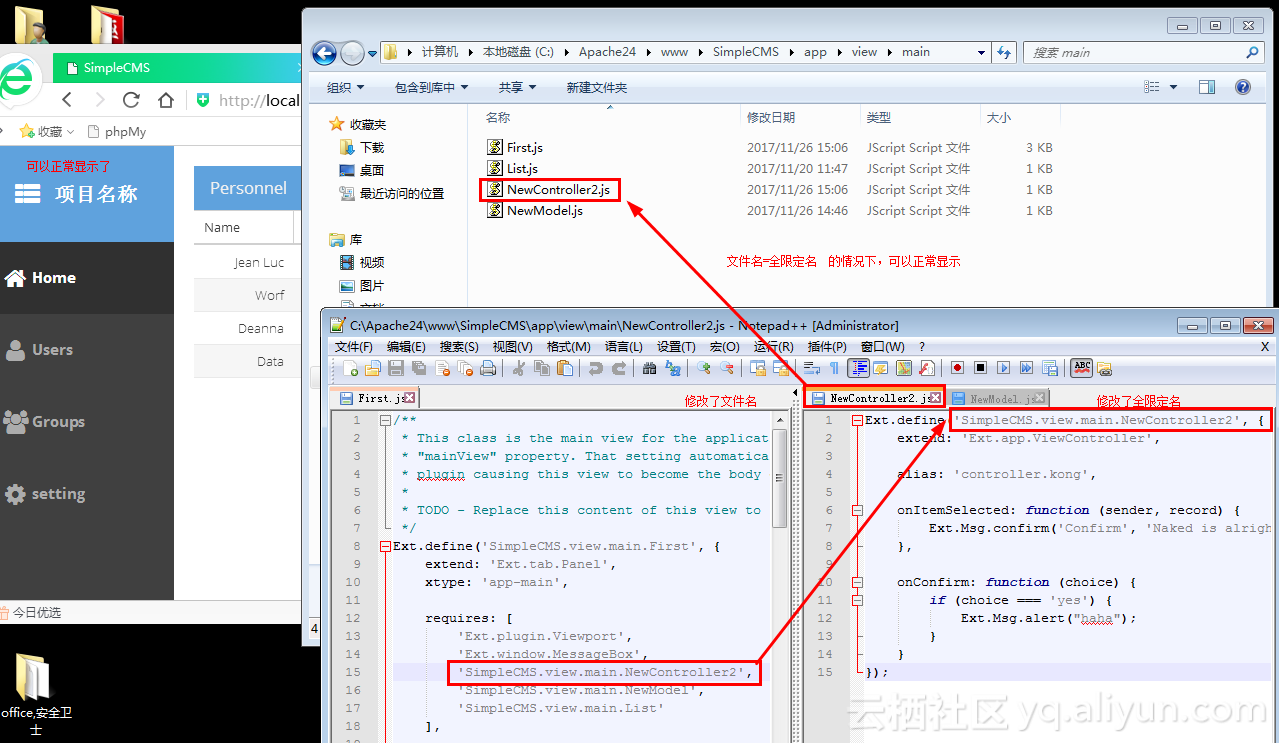
7.修改alias和全限定名,不修改文件名
无法正常运行
8.alias、全限定名和文件名全都修改
可见,文件名和全限定名必须同时修改保持一致,才能正常找到文件。
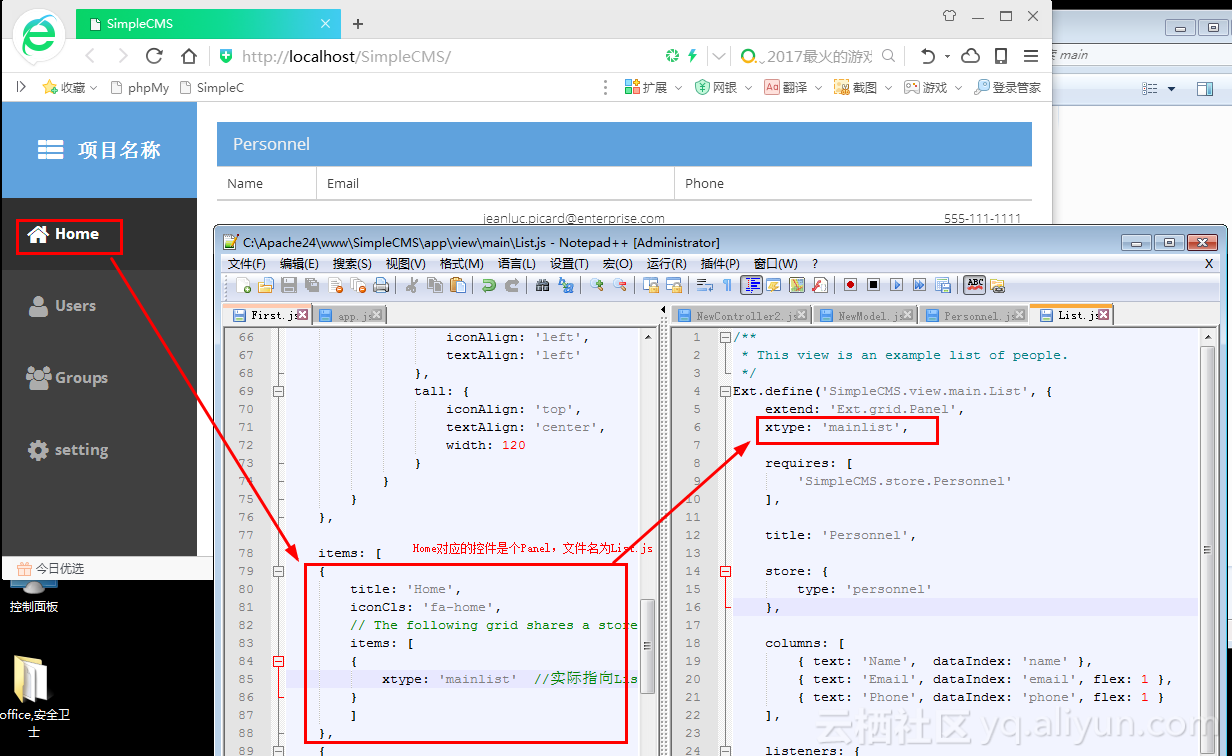
下面我们看看List.js文件
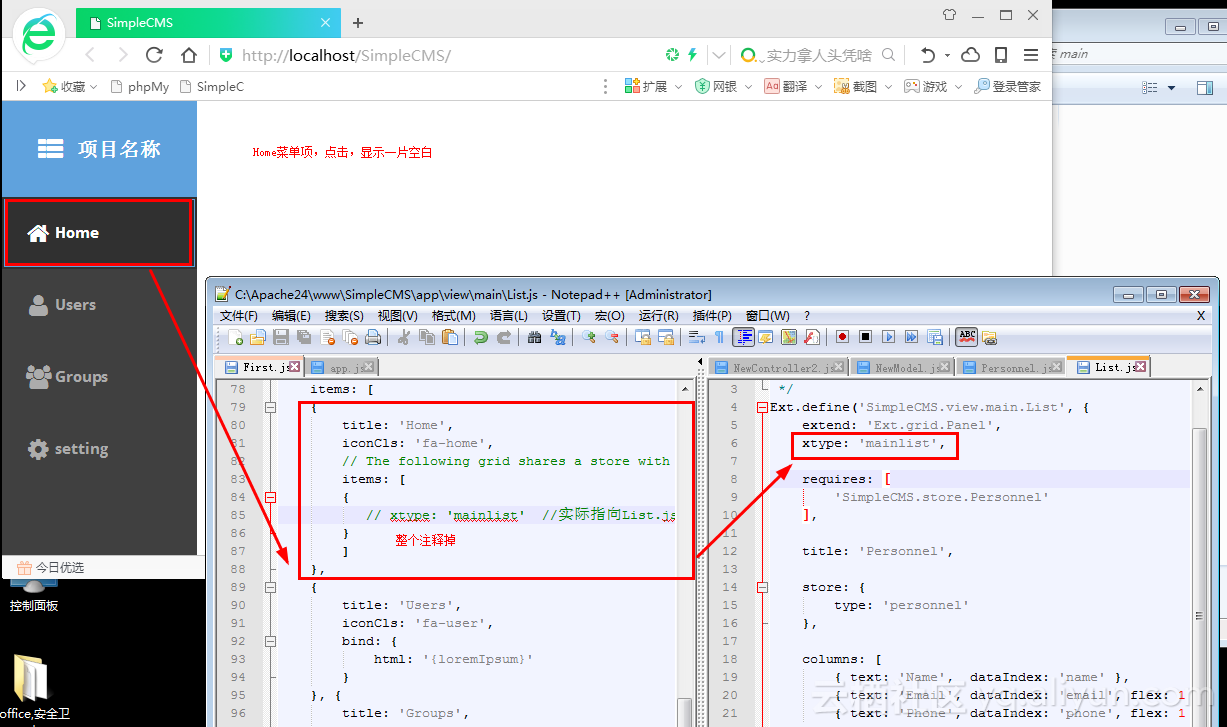
如果在主界面中注释掉Home菜单项的xtype内容
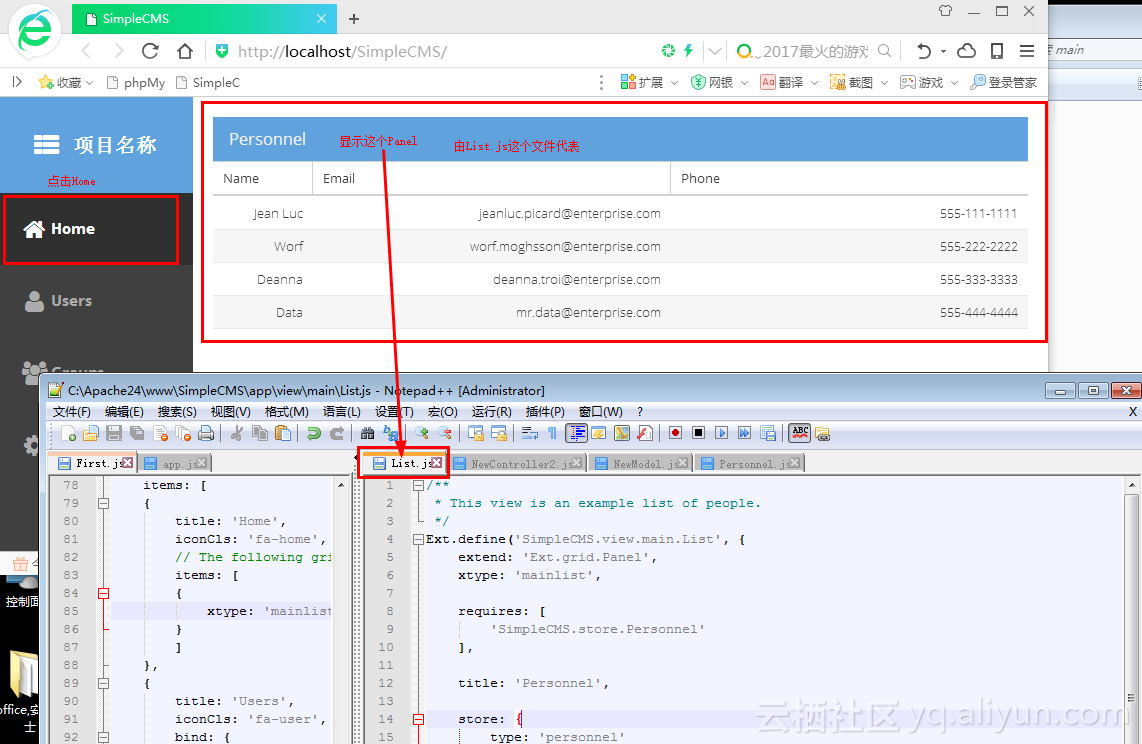
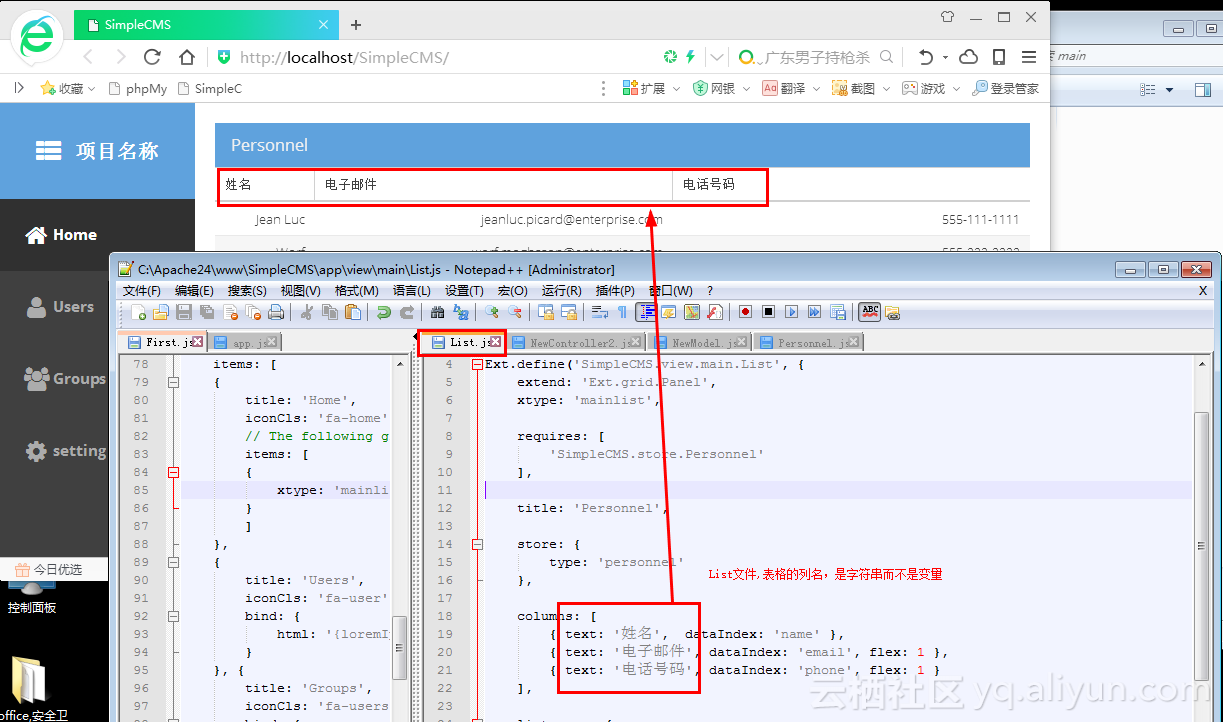
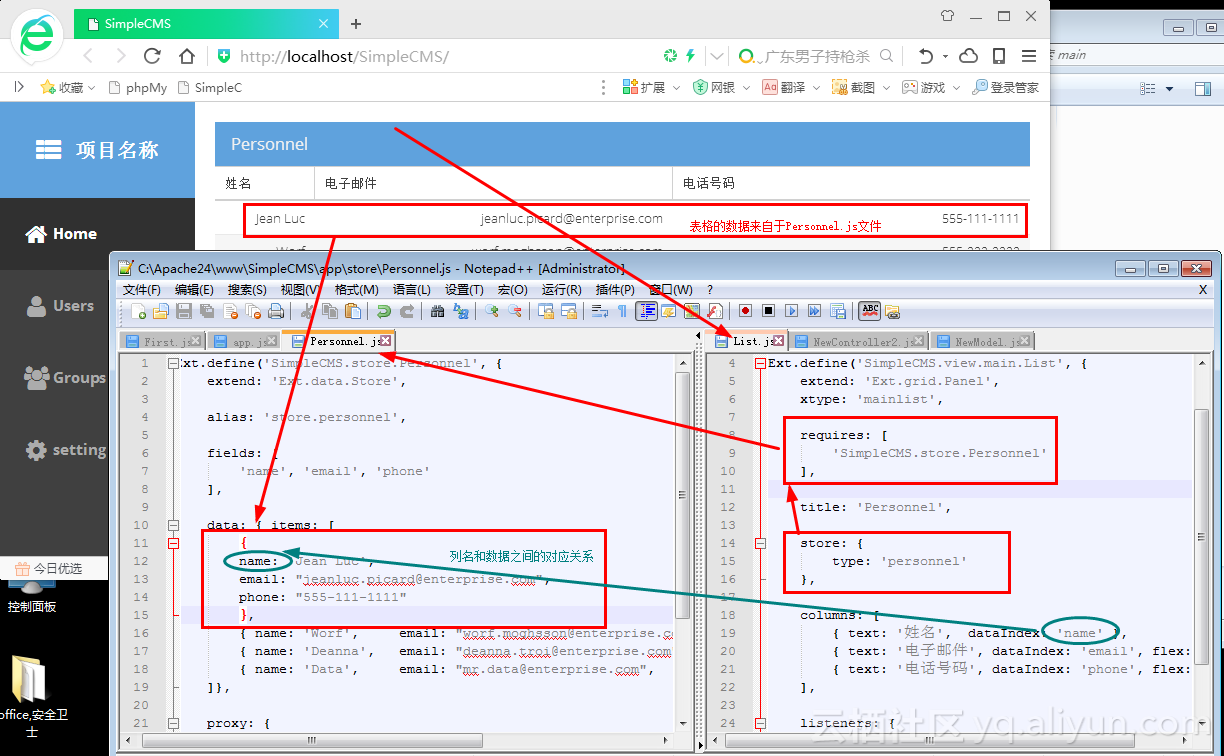
继续看看List.js文件所代表的内容
直接看代码
/**
* This view is an example list of people.
*/
Ext.define('SimpleCMS.view.main.List', {
extend: 'Ext.grid.Panel',
xtype: 'mainlist',
requires: [
'SimpleCMS.store.Personnel'
],
title: 'Personnel',
store: {
type: 'personnel'
},
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone', flex: 1 }
],
listeners: {
select: 'onItemSelected'
}
});

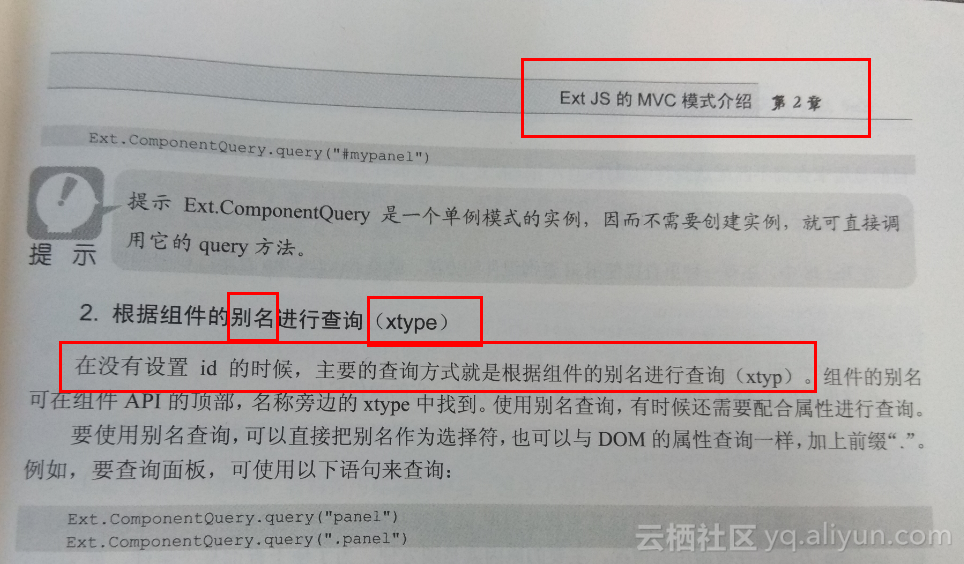
在此解释一下xtype是什么意思,xtype的意思就是“外号” 或者 "别名"
和类型没有任何关系,就是一个外号而已。