本文主要介绍可同时实现下拉刷新及滑动到底部加载更多的ListView的使用。
该ListView优点包括:a. 可自定义下拉响应事件(如下拉刷新) b.可自定义滚动到底部响应的事件(如滑动到底部加载更多) c.可自定义丰富的样式 d.高效(若下拉样式关闭不会加载其布局,同listView效率一致) e. 丰富的设置。
更多下拉刷新开源项目可见 Android 下拉刷新。底部加载更多开源项目可见 Android 底部加载更多。
示例APK可从这些地址下载:Google Play, 360手机助手, 百度手机助手, 小米应用商店, 豌豆荚
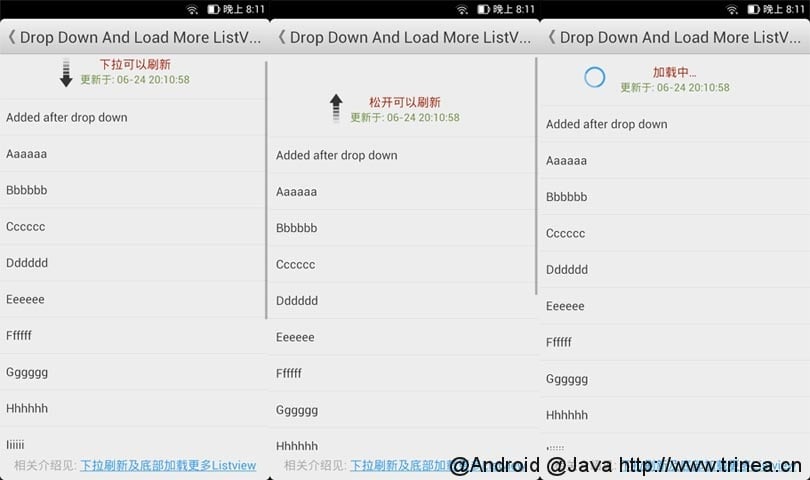
可运行代码地址可见DropDownListViewDemo,效果图如下:

1、引入公共库
引入TrineaAndroidCommon@Github(欢迎star和fork^_^)作为你项目的library(如何拉取代码及添加公共库),或是自己抽取其中的DropDownListView@Github部分使用。
2、在layout中定义
将布局中的ListView标签换成cn.trinea.android.common.view.DropDownListView标签
并加上自定义属性的命名空间xmlns:listViewAttr=”http://schemas.android.com/apk/res/cn.trinea.android.demo”,其中cn.trinea.android.demo需要用自己的包名替换。如何自定义属性及其命名空间可见本文最后。xml代码如下:
XHTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:listViewAttr="http://schemas.android.com/apk/res/cn.trinea.android.demo" android:layout_width="match_parent" android:layout_height="match_parent" > <cn.trinea.android.common.view.DropDownListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:drawSelectorOnTop="false" android:paddingBottom="@dimen/dp_40" listViewAttr:isDropDownStyle="true" listViewAttr:isOnBottomStyle="true" listViewAttr:isAutoLoadOnBottom="true" /> </RelativeLayout> |
DropDownListView自定义了三个boolean属性
Java
| 1 2 3 4 5 |
<declare-styleable name="drop_down_list_attr"> <attr name="isDropDownStyle" format="boolean" /> <attr name="isOnBottomStyle" format="boolean" /> <attr name="isAutoLoadOnBottom" format="boolean" /> </declare-styleable> |
isDropDownStyle表示是否允许下拉样式,java代码中可自定义下拉listener,表示需要完成的任务
isOnBottomStyle表示是否允许底部样式,java代码中可自定义滚动到底部的listener,表示需要完成的任务
isAutoLoadOnBottom表示是否允许滚动到底部时自动执行对应listener,仅在isOnBottomStyle为true时有效
PS:如果isDropDownStyle或isOnBottomStyle为false,并不会加载对应的布局,所以性能同ListView一样。
3、在Java类中调用
通过setOnDropDownListener设置下拉的事件,不过需要在事件结束时手动调用onDropDownComplete恢复状态(注意需要在adapter.notifyDataSetChanged();后面调用)
通过setOnBottomListener设置滚动到底部的事件,不过需要在事件结束时手动调用onBottomComplete恢复状态,示例代码如下:
Java部分代码
4、高级接口设置
public void setOnDropDownListener(OnDropDownListener onDropDownListener)设置下拉的事件
public void onDropDownComplete()和public void onDropDownComplete(CharSequence secondText)恢复下拉状态,注意onDropDownComplete需要在adapter.notifyDataSetChanged();后面调用
public void setOnBottomListener(OnClickListener onBottomListener)设置滚动到底部的事件
public void onBottomComplete()恢复底部状态
public void setSecondPositionVisible()
在isDropDownStyle为true情况下,drop down的header layout为ListView position为0的item,所以可能需要调用(如adapter.notifyDataSetChanged())setSecondPositionVisible()设置position为1(即第二个)的item可见。setSelection(0)滚动到的header layout的item。onDropDownComplete()默认已经调用setSecondPositionVisible()
public void setDropDownStyle(boolean isDropDownStyle)同xml中的isDropDownStyle属性,表示是否为下拉样式,下拉释放后执行onDropDownListener
public void setOnBottomStyle(boolean isOnBottomStyle)同xml中isOnBottomStyle属性,表示滚动到底部执行onBottomListener样式
public void setAutoLoadOnBottom(boolean isAutoLoadOnBottom)同xml中isAutoLoadOnBottom属性,表示滚动到底部是否自动执行onBottomListener
public void setHeaderPaddingTopRate(float headerPaddingTopRate)设置header padding top距离与实际下拉距离的比例
public void setHeaderReleaseMinDistance(int headerReleaseMinDistance)设置header可释放执行onDropDownListener的最小距离
public void setShowFooterProgressBar(boolean isShowFooterProgressBar)设置底部是否显示progressbar
public void setHasMore(boolean hasMore)set whether has more
public void setHeaderDefaultText(String headerDefaultText)设置header默认文字, default is R.string.drop_down_list_header_default_text
public void setHeaderPullText(String headerPullText)设置header下拉提示文字, default is R.string.drop_down_list_header_pull_text
public void setHeaderReleaseText(String headerReleaseText)设置header可释放提示文字, default is R.string.drop_down_list_header_release_text
public void setHeaderLoadingText(String headerLoadingText)设置header加载中提示文字, default is R.string.drop_down_list_header_loading_text
public void setFooterDefaultText(String footerDefaultText)设置footer默认文字, default is R.string.drop_down_list_footer_default_text
public void setFooterLoadingText(String footerLoadingText)设置footer加载中提示文字, default is R.string.drop_down_list_footer_loading_text
public void setFooterNoMoreText(String footerNoMoreText)设置footer没有更多提示文字, default is R.string.drop_down_list_footer_no_more_text
public void setHeaderSecondText(CharSequence secondText)设置header第二部分文字, default is null
5、样式设置(自定义header和footer信息)
将TrineaAndroidCommon作为lib引入之后,可以在自己工程内重定义某些资源,覆盖TrineaAndroidCommon中的设置。
自定义下拉的图片,在项目drawable资源下添加文件名为drop_down_list_arrow.png的图片即可
定义相关文字,strings.xml中定义下面属性:
Java
| 1 2 3 4 5 6 7 |
<string name="drop_down_list_header_default_text">点击可以刷新</string> <string name="drop_down_list_header_pull_text">下拉可以刷新</string> <string name="drop_down_list_header_release_text">松开可以刷新</string> <string name="drop_down_list_header_loading_text">加载中…</string> <string name="drop_down_list_footer_default_text">更多</string> <string name="drop_down_list_footer_loading_text">加载中…</string> <string name="drop_down_list_footer_no_more_text">没有更多了</string> |
定义相关字体颜色,colors.mxl中定义下面属性:
Java
| 1 2 3 4 5 6 |
<!-- drop down list header font color --> <color name="drop_down_list_header_font_color">#000000</color> <!-- drop down list header second font color --> <color name="drop_down_list_header_second_font_color">#000000</color> <!-- drop down list footer font color --> <color name="drop_down_list_footer_font_color">#000000</color> |
定义相关样式(会覆盖前面的string和color定义),styles.xml中定义下面属性:
Java
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<style name="drop_down_list_header_progress_bar_style"> <item name="android:minHeight">@dimen/drop_down_list_header_progress_bar_height</item> <item name="android:maxHeight">@dimen/drop_down_list_header_progress_bar_height</item> </style> <style name="drop_down_list_footer_progress_bar_style"> <item name="android:minHeight">@dimen/drop_down_list_footer_progress_bar_height</item> <item name="android:maxHeight">@dimen/drop_down_list_footer_progress_bar_height</item> </style> <style name="drop_down_list_header_font_style"> <item name="android:textColor">@color/drop_down_list_header_font_color</item> <item name="android:textAppearance">?android:attr/textAppearanceMedium</item> </style> <style name="drop_down_list_header_second_font_style"> <item name="android:textColor">@color/drop_down_list_header_second_font_color</item> <item name="android:textAppearance">?android:attr/textAppearanceSmall</item> </style> <style name="drop_down_list_footer_font_style"> <item name="android:textColor">@color/drop_down_list_footer_font_color</item> <item name="android:textAppearance">?android:attr/textAppearanceMedium</item> </style> |
定义相关dimen值,dimens.xml中定义下面属性:
Java
| 1 2 3 4 |
<dimen name="drop_down_list_header_padding_top">12dp</dimen> <dimen name="drop_down_list_header_padding_bottom">15dp</dimen> <dimen name="drop_down_list_header_progress_bar_height">36dp</dimen> <dimen name="drop_down_list_footer_progress_bar_height">36dp</dimen> |



