垂直居中是一个历史悠久的大问题,要做到兼容所有浏览器少不了要花点时间,网上也流传了很多解决方案,但没发现比我现在用的方案更完美,至少在我的项目是如此。
项目中要用到垂直居中而碰到兼容性问题的,一般都是以下几种情况:
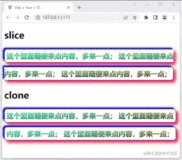
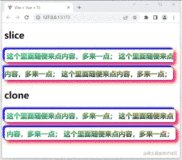
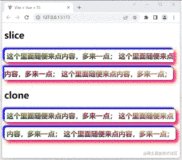
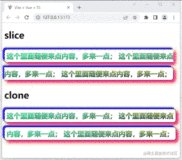
1、换行文字垂直居中
2、图片垂直居中
以上都是在固定宽高的容器里垂直居中,不然的话margin,padding便可实现。
解决垂直居中无非就从几个方面入手,利用行高等于容器高度,模拟表格单元格特性,定位,css3的display:box
一、换行文字垂直居中
方法1:结合表格单元格特性和定位来实现
CSS代码:
/*换行文字垂直居中*/ .vc-font1{border:1px solid black;width:200px;height:200px;display:table-cell;vertical-align:middle;text-align:center;} /*兼容IE6、7*/ *+html .vc-font1{height:auto;min-height:200px;} .vc-font1 .vc-fix{*position:relative;*top:50%;*left:50%;*width:100%;} .vc-font1 .vc-inner{*position:relative;*top:-50%;*left:-50%;}
HTML代码:
<div class="vc-font1"> <div class="vc-fix"><span class="vc-inner">换行文字垂直居中,兼容所有浏览器</span></div> </div>
PS:当文字高度超出容器时,识别table-cell的浏览器容器会自适应,此时容器的height属性相当于min-height,为了达到所有浏览器效果一致,容器的height还要Hack一下
缺点:增加了多余的标签
方法2:利用行内块vertical-align:middle来实现
CSS代码:
.vc-font2{border:1px solid black;width:200px;height:200px;text-align:center;overflow:hidden;} .vc-font2 .vc-inner{display:inline-block;vertical-align:middle;} .vc-font2 .vc-fix{display:inline-block;width:0;height:100%;line-height:100%;vertical-align:middle;visibility: hidden;}
HTML代码:
<div class="vc-font2"> <span class="vc-inner">换行文字垂直居中,兼容所有浏览器</span><span class="vc-fix"><!-- 此标签不能换行 --></span> </div>
PS:vc-inner和vc-fix必须是行内元素,vc-inner加上vc-fix的宽度不能超过容器宽度,行内块换行时会多出空隙(容器font-size:0可去除,但这里不适用),所以这两个标签不能换行
缺点:增加了多余的标签(硬伤),标签不能换行且必须是行内元素
二、固定宽高图片垂直居中
前面提到的换行文字垂直居中的方法对于固定宽高图片垂直居中也是适用的
方法3:利用定位(原理跟方法1类似)
CSS代码:
.vc-img1{border:1px solid black;width:200px;height:200px;position:relative;} .vc-img1 img{width:100px;height:100px;position:absolute;top:50%;left:50%;margin:-50px 0 0 -50px;}
HTML代码:
<div class="vc-img1"> <img src="../../images/code.jpg" /> </div>
PS:既然已经确定了图片的宽高,毫无疑问使用这种方法就没有兼容性的问题出现了
缺点:图片宽高必须固定,以便计算图片margin的负值
方法4:行高等于容器高度
CSS代码:
.vc-img2{border:1px solid black;width:200px;height:200px;line-height:200px;_font-size:200px;text-align:center;} .vc-img2 img{width:100px;height:100px;vertical-align:middle;} *+html .vc-img2{font-size:180px;}/*hack for ie7 字体要设置多大,自个慢慢调整*/
HTML代码:
<div class="vc-img2"><img src="../../images/code.jpg" /></div>
PS:我以为设置了行高等于容器高度就完事了,依然还是碰到了问题,IE6不买账没效果,IE7也闹别扭,在标签同一行情况下失效。
缺点:感觉这样写不爽
三、图片自适应容器宽高垂直居中
这个方法很简单,就是在方法4的基础上改一下图片的宽高改成max-width,max-height,代码如下:
.vc-img3{border:1px solid black;width:200px;height:200px;line-height:200px;text-align:center;} .vc-img3 img{max-width:150px;max-height:150px;vertical-align:middle;} *+html .vc-img3{font-size:180px;}/*hack for ie7 字体要设置多大,自个慢慢调整*
PS:很明显这是不兼容IE6,要兼容IE6恐怕就要写JS。对此,我只想说,让IE6见鬼去吧!
最后给出一种高端大气上档次的方法,CSS3的display:box
.vc-css3{ border:1px solid black;width:200px;height:200px;text-align:center; display:-webkit-box;-webkit-box-align:center;-webkit-box-pack:center; display:-moz-box;-moz-box-align:center;-moz-box-pack:center; display:-o-box;-o-box-align:center;-o-box-pack:center; display:-ms-box;-ms-box-align:center;-ms-box-pack:center; display:box;box-align:center;box-pack:center; } .vc-css3 img{width:100px;height:100px;}
<div class="vc-css3"> <img src="../../images/code.jpg" /> <br>想居中就居中,爽啊! </div>
很完美有木有?如果IE能支持的话,又是该死的IE...
文章正文已结束,感谢阅读。如果本文对您有所帮助,请点击推荐一下。
如果对本文有何建议或疑问请留言或加群讨论,前端开发交流群(75701468)
文章属于原创,如需转载请注明文章来源,不胜感激。
文章地址:http://www.cnblogs.com/leolai/p/3561084.html