概述
上节我们学习了Model的数据在界面之间的传递,但是很多时候,我们在数据传递的时候为了确保数据的有效性,不得不给Model的相关属性做基本的数据验证。
本节我们就学习如何使用 System.ComponentModel.DataAnnotations 命名空间中的特性指定对数据模型中的各个字段的验证。
这些特性用于定义常见的验证模式,例如范围检查和必填字段。而 DataAnnotations 特性使 MVC 能够提供客户端和服务器验证检查,使你无需进行额外的编码来控制数据的有效。
System.ComponentModel.DataAnnotations 特性可用于实体数据模型 (EDM)、LINQ to SQL 和其他数据模型。 还可以创建自定义验证特性。
关于DataAnnotations请看System.ComponentModel.DataAnnotations概述
数据级别的验证
创建项目新建名为User的Model类
public class User { public int ID { get; set; } }
以Create验证为例来学习DataAnnotations 验证。
新建Create方法
//新建 // GET: /User/Create public ActionResult Create() { return View(); }
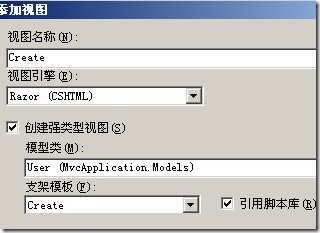
添加视图
注意:在添加视图的时候,如果强类型视图找不到Model,建议在重新生成解决方案。

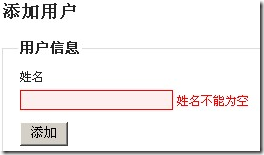
非空验证
public class User { public int ID { get; set; } [DisplayName("姓名")] [Required(ErrorMessage = "姓名不能为空")] public string Name { get; set; } }
添加视图直接运行

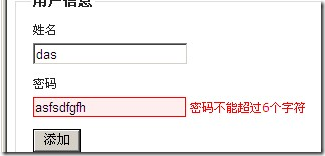
字符长度验证
public class User { public int ID { get; set; } [DisplayName("姓名")] [Required(ErrorMessage = "姓名不能为空")] public string Name { get; set; } [DisplayName("密码")] [StringLength(6, ErrorMessage = "密码不能超过6个字符")] public string Password { get; set; } }
添加视图后直接运行

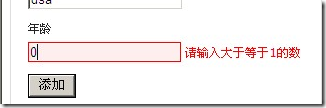
数字验证
[DisplayName("年龄")] [Range(1, int.MaxValue, ErrorMessage = "请输入大于等于1的数")] public int Age { get; set; }
添加视图直接运行

正则表达式验证
[DisplayName("电子邮件")] [RegularExpression(@"^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$", ErrorMessage = "请输入正确的Email格式\n示例:abc@123.com")] public string Email { get; set; }
添加视图后运行效果

业务逻辑验证
远程服务端验证
Remote异步请求验证,在[HttpGet]时获取指定Controller里面的指定方法验证,此方法必须是[HttpGet]标记的,返回类型为Json类型的JavaScript对象。
Model代码
[DisplayName("姓名")] [Required(ErrorMessage = "姓名不能为空")] [Remote("GetUser", "User", ErrorMessage = "该姓名已存在")] public string Name { get; set; }
Controller代码
//HttpGet是必须加的 [HttpGet] public ActionResult GetUser(string name) { return Json(name != "aa", JsonRequestBehavior.AllowGet); }
直接添加视图运行

自定义Attbitue验证
Model代码
[Required] [StringLength(15)] [LoginUnique] public string Login { get; set; }
Attribute代码
[AttributeUsage(AttributeTargets.Field | AttributeTargets.Property, AllowMultiple = false, Inherited = true)] public sealed class LoginUniqueAttribute : ValidationAttribute { private static readonly string DefaultErrorMessage = "login unique";//MUI.login_unique; public LoginUniqueAttribute() : base(DefaultErrorMessage) { } public override string FormatErrorMessage(string name) { return DefaultErrorMessage; } public override bool IsValid(object value) { return UserService.Check(p=>p.Name==value.ToString()); } }
直接添加视图运行

总结
其实微软DataAnnotations验证一直是在VS平台上面充分运用的,不管是Web程序还是WForm程序甚至是Silverlight程序,都可以使用微软提高的DataAnnotations验证,可以说是无孔不入啊。不过就这三种程序而言,MVC的验证相对来说还是比较完善的,简单适用。



