原文:
微信小程序把玩(一)Hello WeApp
本篇默认已经成功安装微信小程序工具
新建项目
AppID查看公众开发平台设置查看(https://mp.weixin.qq.com)
项目名称随意填写
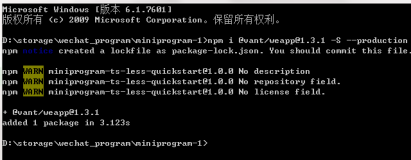
本地开发项目: 新建一个空的文件夹勾线当前会生成一个项目
打开项目
更详细的说多了也没啥意义看官网的简易教程非常详细!!!!!!!!!
https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089807