前面两期都在学习ProgressBar的使用,关于自定义ProgressBar的内容后期会继续学习的,本期先来学习ProgressBar的2个子组件SeekBar和RatingBar。
一、SeekBar
拖动条和进度条非常相似,只是进度条采用颜色填充来表明进度完成的程度,而拖动条则通过滑块的位置来标识数值——而且拖动条允许用户拖动滑块来改变值,因此拖动条通常用于对系统的某种数值进行调节,比如调节音量等。
由于拖动条SeekBar继承了 ProgressBar,因此ProgressBar所支持的XML属|性和方法完全适用于SeekBar。
SeekBar允许用户改变拖动条的滑块外观,改变滑块外观通过如下属性来指定。
-
android:thumb:指定一个Drawable对象,该对象将作为自定义滑块。
为了让程序能响应拖动条滑块位置的改变,程序可以为SeekBar绑定一个OnSeekBaiChangeListener监听器,其三个回调方法如下:
-
onProgressChanged:进度发生改变时会触发。
-
onStartTrackingTouch:按住SeekBar时会触发。
-
onStopTrackingTouch:放开SeekBar时触发。
接下来通过一个简单的示例程序来学习系统默认SeekBar的使用。
继续使用WidgetSample工程的advancedviewsample模块,在app/main/res/layout/目录下创建seekbar_layout.xml文件,在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <SeekBar android:id="@+id/seekBar" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="50" /> <TextView android:id="@+id/prompt_tv" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:id="@+id/pb_tv" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
界面交互代码非常简单,为拖动条绑定一个监听器。新建SeekBarActivity.java文件,加载上面新建的布局文件,具体代码如下:
package com.jinyu.cqkxzsxy.android.advancedviewsample; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.widget.SeekBar; import android.widget.TextView; public class SeekBarActivity extends AppCompatActivity implements SeekBar.OnSeekBarChangeListener { private SeekBar mSeekBar = null; private TextView mPromptTv, mProgressTv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.seekbar_layout); // 获取界面组件 mSeekBar = (SeekBar) findViewById(R.id.seekBar); mPromptTv = (TextView) findViewById(R.id.prompt_tv); mProgressTv = (TextView) findViewById(R.id.pb_tv); // 注册事件监听器 mSeekBar.setOnSeekBarChangeListener(this); } // 数值改变 @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { mPromptTv.setText("正在拖动"); mProgressTv.setText("当前数值:" + progress); } // 开始拖动 @Override public void onStartTrackingTouch(SeekBar seekBar) { mPromptTv.setText("开始拖动"); } // 停止拖动 @Override public void onStopTrackingTouch(SeekBar seekBar) { mPromptTv.setText("停止拖动"); } }
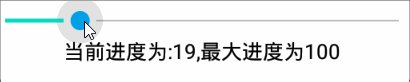
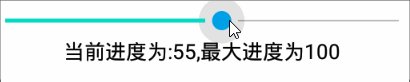
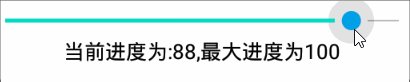
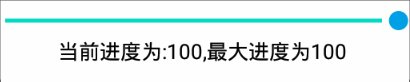
修改程序启动的Activity,运行程序,当拖动滑块时,可以可以看到下图所示界面效果。
同ProgressBar一样,SeekBar也是同样的道理可以自定义出来很多不同种类的效果。
二、RatingBar
星级评分条与拖动条有相同的父类:AbsSeekBar,因此它们十分相似。实际上星级评分条与拖动条的用法、功能都十分接近:它们都允许用户通过拖动来改变进度。RatingBar与SeekBar的最大区别在于:RatingBar通过星星来表示进度。
RatingBar所支持的常见XML属性如下:
-
android:isIndicator:是否用作指示,用户无法更改,默认false。
-
android:numStars:显示多少个星星,必须为整数。
-
android:rating:默认评分值,必须为浮点数。
-
android:stepSize: 评分每次增加的值,必须为浮点数。
为了让程序能响应星级评分条评分的改变,可以考虑为它绑定一个OnRatingBarChangeListener监听器。
接下来通过一个简单的示例程序来学习系统默认RatingBar的使用。
继续使用WidgetSample工程的advancedviewsample模块,在app/main/res/layout/目录下创建ratingbar_layout.xml文件,在其中填充如下代码片段:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <RatingBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:numStars="5" android:rating="3.5" android:stepSize="0.5" /> </LinearLayout>
修改MainActivity.java里面加载的布局文件,运行后其效果如下图所示。
很多时候,默认的RatingBar并不能满足我们的要求,一般都是修改RatingBar的大小、图样、颜色等,也可以同ProgressBar一样自定义。
今天就先到这里,如果有问题欢迎留言一起探讨,也欢迎加入Android零基础入门技术讨论微信群,共同成长!
此文章版权为微信公众号分享达人秀(ShareExpert)——鑫鱻所有,若需转载请联系作者授权,特此声明!
往期总结分享:
Android零基础入门第1节:Android的前世今生
Android零基础入门第2节:Android 系统架构和应用组件那些事
Android零基础入门第3节:带你一起来聊一聊Android开发环境
Android零基础入门第4节:正确安装和配置JDK, 高富帅养成第一招
Android零基础入门第5节:善用ADT Bundle, 轻松邂逅女神
Android零基础入门第6节:配置优化SDK Manager, 正式约会女神
Android零基础入门第7节:搞定Android模拟器,开启甜蜜之旅
Android零基础入门第8节:HelloWorld,我的第一趟旅程出发点
Android零基础入门第9节:Android应用实战,不懂代码也可以开发
Android零基础入门第10节:开发IDE大升级,终于迎来了Android Studio
Android零基础入门第11节:简单几步带你飞,运行Android Studio工程
Android零基础入门第12节:熟悉Android Studio界面,开始装逼卖萌
Android零基础入门第13节:Android Studio配置优化,打造开发利器
Android零基础入门第14节:使用高速Genymotion,跨入火箭时代
Android零基础入门第15节:掌握Android Studio项目结构,扬帆起航
Android零基础入门第16节:Android用户界面开发概述
Android零基础入门第17节:文本框TextView
Android零基础入门第18节:输入框EditText
Android零基础入门第19节:按钮Button
Android零基础入门第20节:复选框CheckBox和单选按钮RadioButton
Android零基础入门第21节:开关组件ToggleButton和Switch
Android零基础入门第22节:图像视图ImageView
Android零基础入门第23节:图像按钮ImageButton和缩放按钮ZoomButton
Android零基础入门第24节:自定义View简单使用,打造属于你的控件
Android零基础入门第25节:简单且最常用的LinearLayout线性布局
Android零基础入门第26节:两种对齐方式,layout_gravity和gravity大不同
Android零基础入门第27节:正确使用padding和margin
Android零基础入门第28节:轻松掌握RelativeLayout相对布局
Android零基础入门第29节:善用TableLayout表格布局
Android零基础入门第30节:两分钟掌握FrameLayout帧布局
Android零基础入门第31节:少用的AbsoluteLayout绝对布局
Android零基础入门第32节:新推出的GridLayout网格布局
Android零基础入门第33节:Android事件处理概述
Android零基础入门第34节:Android中基于监听的事件处理
Android零基础入门第35节:Android中基于回调的事件处理
Android零基础入门第36节:Android系统事件的处理
Android零基础入门第37节:初识ListView
Android零基础入门第38节:初识Adapter
Android零基础入门第39节:ListActivity和自定义列表项
Android零基础入门第40节:自定义ArrayAdapter
Android零基础入门第41节:使用SimpleAdapter
Android零基础入门第42节:自定义BaseAdapter
Android零基础入门第43节:ListView优化和列表首尾使用
Android零基础入门第44节:ListView数据动态更新
Android零基础入门第45节:网格视图GridView
Android零基础入门第46节:列表选项框Spinner
Android零基础入门第47节:自动完成文本框AutoCompleteTextView
Android零基础入门第48节:可折叠列表ExpandableListView
Android零基础入门第49节:AdapterViewFlipper图片轮播
Android零基础入门第50节:StackView卡片堆叠
Android零基础入门第51节:进度条ProgressBar
Android零基础入门第52节:自定义ProgressBar炫酷进度条