转自http://www.cnblogs.com/ryanding/archive/2011/01/19/1938690.html
随着MVC3.0RTM版本的发布,最近将公司的项目从MVC2.0升级到MVC3.0。同时打算在MVC3中全面使用Razor模板引擎。现将Razor学习拿出来和大家分享,如果存在不足的地方欢迎您指出。
其实在使用<%= %>在html中调用C#代码时,内心总在埋怨。这个写法非常麻烦。麻烦在哪呢?其实就是闭合。比如:
Asp.net: <script src="<%=Url.Content("~/Scripts/jquery-1.4.4.min.js")%>"
Razor: <script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")"
非常明显,Razor在内部帮我们做了闭合“%>”。其实就是这个小小的闭合让我们可以在html内更加“流畅”的调用服务端代码。故Razor给开发带来了一定的便捷!下面介绍Razor的基本用法。
一、模板页
Razor出现后我们就可以选择不再使用asp.net master 模板页。取而代之的是cshtml
razor的模板文件。用法个人认为还是和master模板页类似。但在mater模板页的原有功能上有了进一步扩展,更方便开发。比如只要在View文
件夹内加入_ViewStart.cshtml文件,我们就无需在每一个具体的View页面引入模板页。减少View页面内的重复代码。具体的可以建立一
个MVC3 Application
选择razor模板,VS会自动建立上述机制。这里值得提出的是@RenderSection方法。可以让我们在模板页预设一个区域,未来给继承该模板页
的View使用。具体请看以下操作:
在MVC3.0 shared文件夹下_Layout.cshtml这个模板文件内加入以下代码:
01 |
<!DOCTYPE html> |
02 |
<html> |
03 |
<head> |
04 |
<title>@ViewBag.Title</title> |
05 |
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> |
06 |
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script> |
07 |
@RenderSection("Head", required: true) |
08 |
</head> |
09 |
<body> |
10 |
<div class="page"> |
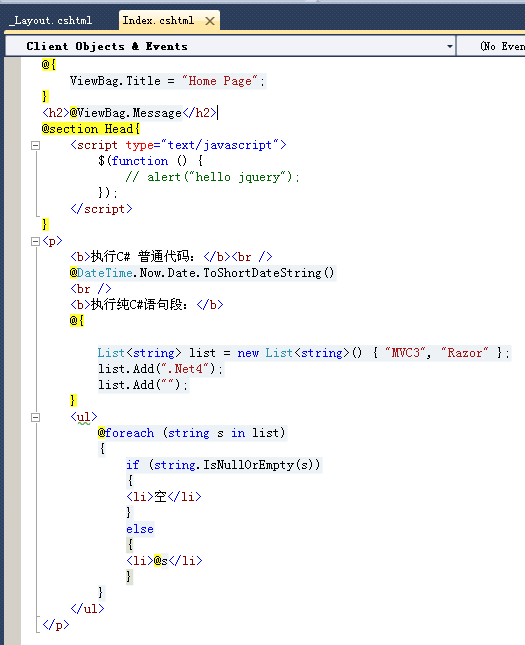
以上代码第7行,预留出一个Head的section。 熟悉模板页的人,应该明白该处是预留是给未来具体的View页面自定义特定js/css使用的。这个View我们就用默认的Home底下的Index来举例。打开index.cshtml 写入以下代码
01 |
@{ |
02 |
ViewBag.Title = "Home Page"; |
03 |
} |
04 |
<h2>@ViewBag.Message</h2> |
05 |
@section Head{ |
06 |
<script type="text/javascript"> |
07 |
$(function () { |
08 |
alert("hello jquery"); |
09 |
}); |
10 |
</script> |
11 |
} |
该View已经集成了模板页,这里只是填充模板页内的Head section这时就可以加入我们的针对每个view页面的js或者CSS了。至此达到共性外的个性。
二、Razor语法:
文章开头就已经提到了,个人认为Razor语法的便捷在于razor自动帮助我们闭合C#或VB.NET在html的语法。请看以下代码:

已经给出注释了,仔细阅读并不难理解。您应该也能体会到如果将razor换成asp.net的<%= %>或者<%: %>写法,其实是很“痛苦”的。至于razor的其他用法官方网站已经写的很全面了,比如razor的已经为我们 HTML Encod防止XSS攻击、html中字符串中出现×××@×××.com这样的文本,Razor是可以自动识别成Email格式而不是Razor的关键字。
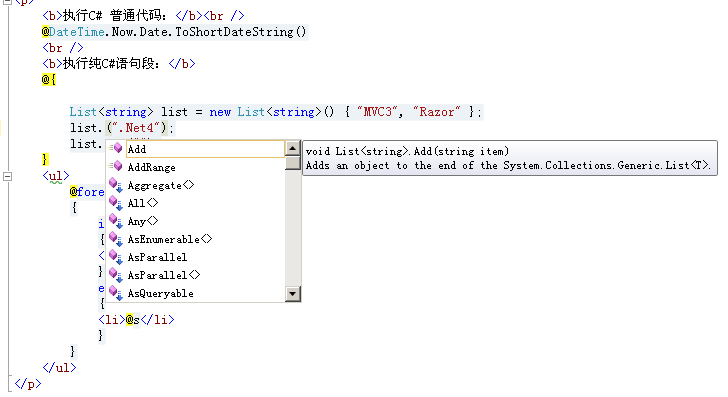
三、 Razor 语法智能提示:
该智能提示与VS内的一样,只需Ctrol + J 即可调出。具体的请看下图:

您是否和我一样也打算在Web开发中全面使用Razor呢?本文的例子在这里下载
作者:RyanDing
出处:http://www.cnblogs.com/ryanding/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如有疑问,可以通过 ryan.d@qq.com 联系作者本人。