系列导航地址http://www.cnblogs.com/fzrain/p/3490137.html
前言
这一篇文章主要介绍一下资源间的关联——例如在学生和课程之间就存在这样的关联:每一个课程都会有多个学生来选,如何获取这些有关联的信息?如何实现选课的业务?对于客户端应该怎么来调用呢?下面给出解决方案:
配置对应的路由
对于上面的需求,我们可以先定制一个URI模板:”api/courses/courseid/students/{userName}“,如果我们打算查询所有选了courseId为5的学生,那么客户端就应该发送Get请求”api/courses/5/students/”.如果我们打算为用户名为”TaiseerJoudeh“的学生选择课程CourseId为5的课程,那么就应该发送Post请求”api/courses/5/students/TaiseerJoudeh“。
为了实现上面说的,我们首先要在”WebApiConfig“中添加如下一条路由信息:
config.Routes.MapHttpRoute( name: "Enrollments", routeTemplate: "api/courses/{courseId}/students/{userName}", defaults: new { controller = "Enrollments", userName = RouteParameter.Optional } );
可以看到在这里courseId是必选的,而userName是可选的
创建响应的控制器
正如上面路由配置的,我们应该有一个“EnrollmentsController”,在这个控制器中我们应该包含2个方法:Get用来返回对应的学生信息,Post用来实现学生选课,下面上代码:
public class EnrollmentsController : BaseApiController { public EnrollmentsController(ILearningRepository repo) : base(repo) { } public IEnumerable<StudentBaseModel> Get(int courseId) { IQueryable<Student> query; query = TheRepository.GetEnrolledStudentsInCourse(courseId).OrderBy(s => s.LastName); var totalCount = query.Count(); System.Web.HttpContext.Current.Response.Headers.Add("X-InlineCount", totalCount.ToString()); var results = query .ToList() .Select(s => TheModelFactory.Create(s)); return results; } public HttpResponseMessage Post(int courseId, [FromUri]string userName, [FromBody]Enrollment enrollment) { try { if (!TheRepository.CourseExists(courseId)) return Request.CreateErrorResponse(HttpStatusCode.BadRequest, "Could not find Course"); var student = TheRepository.GetStudent(userName); if (student == null) return Request.CreateErrorResponse(HttpStatusCode.BadRequest, "Could not find Student"); var result = TheRepository.EnrollStudentInCourse(student.Id, courseId, enrollment); if (result == 1) { return Request.CreateResponse(HttpStatusCode.Created); } else if (result == 2) { return Request.CreateResponse(HttpStatusCode.NotModified, "Student already enrolled in this course"); } return Request.CreateResponse(HttpStatusCode.BadRequest); } catch (Exception ex) { return Request.CreateErrorResponse(HttpStatusCode.BadRequest, ex); } } }
在Post方法中我们使用了FormURL和FormBody的特性,这样就表明我们将从请求的什么地方来获得参数(从URL中获取UserName,从Body中获取enrollment),对于enrollment对象来说只要包含一个日期即可(详情参看系列数据库及模型的构建:http://www.cnblogs.com/fzrain/p/3491804.html),同时我们要发送“courseId”以及“UserName”。
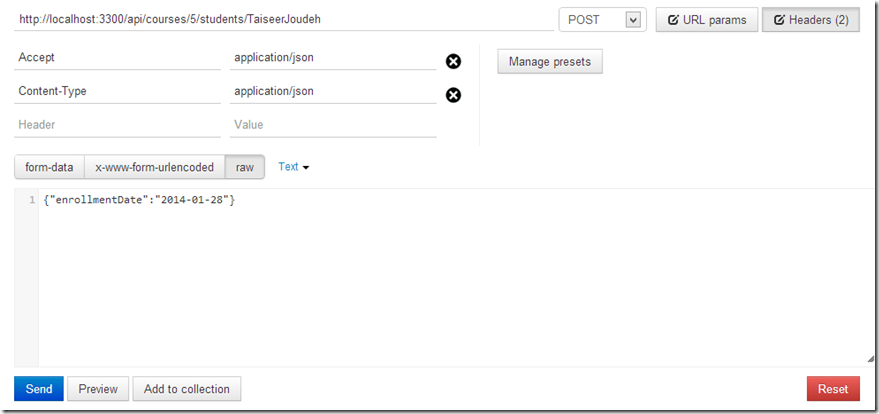
下面测试一下我们的Post方法:我们打算为“TaiseerJoudeh”选择CourseId为5的课程:
在之前已经介绍过,我们使用http状态码来响应请求的不同结果(从这次开始看的朋友可以参考:http://www.cnblogs.com/fzrain/p/3520442.html),请求成功则返回201(Resource Created),如果该选课记录已存在则返回304(Not modified)
总结
对于资源间的关联就这么点到为止了,具体的应用在以后慢慢感悟了。对于之前给出的Get方法,有一个明显的瑕疵:对于大量的数据,服务器会全部返回给客户端,这是非常不好的,那么下一章我们就来实现分页。
本章源码:http://yun.baidu.com/share/link?shareid=1470307710&uk=17559114&third=0