原文 http://www.cnblogs.com/javawebsoa/archive/2013/04/05/3001632.html#2667832
使用vs2012做的程序,程序做完后准备打包部署。VS有自带的部署安装工具,就像试试,然后就有了一堆问题问题,归根到底有点原因是:英文水平太低,看到满页面的英文,我就不想看。后来经过查找资料终于打包成功。下面来一步一步聊聊我打包部署的过程
一、打包前查看是否已经安装InstallShield Limit Edition Project。
选择文件——新建项目——其他项目,如图:

一般如果是第一次使用的话,只有下边那个灰色的图标,点击会打开一个网页,说明你的VS程序中本身没有带打包工具。按照提示的步骤来做,

点击上面的step2的网址,进入到另一个网页,是有关注册人的信息:

填写完右边的信息,点击“download now”即会收到一封邮件,里面有下载地址和激活码。

点击上面的连接进行下载,会下载到一个名为:InstallShield2012SPRLimitedEdition.exe的安装包,用管理员权限运行安装完后。重新启动VS2012。
二、VS已经安装打包发布软件
重新打开VS ,打开你要进行打包的程序,右击解决方案,(如果还按第一步中从菜单中选择,那么不是真正的部署,到后期不会出现选择文件。)选择添加——新项目——其他项目:

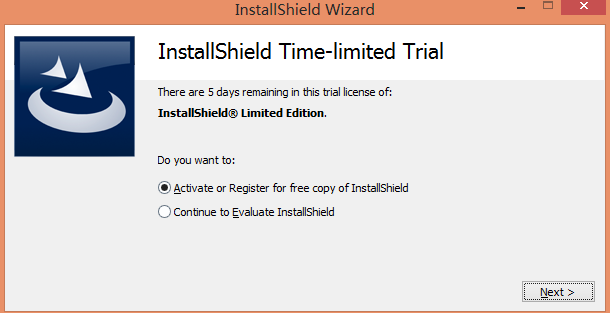
点OK,这时候不再是打开网页,这时打开会提示激活或者是试用。第一项激活,然后输入激活码,第二项是试用。

三、进入部署界面

上图中,图下方左右的箭头代表上一步,下一步。
第一步:application information:基本配置,自定义填写

第二步:添加输出按如下图步骤,如果你的程序是分层的,我是都选了,貌似只填写你的U层主输出也可以,没有出问题。

点击Ok后,选中主输出,右键Resolve Project OutPut,如下图:

第 三步:点击OK后,在左边菜单CatcheScreen下新建目录source,然后同上步骤,选择"add project output"添加源文件,然后选中资源,右键Resolve Project OutPut.对于多层的程序,要把每个层的源文件都加进去,然后执行“Resolve Project OutPut”如下图:

第四步:创建快捷方式,选择一个主输出,选择U层的主输出

重新命名Built,(例如:myapplication)创建桌面快捷图标.

重新编译,然后找到打包方案文件中的setup安装文件就可以开始安装部署了。

总结:刚开始的时候,总是出错,总是走错,等走错了,再回头看,一遍一遍,很烦躁。或许可以从别人那借用一种现成的方案,做出来后,还是放不下失败 的那个,因为有些东西不明白,总是想搞明白。于是又回来了,然后就解决了。终于明白了为什么不可以那么走。时间也浪费了不少,可是突然觉得不烦躁了。带着 一点点的小收获,继续进行未完的BUG,继续走错路……,在错误中增加对知识的理解。
