原文:
如何利用【百度地图API】进行定位?非GPS定位
如果你可以上网,如果你有火狐浏览器,那么恭喜你。你能很容易使用以下代码进行定位!
-------------------------------------------------------------------------------
百度地图API是一套由JavaScript语言编写的应用程序接口,它能够帮助您在网站中构建功能丰富、交互性强的地图应用程序。
其中,有Geolocation这个类,可以帮助你进行定位。
它的原理是,利用浏览器自身的定位功能。目前可以支持地理定位的浏览器有Opera 10.6 (包括 Opera Mobile 10.1)、Chrome5、Firefox 3.6以及Safari 5(包括iPhone上的Safari Mobile)。IE浏览器各个版本(包括IE9)目前都不支持这个功能。 IE9 RC版本支持该功能。(感谢@diligentpig纠正,2011-4-14 15:30)

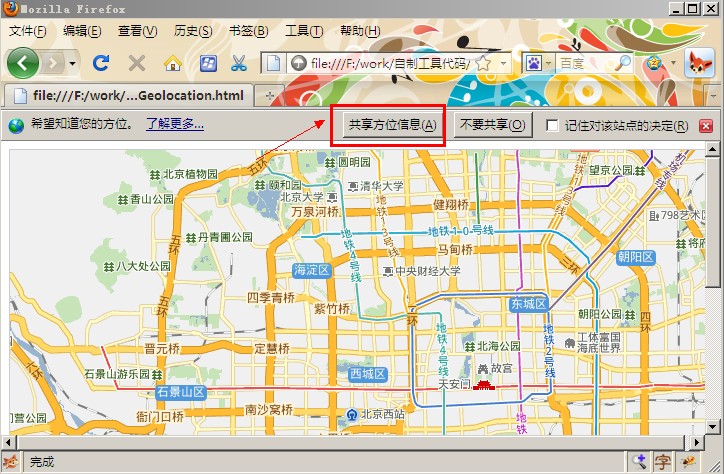
请保存以下代码为html格式,并在火狐浏览器下运行它。你就能知道你的具体位置啦~
<!
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
<!-- 引用百度地图API -->
< script type ="text/javascript" src ="http://api.map.baidu.com/api?v=1.1&services=true" ></ script >
</ head >
< body >
<!-- 百度地图容器 -->
< div style ="width:697px;height:550px;border:#ccc solid 1px;" id ="dituContent" ></ div >
</ body >
< script type ="text/javascript" >
var map = new BMap.Map( " dituContent " );
var point = new BMap.Point( 116.331398 , 39.897445 );
map.centerAndZoom(point, 12 );
map.enableScrollWheelZoom();
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition( function (r){
if ( this .getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
alert( ' 您的位置: ' + r.point.lng + ' , ' + r.point.lat);
}
else {
alert( ' failed ' + this .getStatus());
}
})
</ script >
</ html >
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
<!-- 引用百度地图API -->
< script type ="text/javascript" src ="http://api.map.baidu.com/api?v=1.1&services=true" ></ script >
</ head >
< body >
<!-- 百度地图容器 -->
< div style ="width:697px;height:550px;border:#ccc solid 1px;" id ="dituContent" ></ div >
</ body >
< script type ="text/javascript" >
var map = new BMap.Map( " dituContent " );
var point = new BMap.Point( 116.331398 , 39.897445 );
map.centerAndZoom(point, 12 );
map.enableScrollWheelZoom();
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition( function (r){
if ( this .getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
alert( ' 您的位置: ' + r.point.lng + ' , ' + r.point.lat);
}
else {
alert( ' failed ' + this .getStatus());
}
})
</ script >
</ html >
