在上一篇博客中《iOS开发之窥探UICollectionViewController(三) --使用UICollectionView自定义瀑布流》,自定义瀑布流的列数,Cell的外边距,Cell的最大以及最小高度是在我们的布局文件中是写死的,换句话说也就是不可配置的。为了循序渐进,由浅入深呢,上篇博客暂且那么写。不过那样写太过死板,本来使用起来比较灵活的自定义布局,如果把其配置参数给写死了,就相当于在笼中的猛兽,再厉害不也白扯蛮。
在今天这篇博客中我们要接着上篇博客中的Demo,使其自定义布局的属性在使用它的UICollectionView中是可配置的。 当然在本篇要介绍的Demo中只提取了四个布局参数,无论添加一个Delegate,但思路都是一样的。我们把上一篇博客中写死的内容,通过布局代理来提供参数配置,这样就灵活多了。好了,咸淡扯的适中,进入我们今天的主题。
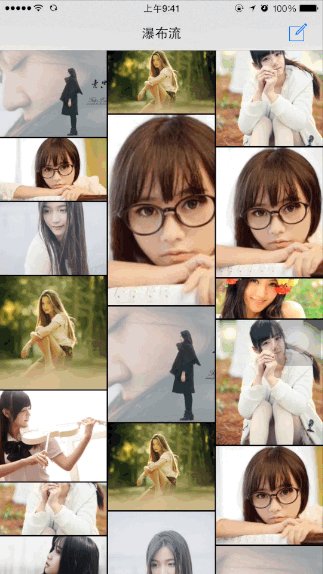
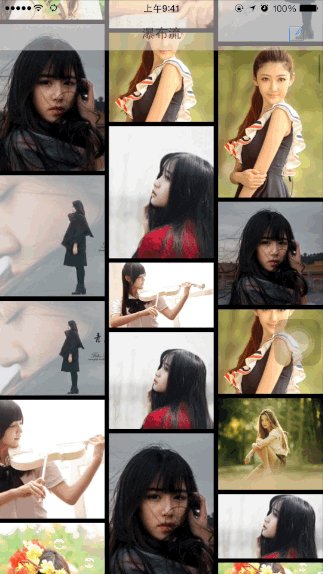
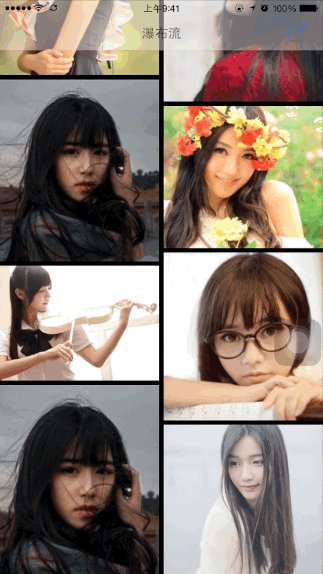
一.进化后的运行效果
下图算是Demo的2.0版本的运行效果,和之前的比较起来功能确实强大了不少。因为他是可配置化的,根据用户输入的参数来确定瀑布流的样式。当然Demo中是通过用户输入的参数来确定的,如果你在代码中使用该自定义瀑布流,需要根据你的实际情况可以配置瀑布流的参数,来打造属于你自己的瀑布流。网上虽然好多实现瀑布流的博客和代码,但是像今天这样可配置的瀑布流应该是不多的,至少我没见过,所以喽就写一个,开源一下,给大家分享交流一下。

二、自定义瀑布流使用方式
该自定义瀑布流布局的使用方式和系统自带的UICollectionViewDelegateFlowLayout用法一直,都是通过布局代理来定制布局参数,关于UICollectionViewDelegateFlowLayout的内容详见《iOS开发之窥探UICollectionViewController(二) --详解CollectionView各种回调》中有关UICollectionViewDelegateFlowLayout代理介绍的内容。
如果想使用该布局文件,你需要为我们的UICollectionView来指定该布局文件,在本篇博客中的Demo中是在Storyboard中进行自定义布局文件的指定的,你也可以通过代码的方式指定,再次不做过多的赘述。指定该自定义布局后,你需要做以下事情:
1.为布局指定代理方法
首先获取UICollectionView的布局collectionViewLayout,然后为其设置CustomeCollectionViewLayoutDelegate代理即可,代码如下:
1 _customeLayout = (CustomeCollectionViewLayout *) self.collectionViewLayout;
2
3 _customeLayout.layoutDelegate = self;
2.实现CustomeCollectionViewLayoutDelegate中的方法
需要在UICollectionView的使用控制器中实现自定义布局中的代理方法来设置布局属性,我们这儿定了四个必须实现的方法。 你可以通过这些方法去设定cell的列数,Cell的外边距,Cell的最小高度,Cell的最大高度,如下所示:
#pragma mark <CustomeCollectionViewLayoutDelegate>
- (NSInteger) numberOfColumnWithCollectionView: (UICollectionView *)collectionView
collectionViewLayout:( CustomeCollectionViewLayout *)collectionViewLayout{
return _cellColumn;
}
- (CGFloat)marginOfCellWithCollectionView:(UICollectionView *)collectionView collectionViewLayout:(CustomeCollectionViewLayout *)collectionViewLayout{
return _cellMargin;
}
- (CGFloat)minHeightOfCellWithCollectionView:(UICollectionView *)collectionView collectionViewLayout:(CustomeCollectionViewLayout *)collectionViewLayout{
return _cellMinHeight;
}
- (CGFloat)maxHeightOfCellWithCollectionView:(UICollectionView *)collectionView collectionViewLayout:(CustomeCollectionViewLayout *)collectionViewLayout{
return _cellMaxHeight;
}
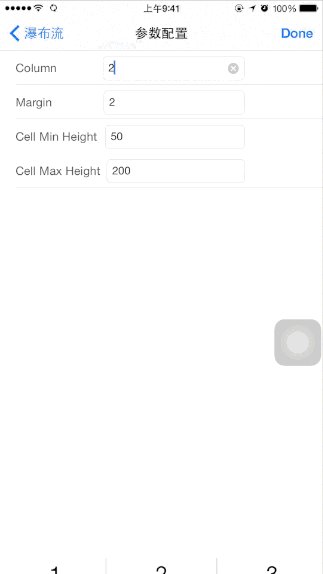
3. 你就可以通过上述Delegate方法来修改自定义布局的属性了,你可以通过一个配置页面,进行参数配置。配置完后,进行CollectionView的刷新即可,这些在本博客中就不做赘述,详情请见博客下方gitHub分享地址。
至此,我们的自定义瀑布流就相对比较完善了,不过还有好大的改善控件。感兴趣的小伙伴可以在此基础上加上你自己的东西。



