原文:
DevExpress XtraReports 入门三 创建 Master-Detail(主/从) 报表
本文只是为了帮助初次接触或是需要DevExpress XtraReports报表的人群使用的,为了帮助更多的人不会像我这样浪费时间才写的这篇文章,高手不想的看请路过
本文内容来DevExpress XtraReports帮助文档,如看过类似的请略过。
废话少说 开始正事
一、添加从表
- 启动 MS Visual Studio (2005、2008、或 2010)。
- 打开有数据感知报表的 Windows 应用程序,此应用程序已经在本指南的 课程 2 中被创建。
- 此报表已经被绑定到 Northwind 数据库的 Categories 表。 要创建主/从报表,则需要把 Products 表添加到 nwindDataSet 的架构中。 要执行此操作,则在设计器底部的组件面板中,使用鼠标右键单击 nwindDataSet1,并且选择 Edit in DataSet Designer(在数据集设计器中编辑)... 上下文菜单项。

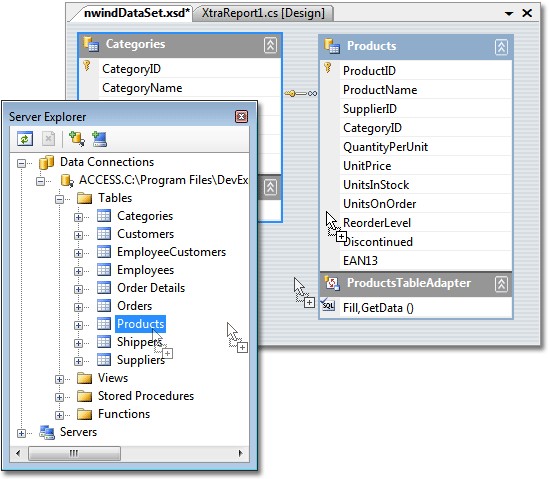
- 当 nwindDataSet.xsd 设计器被打开时,展开 Server Explorer(服务器资源管理器) 窗格,在其中显示了当前在 Visual Studio 中可用的所有数据连接。 要达到此目的,则在 视图 菜单中选中 服务器资源管理器 菜单项,或者按下 Ctrl+Alt+S 组合键。
- 在可用的 Data Connections(数据连接) 列表中,找到指向 nwind.mdb 文件的连接,然后选中 Products 数据表,并把它拖放到数据集设计器中。 这样将把 Products 表添加到 nwindDataSet 中。

- 当 Products 表被添加到数据集架构中时,Visual Studio 自动创建适当的在 Categories 和 Products 表之间的主/从关系。 为了应用这些更改,请单击工具栏上的 保存 按钮。

二、创建从报表
- 切换到报表设计器,并且使用鼠标右键单击报表,以调用其 上下文菜单。 在此菜单中选择 Insert Detail Report/CategoriesProducts 菜单项来添加新的 从报表。 在本例中,从报表的 DataSource 属性值被设置为 nwindDataSet1; DataAdapter 属性 - productsTableAdapter ; DataMember 属性 - Categories.CategoriesProducts。

- 使用鼠标右键单击从报表,并且选择 Insert Band/Group Header 上下文菜单项。 这样将把 GroupHeaderBand 添加到从报表中。

- 为了使从报表的外观更专业,我们把 GroupBand.RepeatEveryPage 属性设置为 true,并把 GroupHeaderBand.GroupUnion 属性设置为 WithFirstDetail。 如果这些设置被应用,那么在每个有分组的报表页中,Group Header 带区都将被重复,并且将以这样的一种方式选择其位置: 总是在下方打印至少一个 Detail 带区。

三、定制从报表的布局
- 把两个 XRTable 控件添加到从报表的 Group Header 和 Detail 带区。 要这样做,则打开 DX.10.2: Reporting 工具箱标签页,并选择 XRTable。 然后在 GroupHeader 带区的内容区中按下鼠标左键并且向下方拖动,直至鼠标指针跨入 Detail 带区时释放鼠标左键。
- 注意,可以把单元格添加到这些表中、调整它们的大小、以及设置单元格中显示文本的字体。 例如,把第二个表的 XRControl.Borders 属性值设置为 Left, Right, Bottom,从而避免重复表行之间出现双边线。
- 然后,把第二个表的单元格绑定到所需的数据字段。
… 在第一个表的单元格中输入列名称,以获得下列布局。

四、查看运行结果
现在主/从报表已经就绪。 切换到 Preview 标签页 并查看结果。