原文:
【百度地图API】如何制作泡泡放大镜?
任务描述:
我不喜欢API提供的缩放控件耶……
我能不能使用其他方式放大地图勒?
当然阔以啦!
现在就来教大家如何动手制作一个可爱的泡泡放大镜!
使用它,就可以放大地图上的任何细节啦~
如何实现:
创建主地图map1,在主地图上创建一个标注,并对标注添加一个信息窗口。
在信息窗口里面,创建一张小地图,地图级别为18(足够大啦)。
默认设置信息窗口关闭,点击红色标注后打开信息窗口。
操作试试:
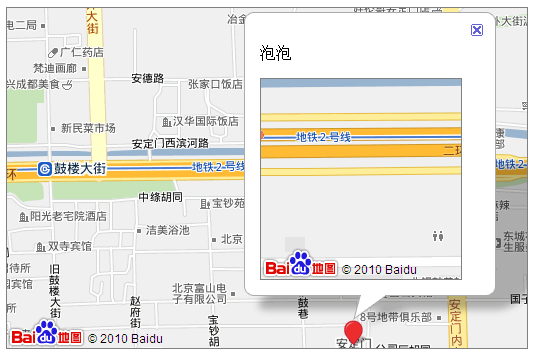
点击红色标注,立马弹出来一个泡泡放大镜!
你还可以移动主地图试试,泡泡放大镜里面的地图也会改变呢!
图示:

运行代码,请点击这里。
代码:
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta name ="keywords" content ="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
< meta name ="description" content ="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
< meta http-equiv ="Content-Type" content ="text/html; charset=gb2312" />
< title > 泡泡放大镜 </ title >
< script type ="text/javascript" src ="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.1&services=true" >
</ script >
</ head >
< body >
< p > 任务描述:点击map中的红色标注,会冒出个泡泡放大镜~ </ p >
< div style ="width:520px;height:340px;border:1px solid gray" id ="container1" ></ div >
</ body >
< script type ="text/javascript" >
var map1 = new BMap.Map( " container1 " ); // 创建map1
var map2; // 定义map2
var point = new BMap.Point( 116.411053 , 39.950507 );
var point1 = point; // 确定中心点
var point2 = point; // 确定中心点
map1.centerAndZoom(point1, 16 ); // 初始化地图map1,设置中心点和地图级别。
map1.addEventListener( " moveend " , function (){map2.panTo(map1.getCenter());}); // 让map2跟着map1走
var marker1 = new BMap.Marker(point); // 定义标注
map1.addOverlay(marker1); // 添加标注
var win1 = new BMap.InfoWindow( " <p>泡泡</p><div style='width:200px;height:200px;border:1px solid gray' id='container2'></div> " ); // 信息窗口
marker1.addEventListener( " click " , function displayPop(){
marker1.openInfoWindow(win1); // 打开窗口
map2 = new BMap.Map( " container2 " ); // 创建泡泡放大镜map2
map2.centerAndZoom(point2, 18 ); // 初始化地图map2,让地图级别和map1一致。
}
)
</ script >
</ html >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta name ="keywords" content ="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
< meta name ="description" content ="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
< meta http-equiv ="Content-Type" content ="text/html; charset=gb2312" />
< title > 泡泡放大镜 </ title >
< script type ="text/javascript" src ="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.1&services=true" >
</ script >
</ head >
< body >
< p > 任务描述:点击map中的红色标注,会冒出个泡泡放大镜~ </ p >
< div style ="width:520px;height:340px;border:1px solid gray" id ="container1" ></ div >
</ body >
< script type ="text/javascript" >
var map1 = new BMap.Map( " container1 " ); // 创建map1
var map2; // 定义map2
var point = new BMap.Point( 116.411053 , 39.950507 );
var point1 = point; // 确定中心点
var point2 = point; // 确定中心点
map1.centerAndZoom(point1, 16 ); // 初始化地图map1,设置中心点和地图级别。
map1.addEventListener( " moveend " , function (){map2.panTo(map1.getCenter());}); // 让map2跟着map1走
var marker1 = new BMap.Marker(point); // 定义标注
map1.addOverlay(marker1); // 添加标注
var win1 = new BMap.InfoWindow( " <p>泡泡</p><div style='width:200px;height:200px;border:1px solid gray' id='container2'></div> " ); // 信息窗口
marker1.addEventListener( " click " , function displayPop(){
marker1.openInfoWindow(win1); // 打开窗口
map2 = new BMap.Map( " container2 " ); // 创建泡泡放大镜map2
map2.centerAndZoom(point2, 18 ); // 初始化地图map2,让地图级别和map1一致。
}
)
</ script >
</ html >
