原文:
javascript实现经纬度与地址的互转

 View Code
View Code

 View Code
View Code
最近项目中会用到将地址转换为经纬的。从出来,还一直未遇到过这类问题,下来自己提前学习了,将自己所学的记录在案。
在网上找了很多资料,最后确定了,百度的API,有实现相关的接口(API地址)。使用API时,需要申请一个ak,才能正常的进行访问。

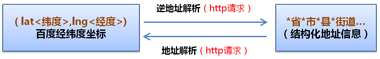
上图是一个原理,即当我们传入对应的值时,返回对应的信息。这里我现在了返回json对象,对于XML操作有点复杂,在此省略。注:在用ajax调用时,dataType一定一定为JSONP,否则,你就慢慢找错吧(这也是花了我很多时间的地方,郁闷了很久)。这里为JSONP是因为这里跨域了。好了,下面就直接上代码了:


1 <form id="form1" runat="server"> 2 <div style="width: 500px; height: 100px; border: 1px solid; float: left;"> 3 <span style="width: 60px; margin: 12px 0 6px 20px; font-size: 14px; color: #808080;">地址:</span> 4 <input type="text" id="address" placeholder="成都市金牛区一环路西三段抚琴东北路抚林巷" style="width: 300px; height: 30px; margin: 20px 0 0 0;" /> 5 <input type="button" id="search_address" value="搜索" style="width: 60px; height: 30px;" /> 6 <br /> 7 <span id="lng" style="width: 60px; margin: 12px 0 6px 20px; font-size: 14px; color: #808080;">经度:</span><br /> 8 <span id="lat" style="width: 60px; margin: 12px 0 6px 20px; font-size: 14px; color: #808080;">纬度:</span> 9 </div> 10 <div style="width: 500px; height: 500px; border: 1px solid; float: left; margin-left: 200px;"> 11 <span style="width: 60px; margin: 12px 0 6px 20px; font-size: 14px; color: #808080;">经度:</span> 12 <input type="text" value="" placeholder="104.05033320413" id="txtlng" style="width: 300px; height: 20px; margin: 20px 0 0 0;" /> 13 <br /> 14 <span style="width: 60px; margin: 12px 0 6px 20px; font-size: 14px; color: #808080;">纬度:</span> 15 <input type="text" value="" placeholder="30.68458575873" id="txtlat" style="width: 300px; height: 20px; margin: 20px 0 0 0;" /> 16 <br /> 17 <input type="button" id="search_lng_lat" value="搜索" style="height: 30px; margin-top: 12px; margin-left: 220px;" /><br /> 18 <span id="spanadderss" style="width: 60px; margin: 12px 0 6px 20px; font-size: 14px; color: #808080;">地址:</span> 19 </div> 20 </form>


1 $(document).ready(function () { 2 /* 3 根据地址信息获取经纬度,返回json对象: 4 status Int 返回结果状态值,成功返回0。 5 location object 经纬度坐标 6 lat float 纬度值 7 lng float 经度值 8 precise Int 位置的附加信息,是否精确查找。1为精确查找,0为不精确。 9 confidence Int 可信度 10 level string 地址类型 11 12 { 13 status: 0, 14 result: 15 { 16 location: 17 { 18 lng: 116.30814954222, 19 lat: 40.056885091681 20 }, 21 precise: 1, 22 confidence: 80, 23 level: "商务大厦" 24 } 25 } 26 */ 27 $('#search_address').click(function () { 28 var address = $.trim($('#address').val()); 29 if (address != undefined && address != '') { 30 var url = 'http://api.map.baidu.com/geocoder/v2/?ak=eIxDStjzbtH0WtU50gqdXYCz&output=json&address=' + encodeURIComponent(address); 31 //根据地点名称获取经纬度信息 32 $.ajax({ 33 type: "POST", 34 url: url, 35 dataType: "JSONP", 36 success: function (data) { 37 if (parseInt(data.status) == 0) { 38 $("#lng").html("经度:" + data.result.location.lng); 39 $("#lat").html("纬度:" + data.result.location.lat); 40 } 41 } 42 }); 43 } 44 }); 45 /* 46 根据经纬度获取详细地址及其周边信息,返回json对象: 47 status constant 返回结果状态值, 成功返回0,其他值请查看附录。 48 location 49 lat 纬度坐标 50 lng 经度坐标 51 formatted_address 结构化地址信息 52 business 所在商圈信息,如 "人民大学,中关村,苏州街" 53 addressComponent city 城市名 54 district 区县名 55 province 省名 56 street 街道名 57 street_number 街道门牌号 58 pois(周边poi数组) 59 addr 地址信息 60 cp 数据来源 61 distance 离坐标点距离 62 name poi名称 63 poiType poi类型,如’ 办公大厦,商务大厦’ 64 point poi坐标{x,y} 65 tel 电话 66 uid poi唯一标识 67 zip 邮编 68 */ 69 $('#search_lng_lat').click(function () { 70 var lng = $.trim($('#txtlng').val()); 71 var lat = $.trim($('#txtlat').val()); 72 var url = 'http://api.map.baidu.com/geocoder/v2/?ak=eIxDStjzbtH0WtU50gqdXYCz&output=json&pois=1&location=' + lat + "," + lng; 73 $.ajax({ 74 type: "POST", 75 url: url, 76 dataType: "JSONP", 77 success: function (data) { 78 if (parseInt(data.status) == 0) { 79 var result = "地址:" + data.result.formatted_address + "</br>"; 80 result += "省名:" + data.result.addressComponent.province + "</br>"; 81 result += "城市名:" + data.result.addressComponent.city + "</br>"; 82 result += "区县名:" + data.result.addressComponent.district + "</br>"; 83 result += "街道名:" + data.result.addressComponent.street + "</br>"; 84 result += "街道门牌号:" + data.result.addressComponent.street_number + "</br>"; 85 result += "周边信息:</br>"; 86 for (var i = 0; i < data.result.pois.length; i++) { 87 result += "地址信息:" + data.result.pois[i].addr 88 + ",数据来源:" + data.result.pois[i].cp 89 + ",离坐标点距离:" + data.result.pois[i].distance 90 + ",poi名称:" + data.result.pois[i].name 91 + ",poi类型:" + data.result.pois[i].poiType 92 + ",poi坐标x:" + data.result.pois[i].point.x 93 + ",poi坐标y:" + data.result.pois[i].point.y 94 + ",电话:" + data.result.pois[i].tel 95 + ",poi唯一标识:" + data.result.pois[i].uid 96 + ",邮编:" + data.result.pois[i].zip + "</br>"; 97 } 98 $('#spanadderss').html(result); 99 } 100 } 101 }); 102 }); 103 });
代码中已经有详细的解释了,若果实在不懂的话,就点击API地址,这里面更详细。这里只是个人的知识整理,只做为一个记录,若对你能有什么帮助,那我也感到十分高兴。