原文:Knockout获取数组元素索引的2种方法,在MVC中实现
在遍历数组、集合的时候,通常要获取元素的索引,本篇体验使用Knockout获取索引的2种方法。
假设有这样的一个模型:
namespace UseIndex.Models { public class Student { public int Id { get; set; } public string Name { get; set; } } }
在HomeController中,先模拟一个Student的集合,在投影出Name属性的集合,最后以Json返回给前台视图。
using System.Collections.Generic; using System.Linq; using System.Web.Mvc; using UseIndex.Models; namespace UseIndex.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } public JsonResult GetStudentNames() { var students = new List<Student>() { new Student(){Id = 1, Name = "小明"}, new Student(){Id = 2, Name = "啸天"} }; var names = from student in students select new {student.Name}; return Json(names, JsonRequestBehavior.AllowGet); } } }
在Home/Index.cshtml中:
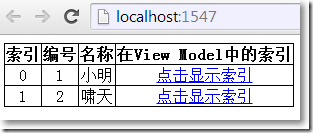
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/knockout-2.2.0.js"></script> <script type="text/javascript"> $(function() { var vm = new ViewModel(); ko.applyBindings(vm); vm.init(); }); function ViewModel() { var self = this; self.items = ko.observableArray([]); self.showItemIndex = function(item, event) { var context = ko.contextFor(event.target); //获取绑定元素的上下文;event.target绑定View Model的DOM元素 var index = context.$index(); alert("当前索引是:" + index); }; self.init = function() { $.getJSON('@Url.Action("GetStudentNames","Home")', function(data) { var arr = []; for (var i = 0; i < data.length; i++) { arr[i] = data[i].Name; } self.items(arr); }); }; } </script> <style type="text/css"> //样式略 </style> </head> <body> <div> <table> <thead> <tr> <th>索引</th> <th>编号</th> <th>名称</th> <th>在View Model中的索引</th> </tr> </thead> <tbody data-bind="foreach: items"> <tr> <td data-bind="text: $index"></td> <td data-bind="text: $index() + 1"></td> <td data-bind="text: $data"></td> <td><a href="#" data-bind="click: $root.showItemIndex">点击显示索引</a></td> </tr> </tbody> </table> </div> </body> </html>
以上,$data是指当前集合元素。$root是指根context中的ViewModel。
总结
获取集合或数组元素的索引序号有2种方式:
1、通过data-bind="text: $index"或data-bind="text: $index() + 1"
2、在View Model中通过方法来获得:先获取到上下文,再context.$index()