ASP.NET MVC+EF框架+EasyUI实现权限管系列
(开篇) (1):框架搭建 (2):数据库访问层的设计Demo (3):面向接口编程 (4 ):业务逻辑层的封装
(5):前台Jquery easyUI实现 (6):EF上下文实例管理 (7):DBSession的封装 (8):DBSession线程内唯一
(9):TT摸版的学习 (10):VSS源代码管理 (11):验证码实现和底层修改 (12):实现用户异步登录和T4模板
前言:已经很长一段时间没有写博客了,自从五一放假出去玩了一圈之后,回来就一直没有心情,在这公司的事情也比较多,所以一直就没有写,现在我继续开始写我的这个系列,我一定要写完这个系列,他一直在我的心里,所以我必须努力地写完它,不能前功尽弃,前面我们已经写了很多东西了,这篇博客我们开始讲述标题上面的这些东西,下面我就进行详细的描述。
1. 用户登录详细错误显示
(1)首先我在前面的博客中本来已经实现了登录信息的,但是就是说我登录的时候如果写错用户名或者密码都会直接输出用户名密码错误,而不会详细的输出错误信息,比如:用户名输入错误提示用户名错误,密码输入错误提示密码错误,当然现在我发现各大网站很少会有这样的需求,但是有人在我的博客上面留言了说怎么实现这个功能,我觉得就是需求,所以下面我们来讲述一下怎么能够详细的判断用户输入的信息那个是错的。
(2)如果我们不详细判断用户名密码输入错误的话,我们的SQL语句我相信大家都会写,就是判断用户名和密码是否等于输入的密码,如果想等则登录成功,负责失败,这是我前面的思路,下面我说一下显示错误的详细信息的思路。
2. 详细错误信息的实现
(1)首先我们要在公共类库里面添加一个枚举类型来列举出现的错误信息,代码如下:
1 namespace LYZJ.UserLimitMVC.Common 2 3 { 4 5 /// <summary> 6 7 /// 枚举出当用户登录的时候出现的各种错误 8 9 /// </summary> 10 11 public enum LoginResult 12 13 { 14 15 PwdError, //密码错误 16 17 UserNotExist, //用户不存在 18 19 UserIsNull, //用户名为空 20 21 PwdIsNUll, //密码为空 22 23 OK, //登录成功 24 25 } 26 27 }
(2)然后我们就要去业务逻辑层去修改实现业务的代码,在这里我们将改掉我们以前定义的一些方法。代码如下:
1 //完成了对用户的校验 2 3 public LoginResult CheckUserInfo(BaseUser userInfo) 4 5 { 6 7 //首先判断用户名,密码是否为空 8 9 if (string.IsNullOrEmpty(userInfo.UserName)) 10 11 { 12 13 return LoginResult.UserIsNull; 14 15 } 16 17 if (string.IsNullOrEmpty(userInfo.UserPassword)) 18 19 { 20 21 return LoginResult.PwdIsNUll; 22 23 } 24 25 //如果不为空的话则去数据库中查询信息 26 27 //在这里会去数据库检查是否有数据,如果没有的话就会返回一个空值 28 29 var LoginUserInfoCheck = _DbSession.BaseUserRepository.LoadEntities(u => u.UserName == userInfo.UserName).FirstOrDefault(); 30 31 //对返回的结果进行判断 32 33 if (LoginUserInfoCheck == null) 34 35 { 36 37 return LoginResult.UserNotExist; 38 39 } 40 41 if (LoginUserInfoCheck.UserPassword != userInfo.UserPassword) 42 43 { 44 45 return LoginResult.PwdError; 46 47 } 48 49 else 50 51 { 52 53 return LoginResult.OK; 54 55 } 56 57 }
(3)我在代码中写了详细的注释,如果大家不太懂得话,可以给我留言或者直接加我的QQ群来询问我,我就在这里不解释了。
(4)当我们将上面的两步进行完成之后,我们就可以去登录的控制其LoginController中书写判断登录页面信息是否正确的代码,因为代码里面我都写了非常详细的说明,所以我这里就不详细的说明了,代码如下:
1 //判断用户输入的信息是否正确 2 3 // [HttpPost] 4 5 public ActionResult CheckUserInfo(string UserName, BaseUser userInfo, string Code) 6 7 { 8 9 //首先我们拿到系统的验证码 10 11 string sessionCode = this.TempData["ValidateCode"] == null 12 13 ? new Guid().ToString() 14 15 : this.TempData["ValidateCode"].ToString(); 16 17 //然后我们就将验证码去掉,避免了暴力破解 18 19 this.TempData["ValidateCode"] = new Guid(); 20 21 //判断用户输入的验证码是否正确 22 23 if (sessionCode != Code) 24 25 { 26 27 return Content("验证码输入不正确"); 28 29 } 30 31 //调用业务逻辑层(BLL)去校验用户是否正确,,,定义变量存取获取到的用户的错误信息 32 33 string UserInfoError = ""; 34 35 var loginUserInfo = _userInfoService.CheckUserInfo(userInfo); 36 37 switch (loginUserInfo) 38 39 { 40 41 case LoginResult.PwdError: 42 43 UserInfoError = "密码输入错误"; 44 45 break; 46 47 case LoginResult.UserNotExist: 48 49 UserInfoError = "用户名输入错误"; 50 51 break; 52 53 case LoginResult.UserIsNull: 54 55 UserInfoError = "用户名不能为空"; 56 57 break; 58 59 case LoginResult.PwdIsNUll: 60 61 UserInfoError = "密码不能为空"; 62 63 break; 64 65 case LoginResult.OK: 66 67 UserInfoError = "OK"; 68 69 break; 70 71 default: 72 73 UserInfoError = "未知错误,请您检查您的数据库"; 74 75 break; 76 77 } 78 79 #region ----使用if else来判断信息---- 80 81 //if (loginUserInfo == LoginResult.UserIsNull) 82 83 //{ 84 85 // UserInfoError = "用户名不能为空"; 86 87 //} 88 89 //else if (loginUserInfo == LoginResult.PwdIsNUll) 90 91 //{ 92 93 // UserInfoError = "密码不能为空"; 94 95 //} 96 97 //else if (loginUserInfo == LoginResult.UserNotExist) 98 99 //{ 100 101 // UserInfoError = "用户名输入错误"; 102 103 //} 104 105 //else if (loginUserInfo == LoginResult.PwdError) 106 107 //{ 108 109 // UserInfoError = "密码输入错误"; 110 111 //} 112 113 //else if (loginUserInfo == LoginResult.OK) 114 115 //{ 116 117 // UserInfoError = "OK"; 118 119 //} 120 121 //else 122 123 //{ 124 125 // UserInfoError = "未知错误,请您检查您的数据库"; 126 127 //} 128 129 #endregion 130 131 return Content(UserInfoError); 132 133 }
(5)这样我们上面的那个需求算是完成了,下面我们看一下效果图,不要震惊。


(6)这样我们就完成用户名密码输入错误的详细显示,如果大家不懂得话,可以联系我或者给我留言,或者直接去我的网站www.kencery.com下面找到MVC权限系统下面的博客留言,一般都会在当天解决。
3. 权限数据库模型介绍
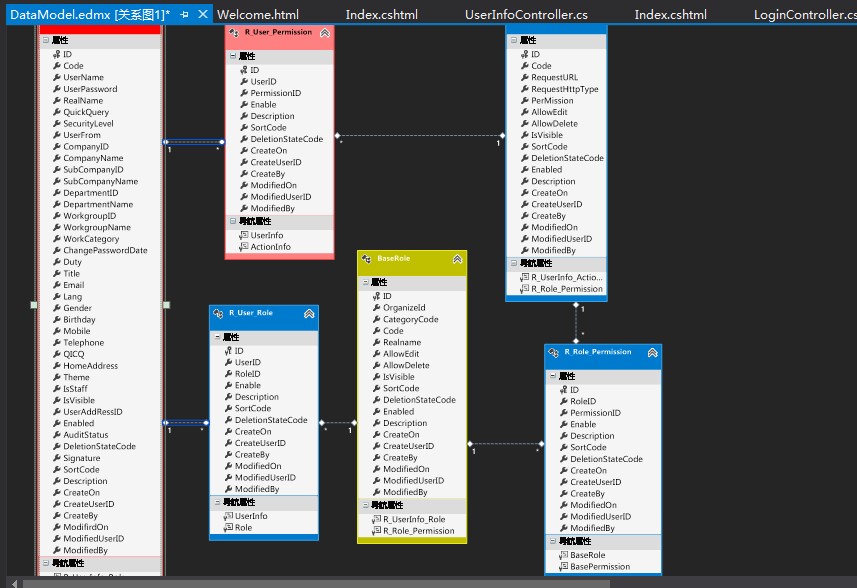
(1)本来我前面设计了一个简单的数据库,但是后来吉日嘎啦给了我他的权限系统的数据库信息,所以我分析了一段时间之后将我的数据库模型改成他的模型,但是大致的思路还是不变的,因为权限的关系也就那样了,所以我在以前的基础上面加了很多限制的字段,也就是说为了项目的可扩展性吧,模型如图所示:

(2)上面就是我最新的数据库权限模型的设计图纸,至于字段都是什么意思,大致看一下,如图所示:

(3)如上图信息,数据库就是这样设计的,数据库我就不外发了,由于不是我自己的东西,所以希望大家理解,今天的东西我就写到这里了,明天我们继续写我们前台的一些实现。
4.小结
(1)从底层搭建完毕之后,我觉得要在详细的写前台的东西感觉不太可能,重点是前台太多太乱,所以我也只是大致的把一些东西列举出来并且有一些难点的话我会详细的来说明的,让我们把项目修改完成以后,然后我们将项目上传之后即可。
Kencery返回本系列开篇
相信自己,你就是下一个奇迹!