原文 http://www.cnblogs.com/yexiaochai/archive/2013/05/01/3051632.html
目录
【实战HTML5与CSS3 第一篇】初探水深,美丽的导航,绚丽的图片爆炸!!
【实战HTML5与CSS3 第三篇】我第一个HTML5网页诞生了(提供源码)
前言
今天9点就起来了,因为下午出去有个聚会,所以就早点起来进行,否则这个进度有点吃紧啊,昨天初略的完成了导航以及爆炸的图片,这里来回顾下:
1 导航为一个div背景跟着导航栏目移动,并有一定抖动感觉,这个完全是jquery的东西了,若是用css3我暂时没有想到解决方案;
2 图片爆炸功能,这个功能就现在来说都是有很多问题的,都不能用瑕疵来说,第一效果不能达到我的要求,第二性能上恐怕有问题,这块也亟待优化。
但是,昨天纠结爆炸这块纠结了4、5个小时,若是现在再耗时间,恐怕这次计划就落空了,所以先以进度为要吧。
绚丽的快速导航
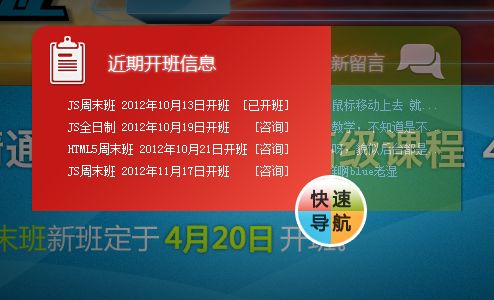
我们来看看他这个快速导航干了些什么?


我们看到他这个效做的十分绚丽的:
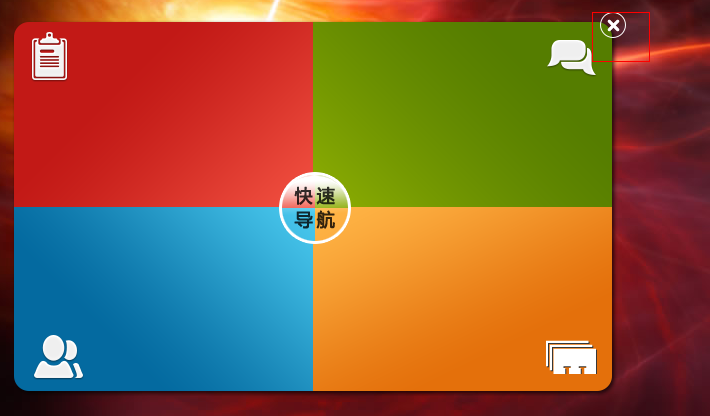
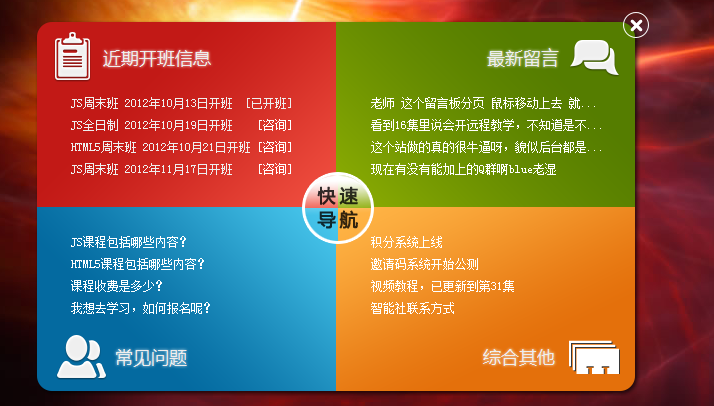
点击快速导航后,整个图标跑到了中心位置,然后里面的菜单再从几个方向蹦出来,点击关闭后又还原了,真是令人动容的用户感受啊!
那我们来看看该如何实现呢? 用jquery我想应该是可以实现的,但是我这里想试试CSS3可否完成我的要求,于是我们一起动手吧。
做的过程中我就不完全照着他的方法来了吧,加一点点自己的小创意:那个关闭按钮我们用CSS3来做!
基本结构如下:
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 body, ul, ol, li, p, h1, h2, h3, h4, h5, h6, form, fieldset, table, td, img, div, dl, dt, dd, input
{ border: 0 none; margin: 0; padding: 0; } 7 body { background: url("images/bodyBg.jpg") no-repeat scroll center top #000000;
font-family: '新宋体' , '宋体' ,Verdana; font-size: 12px; color: #EEEEEE; } 8 9 ul, ol { list-style-type: none; } 10 select, input, img { outline: medium none; vertical-align: middle; } 11 a { text-decoration: none; outline: medium none; } 12 13 #fast_nav { width: 606px; height: 376px; background: url("images/fast_nav_open.png") no-repeat; position: relative;
top: 50px; left: 100px; } 14 #fast_nav_close { width: 24px; height: 24px; border-radius: 14px; border: 1px solid white; position: absolute;
right: -8px; top: -8px; } 15 #fast_nav_close div { background: white; border-radius: 4px; text-indent: -999px; width: 0; height: 0;
border: 1px solid white; transform: rotate(45deg); cursor: pointer; } 16 #fast_nav_close .nav_x { width: 13px; height: 1px; margin: 11px auto; } 17 #fast_nav_close .nav_y { height: 13px; width: 1px; margin: -20px auto; } 18 #fast_nav_bt { background: url("images/fast_nav.png") no-repeat; width: 72px; height: 72px; text-indent: -999px;
position: absolute; left: 267px; top: 152px;} 19 </style> 20 <script src="js/jquery-1.7.1.js" type="text/javascript"></script> 21 <script type="text/javascript"> 22 $(document).ready(function () { 23 24 }); 25 26 </script> 27 </head> 28 <body> 29 <div id="fast_nav"> 30 <div id="fast_nav_bt">fast_nav 31 </div> 32 <div id="fast_nav_close"> 33 <div class="nav_x">x 34 </div> 35 <div class="nav_y">y 36 </div> 37 </div> 38 <div id="fast_nav01"> 39 </div> 40 <div id="fast_nav02"> 41 </div> 42 <div id="fast_nav03"> 43 </div> 44 <div id="fast_nav04"> 45 </div> 46 </div> 47 </body> 48 </html>

大家看看右上角的关闭按钮,这就是我的小花样!而且在其它浏览器上估计会失效。。。但是当做巩固css3吧,我就不管了。
在最新浏览器下叛变结束:
 初步排版结束
初步排版结束

好了,我们继续,现在是css控制显示相关的代码:
 css控制开关
css控制开关


点击展开,再次点击关闭,这里有个优化点,我判断的时候是查看dom是否包含class,这个应该放到内存,而不是dom,后面点优化。现在我们看看动画效果如何实现。
很戳的效果
 css很戳的效果
css很戳的效果

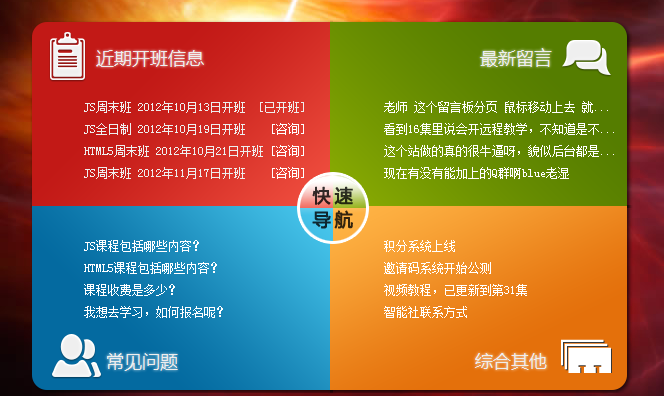
这个效果很难看的,完全不是我所希望的,而且点击快速导航会有一定抖动效果,这个可能又要用jquery实现了。。。
这里还有个问题就是,里面的文字被挤压,变得非常难看,整个用户体验很差,这块还要继续了。
 完整代码
完整代码
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 body, ul, ol, li, p, h1, h2, h3, h4, h5, h6, form, fieldset, table, td, img, div, dl, dt, dd, input { border: 0 none; margin: 0; padding: 0; } 7 body { background: url("images/bodyBg.jpg") no-repeat scroll center top #000000; font-family: '新宋体' , '宋体' ,Verdana; font-size: 12px; color: #EEEEEE; } 8 9 ul, ol { list-style-type: none; } 10 select, input, img { outline: medium none; vertical-align: middle; } 11 a { text-decoration: none; outline: medium none; color: White; } 12 13 .fast_nav { width: 72px; height: 72px; position: relative; top: 50px; left: 100px;} 14 #fast_nav_close { width: 24px; height: 24px; border-radius: 14px; border: 1px solid white; position: absolute; right: -8px; top: -8px; z-index: 700; display: none; } 15 #fast_nav_close div { background: white; border-radius: 4px; text-indent: -999px; width: 0; height: 0; border: 1px solid white; transform: rotate(45deg); cursor: pointer; } 16 #fast_nav_close .nav_x { width: 13px; height: 1px; margin: 11px auto; } 17 #fast_nav_close .nav_y { height: 13px; width: 1px; margin: -20px auto; } 18 #fast_nav_bt { background: url("images/fast_nav.png") no-repeat; width: 72px; height: 72px; text-indent: -999px; position: absolute; cursor: pointer; z-index: 500; left: 0; top: 0; transition: left 0.3s linear, top 0.3s linear; } 19 20 .fast_nav .list { width: 0; height: 0; position: absolute; background: url("images/fast_nav_open.png") no-repeat; display: none; } 21 .fast_nav h3{font-family: "Microsoft YaHei"; font-size: 18px; text-shadow:0 0 2px white; font-weight: normal;} 22 .fast_nav .list li{ line-height: 22px; overflow: hidden; min-width: 260px; } 23 #fast_nav01 { right: 303px; top: 188px; background-position: 0 0; height: 0; z-index: 400; } 24 #fast_nav02 { background-position: -303px 0; z-index: 399; } 25 #fast_nav03 { background-position: 0 -186px; z-index: 377; } 26 #fast_nav04 { background-position: -303px -186px; z-index: 388; } 27 28 #fast_nav01 ul{ margin-left: 54px;} 29 #fast_nav02 ul{ margin-left: 54px;} 30 #fast_nav03 ul{ margin-left: 54px; margin-top: 30px;} 31 #fast_nav04 ul{ margin-left: 54px; margin-top: 30px;} 32 33 #fast_nav01 h3{ margin: 26px 0 26px 66px;} 34 #fast_nav02 h3{ margin: 26px 0 26px 150px} 35 #fast_nav03 h3{ margin: 26px 0 0 76px;} 36 #fast_nav04 h3{ margin: 26px 86px 0 0; text-align: right; } 37 38 .fast_nav h3{ display: none; } 39 .fast_nav ul{ display: none; } 40 41 div.open { width: 606px; height: 376px; } 42 div.open h3 { display: block; } 43 div.open ul { display: block; } 44 div.open .list { width: 303px; height: 188px; } 45 div.open #fast_nav_bt { left: 267px; top: 152px; } 46 47 /* 48 49 div.open #fast_nav_close { display: block; } 50 div.open h3 { display: block; } 51 div.open ul { display: block; } 52 */ 53 54 55 </style> 56 <script src="js/jquery-1.7.1.js" type="text/javascript"></script> 57 <script type="text/javascript"> 58 $(document).ready(function () { 59 var step = 250; 60 // width: 606px; height: 376px; 61 // transition: width 1s linear, height 1s linear; 62 $('#fast_nav_bt').click(function () { 63 click_fast(); 64 }); 65 $('#fast_nav_close').click(function () { 66 click_fast(); 67 }); 68 69 function click_fast() { 70 if ($('#fast_nav').hasClass('open')) { 71 close_nav3(); 72 } else { 73 open_fast(); 74 } 75 } 76 77 function open_fast() { 78 $('#fast_nav').addClass('open'); 79 setTimeout(open_nav1, step) 80 } 81 82 function open_nav1() { 83 $('#fast_nav01').css('width', '303px'); 84 $('#fast_nav01').show(); 85 $('#fast_nav01').animate({ height: '188px', top: '0' }, step, open_nav2); 86 } 87 function open_nav2() { 88 $('#fast_nav02').css({ 'left': '0', 'top': '0' }).show(); 89 $('#fast_nav02').animate({ left: '303px' }, step, open_nav4); 90 } 91 function open_nav3() { 92 $('#fast_nav03').css({ 'left': '303px', 'top': '188px' }).show(); 93 $('#fast_nav03').animate({ left: '0' }, step); 94 $('#fast_nav_close').show(); 95 } 96 function open_nav4() { 97 98 $('#fast_nav04').css({ 'left': '303px', 'top': '0' }).show(); 99 $('#fast_nav04').animate({ top: '188px' }, step, open_nav3); 100 } 101 102 // function close_fast() { 103 // $('#fast_nav_bt').animate({ left: '0', top: '0' }, step, close_nav3); 104 // } 105 function close_nav3() { 106 $('#fast_nav_close').hide(); 107 $('#fast_nav03').stop().animate({ left: '188px' }, step, close_nav4); 108 } 109 function close_nav4() { 110 $('#fast_nav03').hide(); 111 $('#fast_nav04').animate({ top: '0' }, step, close_nav2); 112 } 113 function close_nav2() { 114 $('#fast_nav04').hide(); 115 $('#fast_nav02').animate({ left: '0' }, step, close_nav1); 116 } 117 function close_nav1() { 118 $('#fast_nav02').hide(); 119 $('#fast_nav01').animate({ top: '188px', height: '0' }, step, function () { 120 $('#fast_nav01').css('width', '0'); 121 $('#fast_nav').removeClass('open'); 122 // close_fast(); 123 }).hide(); 124 } 125 126 }); 127 128 </script> 129 </head> 130 <body> 131 <div id="fast_nav" class="fast_nav"> 132 <div id="fast_nav_bt"> 133 fast_nav 134 </div> 135 <div id="fast_nav_close"> 136 <div class="nav_x"> 137 x 138 </div> 139 <div class="nav_y"> 140 y 141 </div> 142 </div> 143 <div id="fast_nav01" class="list"> 144 <h3 class="fastCom_title_l"> 145 近期开班信息</h3> 146 <ul> 147 <li>JS周末班 2012年10月13日开班 [已开班]</li><li>JS全日制 2012年10月19日开班 <a 148 href="contact.html">[咨询]</a></li><li>HTML5周末班 2012年10月21日开班 <a href="contact.html">[咨询]</a></li><li> 149 JS周末班 2012年11月17日开班 <a href="contact.html">[咨询]</a></li></ul> 150 </div> 151 <div id="fast_nav02" class="list"> 152 <h3 class="fastCom_title_r"> 153 最新留言</h3> 154 <ul> 155 <li><a href="message.html">老师 这个留言板分页 鼠标移动上去 就...</a></li><li><a href="message.html"> 156 看到16集里说会开远程教学,不知道是不...</a></li><li><a href="message.html">这个站做的真的很牛逼呀,貌似后台都是...</a></li><li> 157 <a href="message.html">现在有没有能加上的Q群啊blue老湿</a></li></ul> 158 </div> 159 <div id="fast_nav03" class="list"> 160 <ul> 161 <li><a href="js02_desc.html#zns_zt_content">JS课程包括哪些内容?</a></li><li><a href="html5_01_desc.html#zns_zt_content"> 162 HTML5课程包括哪些内容?</a></li><li><a href="js02_desc.html#zns_zt_content">课程收费是多少?</a></li><li> 163 <a href="contact.html">我想去学习,如何报名呢?</a></li></ul> 164 <h3 class="fastCom_title_l"> 165 常见问题</h3> 166 </div> 167 <div id="fast_nav04" class="list"> 168 <ul> 169 <li><a href="http://www.zhinengshe.com/news/4.html">积分系统上线</a></li><li><a href="http://www.zhinengshe.com/news/1.html"> 170 邀请码系统开始公测</a></li><li><a href="http://zhinengshe.com/video.html">视频教程,已更新到第31集</a></li><li> 171 <a href="http://zhinengshe.com/contact.html">智能社联系方式</a></li></ul> 172 <h3 class="fastCom_title_r"> 173 综合其他</h3> 174 </div> 175 </div> 176 </body> 177 </html>
到此功能代码大概完成,只剩下优化部分需要处理了。
结语
今天的任务没能完成,本来计划的是先做这个快递导航特效,然后再做一点本地数据库的东西,然后就差最后的排版了。
谁知道,快速导航这块工作量还不少,花了不少时间,加之今天5.1出去聚会了,到现在才回来,所以这篇文章有点粗制滥造了。
对于本功能,开始想的是使用css3动画效果,但是他的特效很强大,css3恐怕有点吃力,所以这里就用了jquery的动画效果了,
但是,你知道jquery的效率的,代码上的特效运行几次后就这个样子了:

很烧CPU的,所以这块功能还需要优化。
观察这两天的工作量,明天估计最乐观就是把首页完成了。。。


