1、Array类型函数
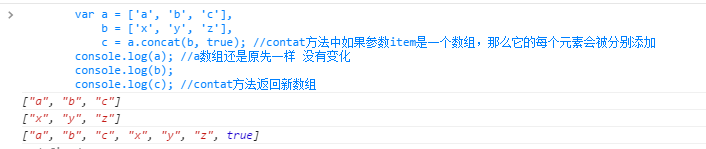
array.concat(item...)
函数功能:关联数组,实现数组相加功能,但并不影响原先数组,concat返回新数组。

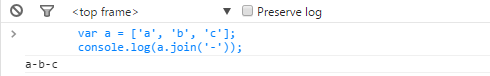
array.join(separator)
函数功能:将array中的每个元素用separator为分隔符构造成字符串,默认的separator是逗号,当然你可以自己指定separator
事实上join方法最常用的地方在字符串相加,用过js的人都知道js的字符串相加是特别慢且性能特别差的,把大量片段字符串放在一个数组中并用join方法连接比用+连接要快得多。

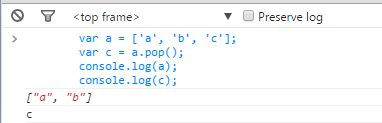
array.pop()
pop和push方法使数组array像堆栈一样工作。
函数功能:pop方法移除array中的最后一个元素并返回该元素。
如果array是空的,则返回undefined;

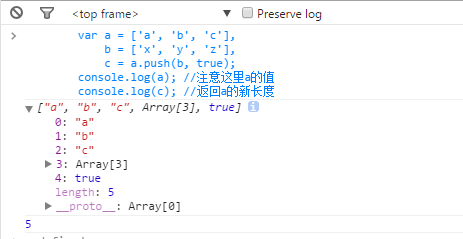
array.push(item...)
函数功能:push方法将一个或多个item参数附加到array尾部。但是它不像concat方法那样,push方法不会修改item参数,如果参数item是一个数组,它会将参数数组作为单个元素整个添加到数组中,它返回array的新长度

array.reverse()
函数功能:反转array中元素的顺序,返回当前array
array.shift()
函数功能:移除array中的第一个元素并返回该元素,如果array是空的,它会返回undefined。
shift比pop要慢很多
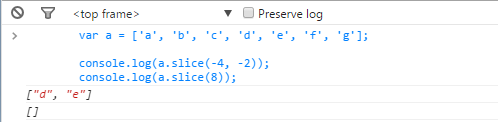
array.slice(start,end)
函数功能:对array中的一段做浅复制。end参数是可选的,默认值为数组的长度array.length。
如果两个参数中任何一个是负数,array.length将和它们相加来试图将它们成为非负数。
如果start大于等于array.length,得到的结果将是一个新的空数组

array.sort(compareFn)
函数功能:对array中的内容进行排序。


var n = [4, 8, 15, 16, 23, 43]; n.sort(function (a, b) { return a - b; }); console.log(n); //[4, 8, 15, 16, 23, 43]


var m = ['aa', 'bb', 'a', 4, 8, 15, 16, 23, 43]; m.sort(function (a, b) { if (a === b) { return 0; } if (typeof a === typeof b) { return a < b ? -1 : 1; } return typeof a < typeof b ? -1 : 1; }); console.log(m); //[4, 8, 15, 16, 23, 43, "a", "aa", "bb"]


var compare = function (name) { return function (o, p) { var a, b; if (typeof o === 'object' && typeof p === 'object' && o && p) { a = o[name]; b = p[name]; if (a === b) { return 0; } if (typeof a === typeof b) { return a < b ? -1 : 1; } return typeof a < typeof b ? -1 : 1; } else { throw { name: "Error", message: 'Expected an object when sorting by ' + name }; } }; }; var s = [ { first: 'Joe', last: 'Felix' }, { first: 'Moe', last: 'Besser' }, { first: 'Joe', last: 'Howard' }, { first: 'Shemp', last: 'DeRita' }, { first: 'Larry', last: 'Howard' }, { first: 'Curly', last: 'Fine' }, { first: 'Shirly', last: 'Angela' } ]; s.sort(compare('first')); /* s = [ { first: 'Curly', last: 'Fine' }, { first: 'Joe', last: 'Felix' }, { first: 'Joe', last: 'Howard' }, { first: 'Larry', last: 'Howard' }, { first: 'Moe', last: 'Besser' }, { first: 'Shemp', last: 'DeRita' }, { first: 'Shirly', last: 'Angela' } ]; */
array.splice(start,deleteCount,item...)
函数功能:从array中移除1个或多个元素,并用新的item替换它们。返回一个包含移除元素的数组。
array.unshift(item...)
函数功能:将item插入到array的开始部位。返回array的新长度值。
2、Function类型函数
function.apply(thisArg,argArray)


Function.prototype.bind = function (that) { //返回一个函数,调用这个函数就像它是那个对象的方法一样 var method = this, slice = Array.prototype.slice, args = slice.apply(arguments, [1]); return function () { return method.apply(that, args.concat(slice.apply(arguments, [0]))); }; }; var x = function () { return this.value; } .bind({ value: 666 }); console.log(x());//666
3、Number类型函数
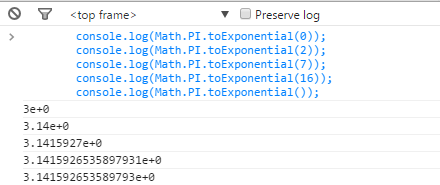
number.toExponential(fractionDigits)
函数功能:把number转换成一个指数形式的字符串。可选参数fractionDigits控制其小数点后的数字位数,它的值必须在0到20之间。

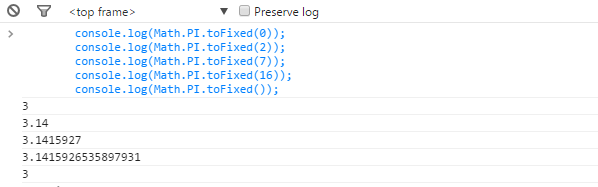
number.toFixed(fractionDigits)
函数功能:把number转换成一个十进制形式的字符串。可选参数fractionDigits控制其小数点后的数字位数,它的值必须在0到20之间。默认为0。

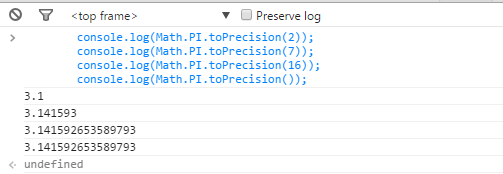
number.toPrecision(precision)
函数功能:把number转换成一个十进制形式的字符串。可选参数fractionDigits控制其小数点后的数字位数,它的值必须在1到21之间。

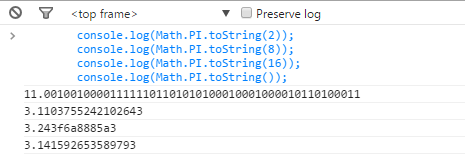
number.toString(radix)
函数功能:把number转换成一个字符串。可靠参数radix控制基数,它的值必须在2和36之间,默认为10

4、Object类型函数
object.hasOwnProperty(name)
函数功能:如果object包含名为name的属性,hasOwnProperty方法将返回true,原型链中的同名属性是不会被检查的。
for (name in obj) { if (obj.hasOwnProperty(name)) { console.log(obj[name]); } }
5、Regexp类型函数
regexp.exec(string)
函数功能:成功匹配regexp和字符串,返回一个数组。
数组中下标为0的元素包含正则表达式regexp匹配的子字符串
下标为1的元素是分组1捕获的文本,下标为2的元素是分组2捕获的文本,依此类推。如果匹配失败,就返回null。
如果regexp带有一个g(全局)标志,查找不是从这个字符串起始位置开始,而是从regexp.lastIndex(它的初始值为0)位置开始,如果匹配成功,那么regexp.lastIndex将被设置为该匹配后第一个字符的位置。 不成功的匹配会重置regexp.lastIndex为0
regexp.test(string)
函数功能:如果regexp匹配string,返回true 否则返回false
6、String类型函数
string.charAt(pos)
函数功能:返回在string中pos位置处的字符。
如果pos小于0或者大于string.length,将返回空字符串
string.charCodeAt(pos)
函数功能:返回在string中pos位置处的字符的字符编码。
string.concat(string...)
函数功能:连接字符串(不过很少被使用,因为用运算符+也能实现这个功能)
string.indexOf(searchString,position)
函数功能:在string内查找另一个字符串searchString,如果找到则返回第一个匹配字符的位置,否则返回-1。
可选参数position可设置从string的某个位置开始查找。
string.lastIndexOf(searchString,position)
函数功能:跟indexOf方法类似,区别是从字符串的末尾开始查找而不是从开头。
string.localCompare(that)
函数功能:比较两个字符串
string.match(regexp)
函数功能:匹配一个字符串和一个正则表达式。
如果没有g标识,string.match(regexp)和regexp.exec(string)结果相同。
如果有g标识,返回一个包含除捕获分组之处的所有匹配的数组。
string.replace(searchValue,replaceValue)
函数功能:对string进行查找和替换操作,并返回一个新的字符串。
var oldAreaCode = /\((\d{3})\)/g; var p = '(555)(666)-1212'.replace(oldAreaCode, '$1-'); console.log(p);//555-666--1212
string.search(regexp)
函数功能:和indexOf方法类似,只是它接受一个正则表达式作为参数而不是一个字符串,如果找到匹配返回第一个匹配的首字符位置,如果没有找到匹配,则返回-1。
string.slice(start,end)
函数功能:复制string的一部分来构造一个新的字符串。
如果start参数是负数,它将与string.length相加。end参数是可选的,并且它的默认值是string.length。如果end参数是负数,它将与string.length相加。end参数是一个比最末一个字符的位置值还大的数。
string.split(separator,limit)
函数功能:把string分割成片段来创建一个字符串数组。可选参数limit可以限制被分割的片段数量。
var digits = '0123456789'; var a = digits.split('', 5); //["0", "1", "2", "3", "4"]
string.substring(start,end)
函数功能:substring的用法和slice方法一样,只是它不能处理负数参数,一般性的用slice替代它。
string.toLocalLowerCase()
函数功能:用本地化的规则把string中的所有字母转换为小写格式。
string.toLocalUpperCase()
函数功能:用本地化的规则把string中的所有字母转换为大写格式。
string.toLowerCase()
函数功能: 把string中的所有字母都转化为小写格式。
string.toUpperCase()
函数功能: 把string中的所有字母都转化为大格式。
string.fromCharCode(char...)
函数功能:从一串数字中返回一个字符串。
var a = String.fromCharCode(67, 97, 116); console.log(a);//Cat;