摘要:本文介绍了三种切换城市的方式:查询城市、城市列表和显示城市轮廓。
---------------------------------------------------------------------
很多API爱好者问到我,如何像百度地图那样,实现各个城市之间的切换呢?
在这里,公布以下三种方式。
第一种,是查询城市的方法。使用API接口的LocalSearch方法。我之前写过完整的文章,请查看:
http://www.cnblogs.com/milkmap/archive/2010/12/22/1914106.html

另外,如果不想显示红色的标注,和信息窗口。可以尝试以下代码:
API1.2,利用localsearch找到第一个结果的经纬度,然后重新设置地图中心点。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>西单</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<div style="width:520px;height:340px;border:1px solid gray" id="container"></div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
function myFun(){
var pp = local.getResults().getPoi(0).point;
map.centerAndZoom(pp, 18);
}
var local = new BMap.LocalSearch(map, {
onSearchComplete: myFun
});
local.search("西单");
</script>
============================================================
上面这种方式有个缺陷,就是会显示出查询城市的红色标注,还有一个信息窗口。由于百科没有该城市的数据,这个信息窗口里还没有该城市的描述。
可不可以去掉标注,还有信息窗口呢?我只想切换城市呢。
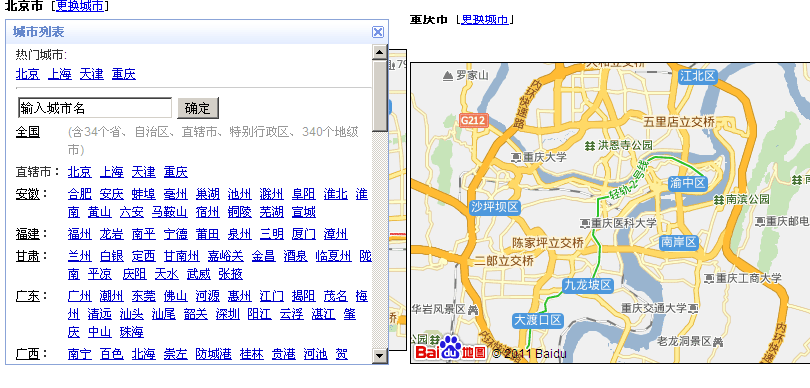
接下来,就介绍一下第二种方法,点选城市列表,切换城市。
查看源代码,运行示例,请点击http://www.ui-love.com/baidumap/city/selectCity.htm (服务器原因,可能打开速度较慢,请耐心等待)

代码请看官网的libaray中的“城市列表”:http://dev.baidu.com/wiki/map/index.php?title=MapLibrary
===========================================================================
第三种,显示城市轮廓。最后这种方法我比较喜欢,当你切换城市的时候,可以显示出这个城市的轮廓。点击运行:http://www.ui-love.com/baidumap/city/Boundary.html
你只需要简单地使用Bounds这个类就可以了。
bdary.get(“山东省”, function (rs){
console.log(rs); // rs是返回的结果
});

注意,以下提供的boundary代码是API1.1版本的,仅为参考。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获取地区轮廓线</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=46ce9d0614bf7aefe0ba562f8cf87194&v=1.1&services=true">
</script>
<style type="text/css">
body{font-size:13px;margin:10px}
#container{width:800px;height:500px;border:1px solid gray}
</style>
</head>
<body>
<div id="container"></div>
<br />
输入省、直辖市或县名称:<input type="text" id="districtName" style="width:80px" value="山东省">
<input type="button" onclick="getBoundary()" value="获取轮廓线">
<script type="text/javascript">
if (typeof console == "undefined"){
window.console = {log: function(){}};
}
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 5);
var stdMapCtrl = new BMap.NavigationControl({type: BMAP_NAVIGATION_CONTROL_SMALL})
map.addControl(stdMapCtrl);
map.enableScrollWheelZoom();
map.enableContinuousZoom();
function getBoundary(){
var bdary = new BMap.Boundary();
var name = document.getElementById("districtName").value;
bdary.get(name, function(rs){
console.log(rs);
map.clearOverlays();
var bounds;
var maxNum = -1, maxPly;
var count = rs.boundaries.length;
for(var i = 0; i < count; i++){
var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000"});
map.addOverlay(ply);
var arrPts = ply.getPoints();
if(arrPts.length > maxNum){
maxNum = arrPts.length;
maxPly = ply;
}
}
if(maxPly){
map.setViewport(maxPly.getPoints());
}
});
}
</script>
</body>
</html>
