ExtJS的历史:
2010年10月 发布 ExtJS 3.3
2013年5月 发布 ExtJS 4.2
2014年11月 发布 ExtJS 5.1
2015年4月 发布 ExtJS 6
2016年7月 发布 ExtJS 6.2
2017年4月 发布 ExtJS 6.5
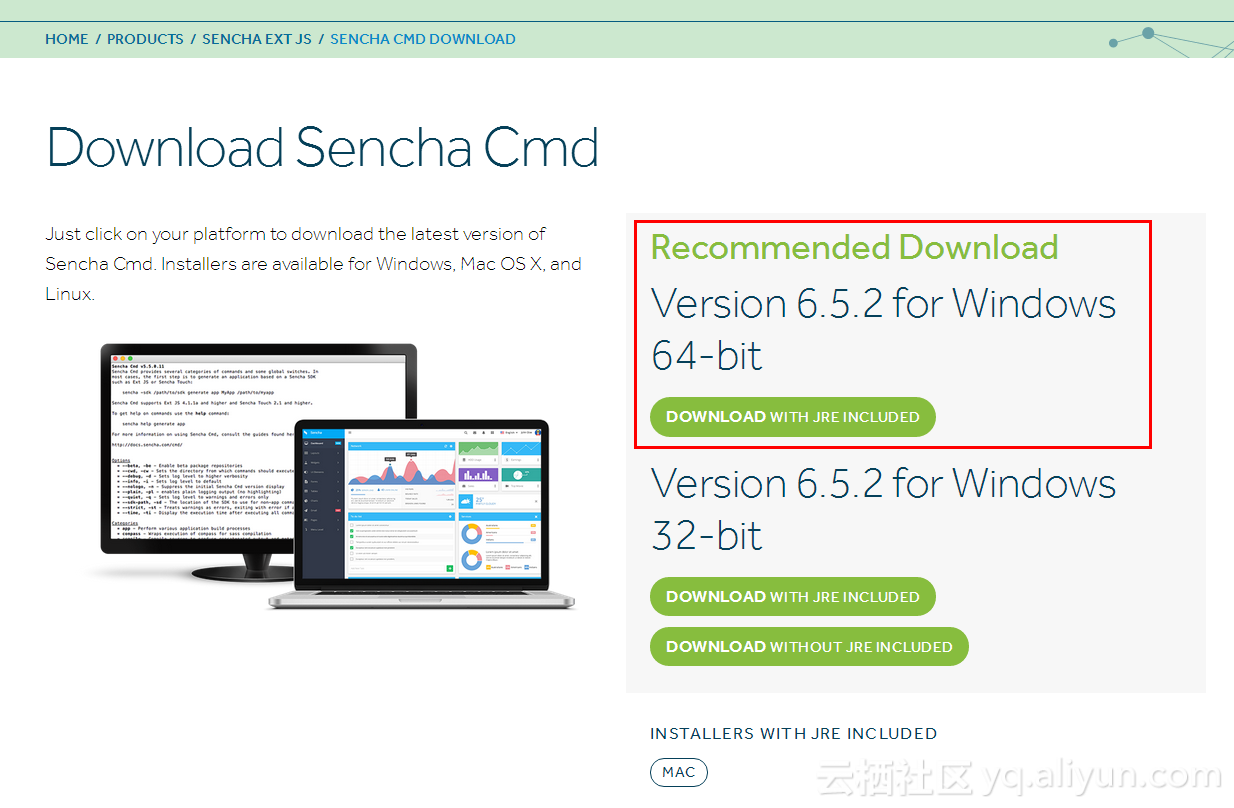
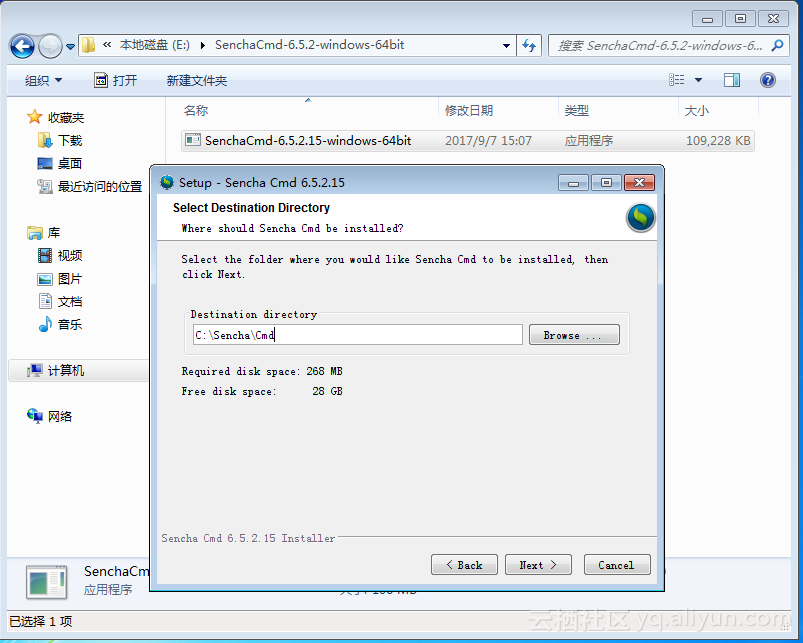
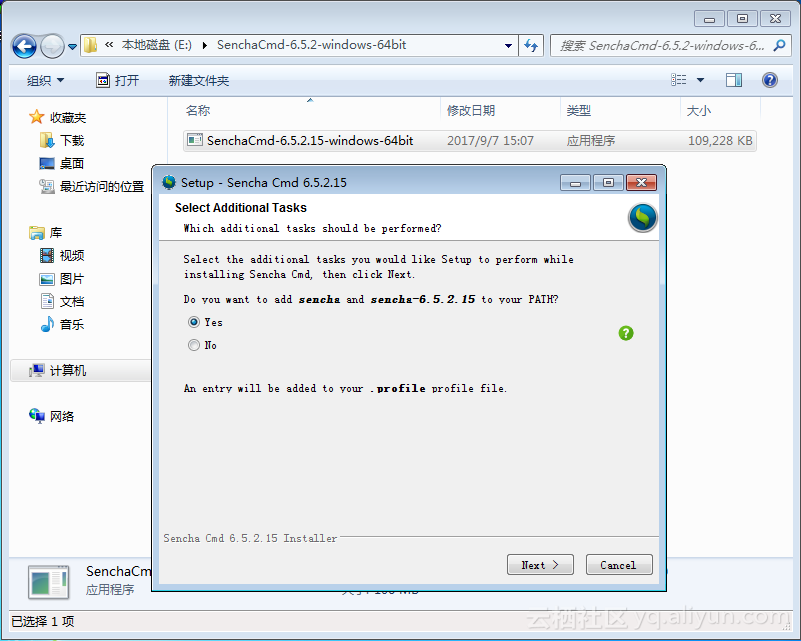
下载目录
https://www.sencha.com/products/extjs/cmd-download/



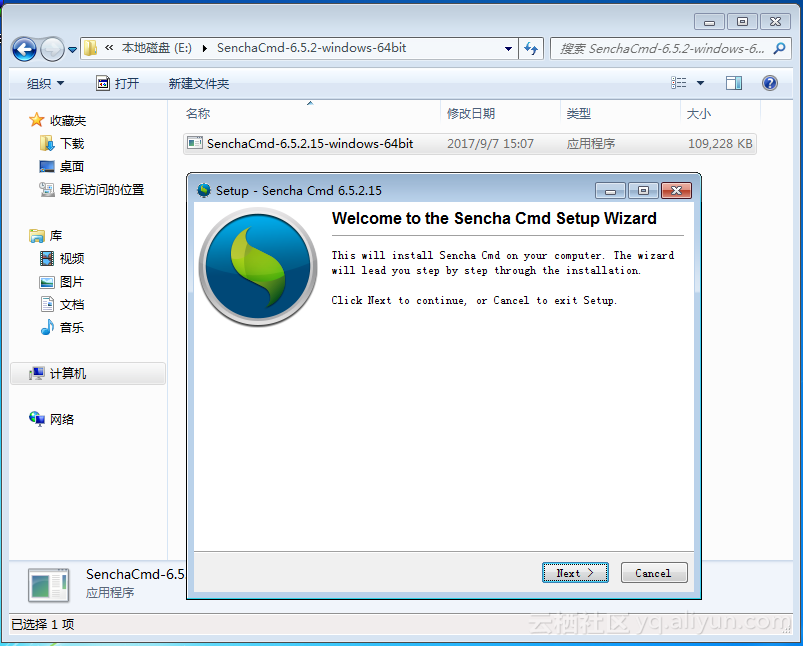
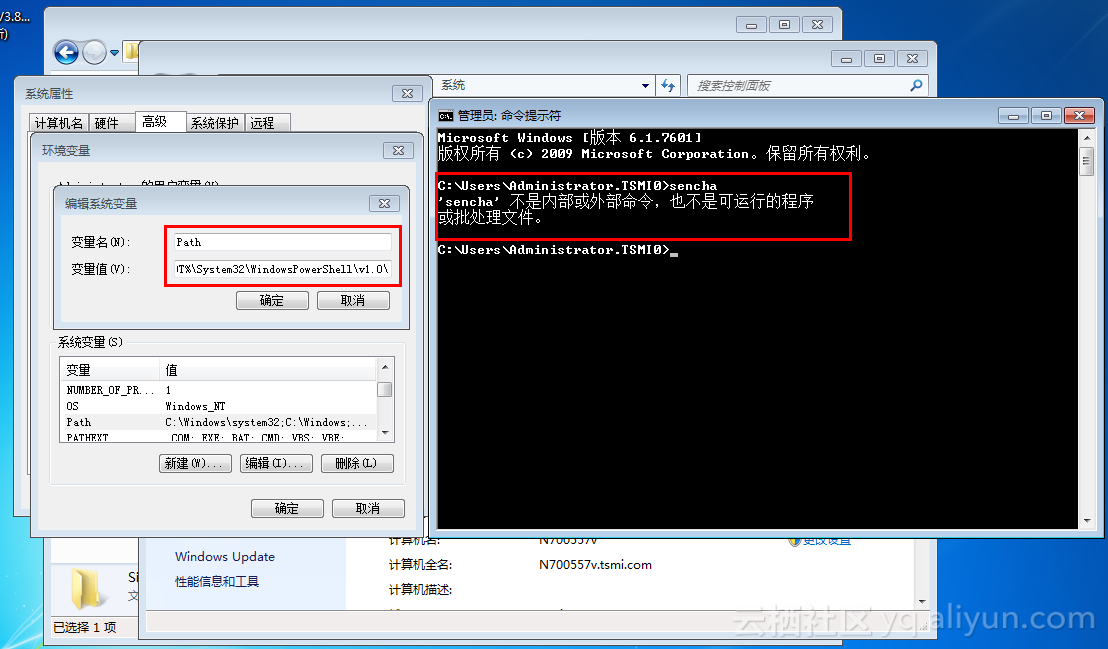
安装完成后,sencha6的表现并不像网上说的那样,直接就配置好了环境变量
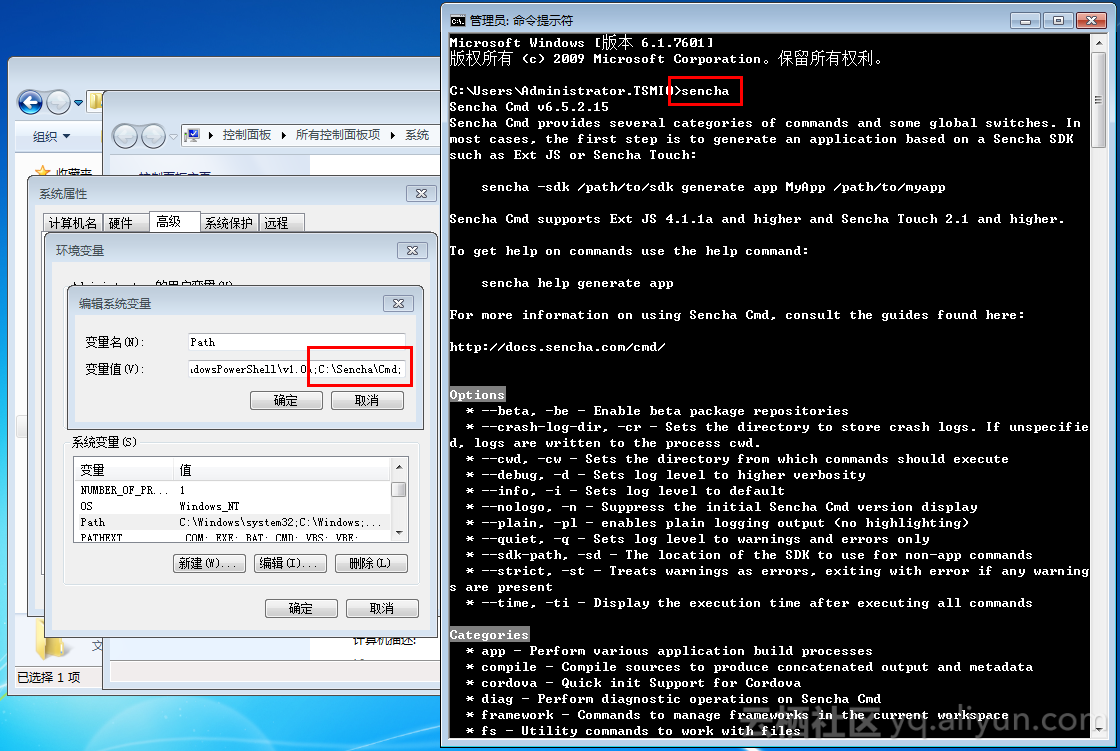
很让我失望,手动添加path中sencha的安装目录
手动添加之后,倒是可以在cmd命令行执行sencha命令了
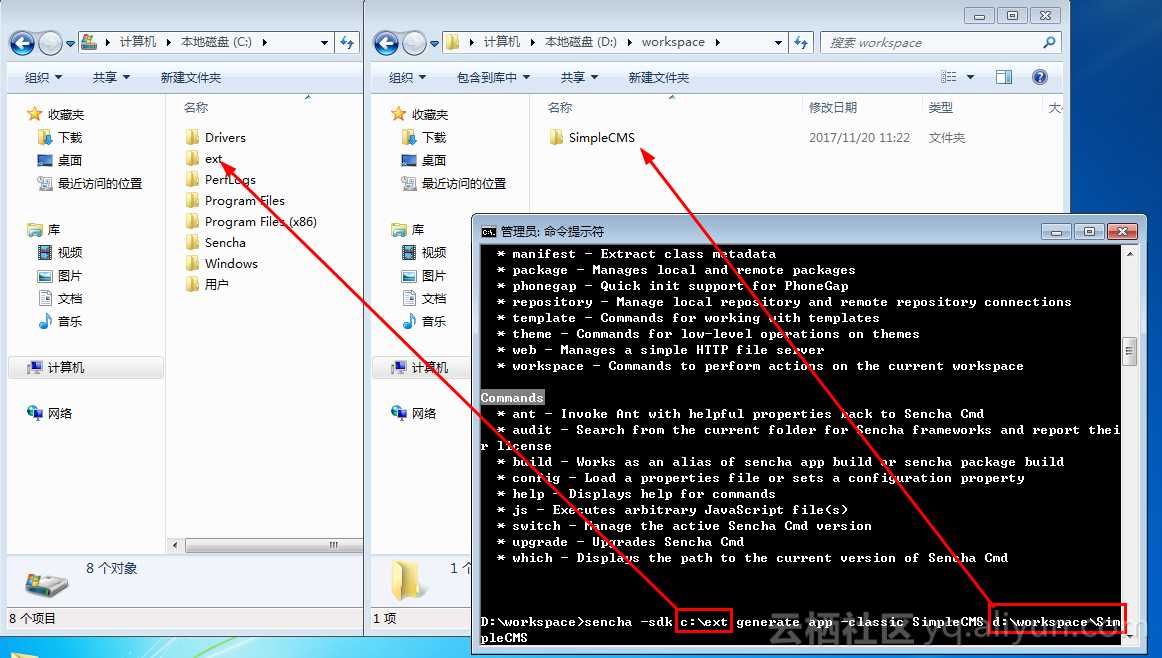
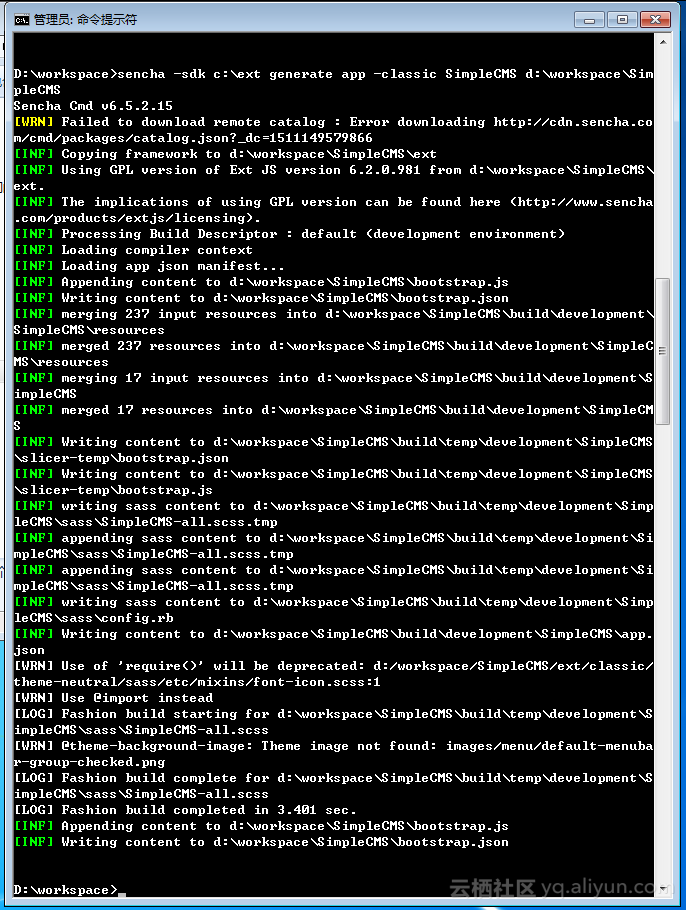
然后,创建classic应用
下图为创建完成后的各种信息
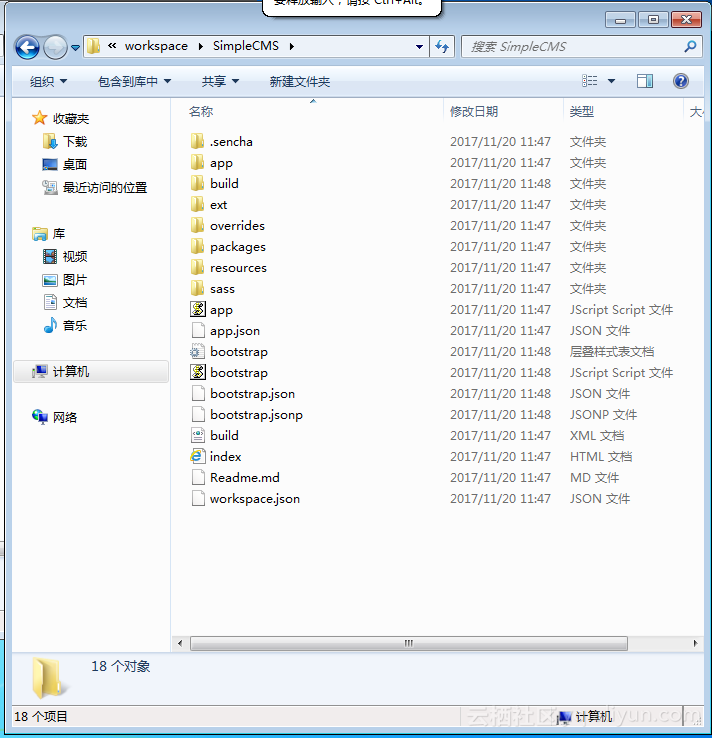
创建的结果如下图所示:
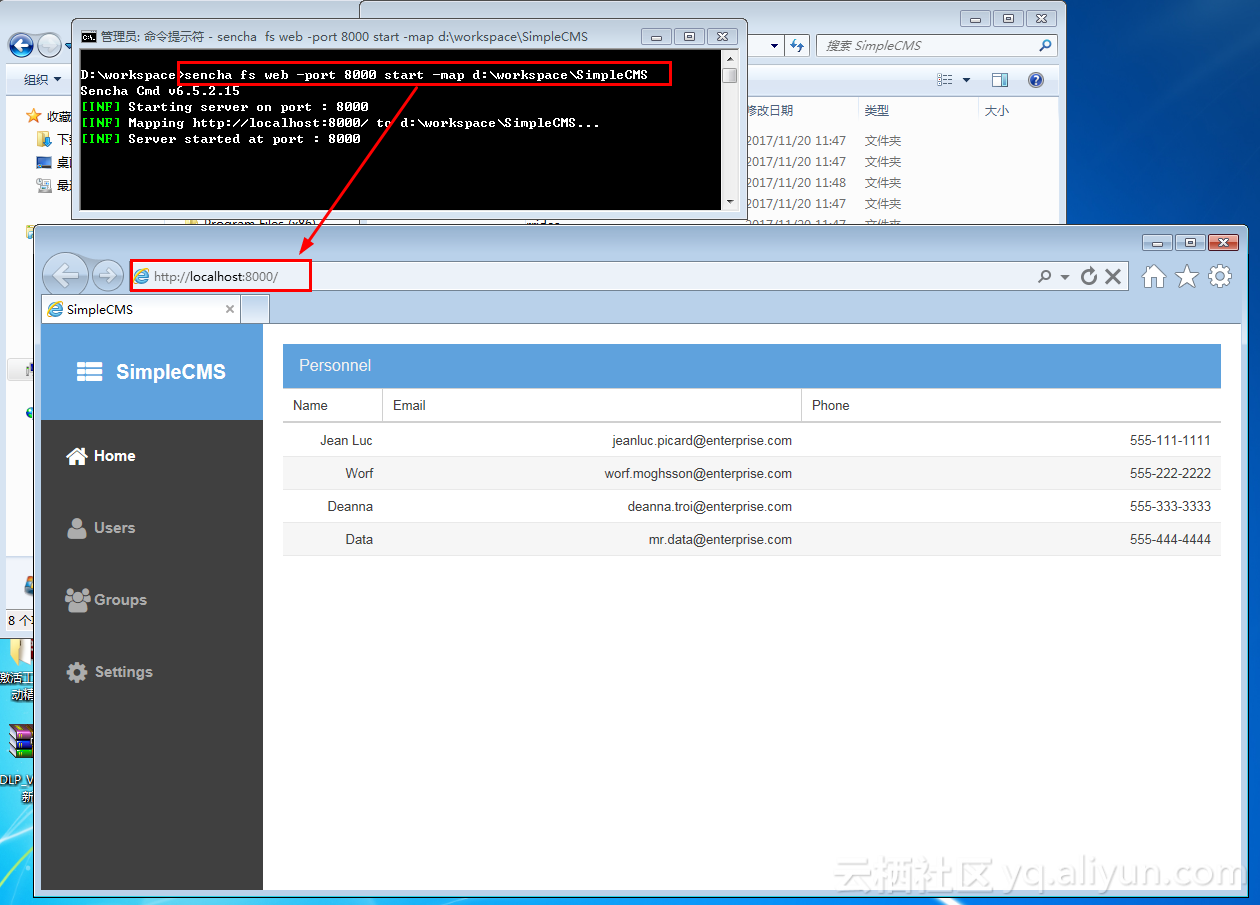
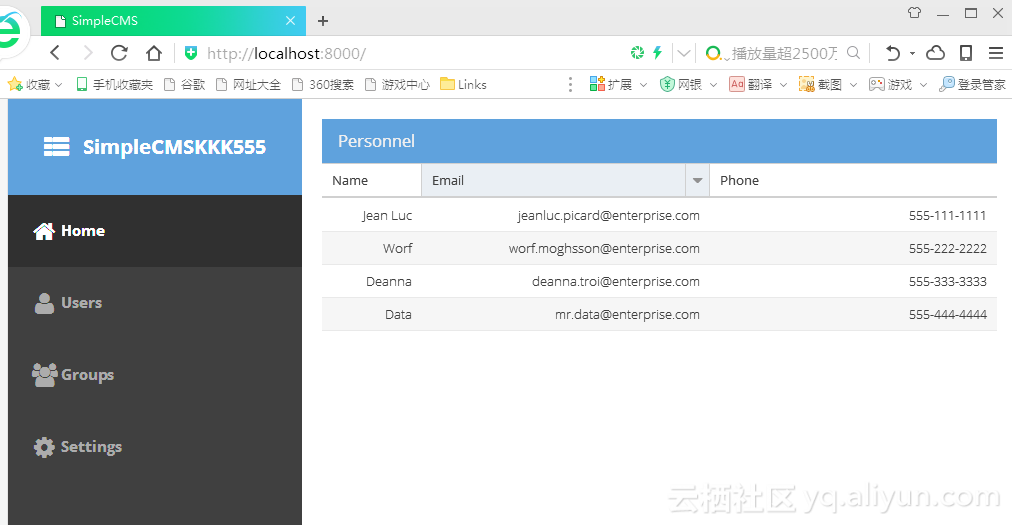
然后启用sencha内置的web服务器运行刚刚创建的应用,如下图:
看了代码,他们的项目使用的是Ext 4.2
毕竟6.x的书还没有,很可能使用这个嘛?
我要使用Ext 4.2吗?很显然我手上有人家的代码,可以有所借鉴。但是这样做十分的Low
我可以学会4.2,但是我应该争取使用6.2
软件开发就是写代码,只有傻瓜才会用文本编辑器写代码,不管是java还是js。那么ext的代码在哪里写?用什么工具写呢?
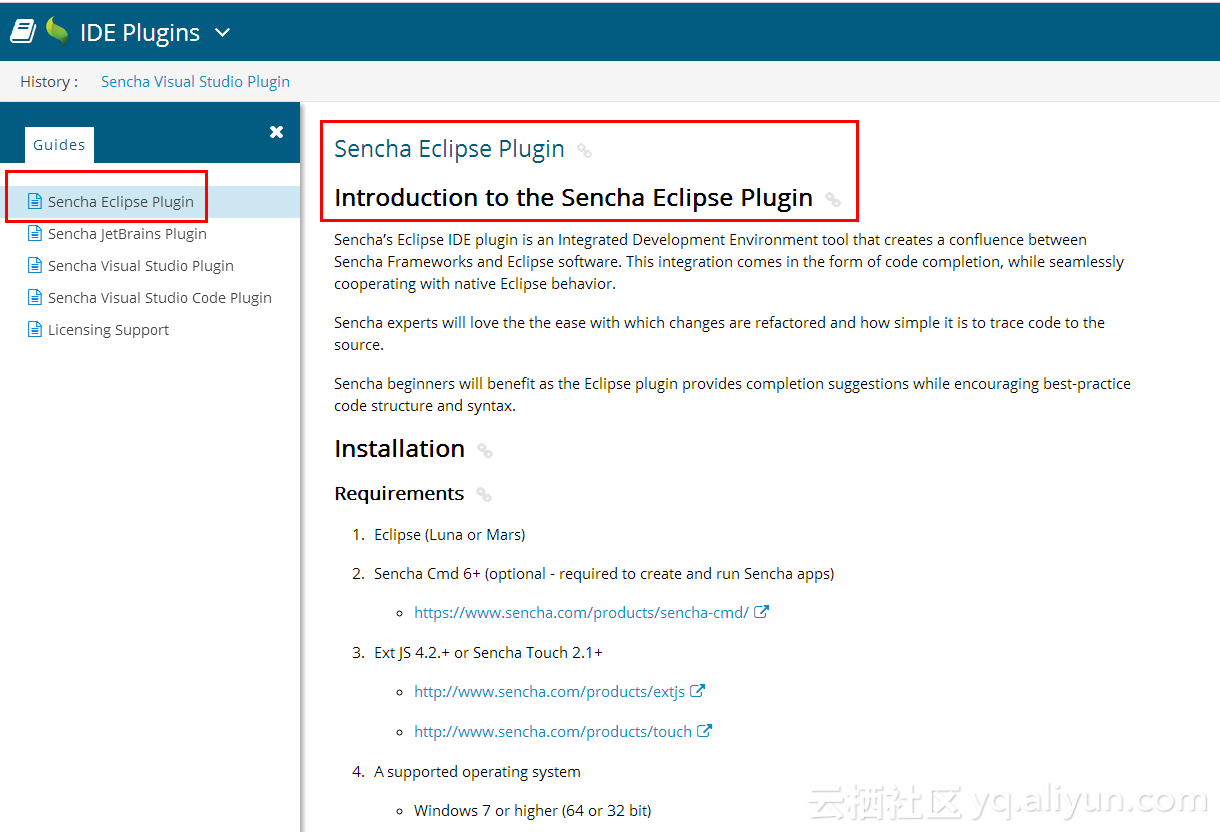
废话,当然是eclipse!好在sencha提供了for eclipse plugin的插件,如下图:
http://docs.sencha.com/ide_plugins/guides/eclipse_ide_plugin.html
开发环境基本还是eclipse,但是最好关掉eclipse中对于js的调试、校验功能,否则速度会很慢,会卡。
目前手中的资料有两个很有参考价值:
1.黄灯桥的《ExtJS 4.2实战》和他的csdn博客(他准备出版6.2版本的教材);
http://blog.csdn.net/tianxiaode
2.蒋锋的csdn博客(spring+ext6,而且有代码,有案例可以下载,人话说的很好);
http://blog.csdn.net/jfok
ext官网的内容,不说人话,还是仅作为参考,我没有能力直接从、单独从这一个信息来源获得足够的支持。
版本上4.2和6.2的区别很大,至少概念上MVC和MVVM的区别还是很大,MVC已经是老帮子了,很土的感觉。环境部署上,6开始更加简单,摆脱了compass、ruby之类的东西,看上去更加清晰。我倾向于使用6.2的ExtJS,毕竟有蒋锋博客和代码的支持。
本文之前的博文内容,6.2最初始案例的项目,看懂了一二,因为蒋锋的博客写的很好。
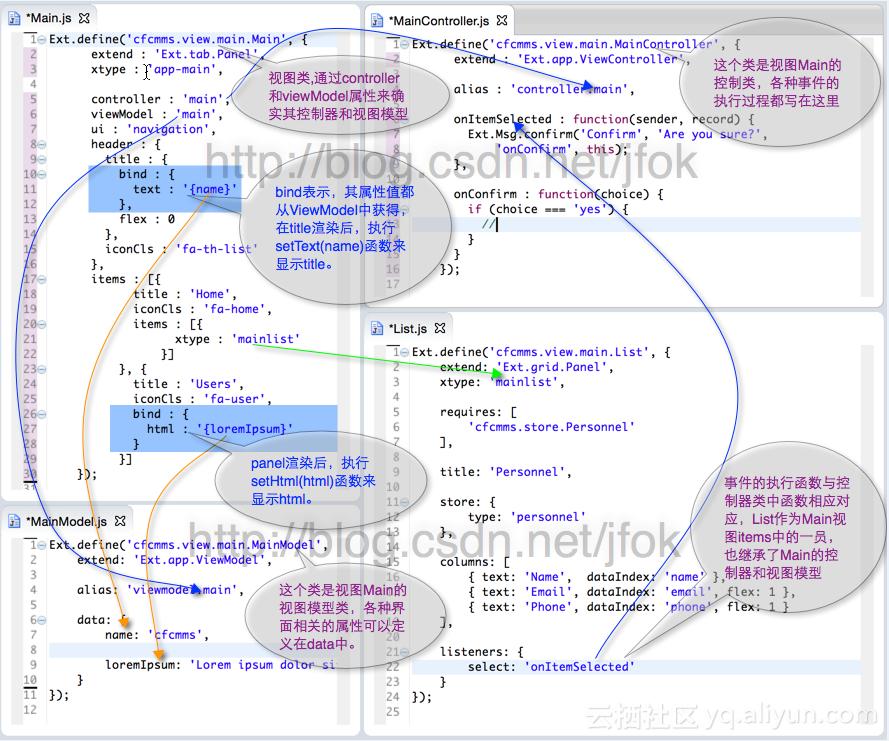
他的这张图基本上描述了“视图”与ViewController(事件)和ViewModel(数据)之间的关系。
在视图上显示数据,对视图上的行为事件进行响应。
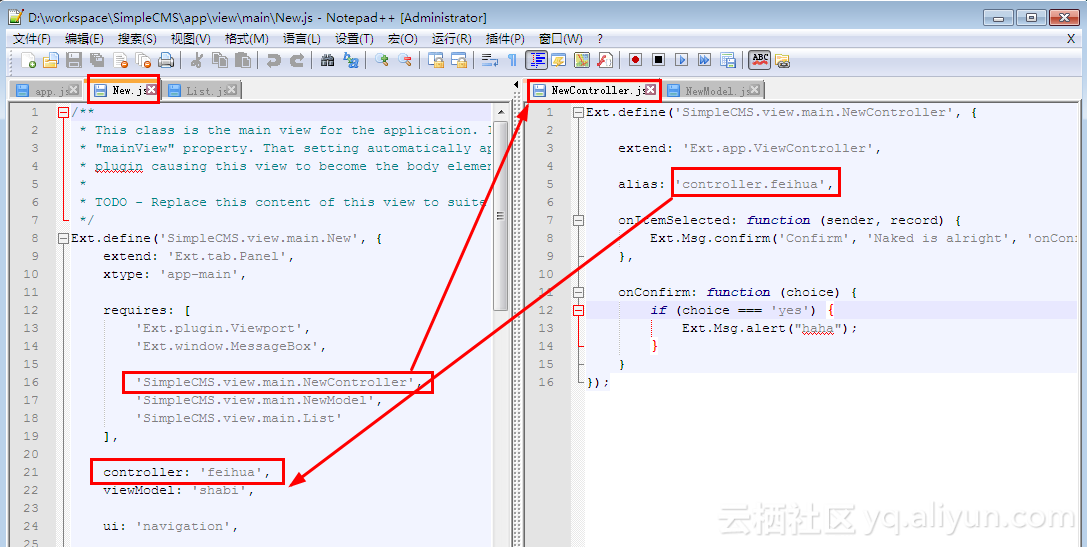
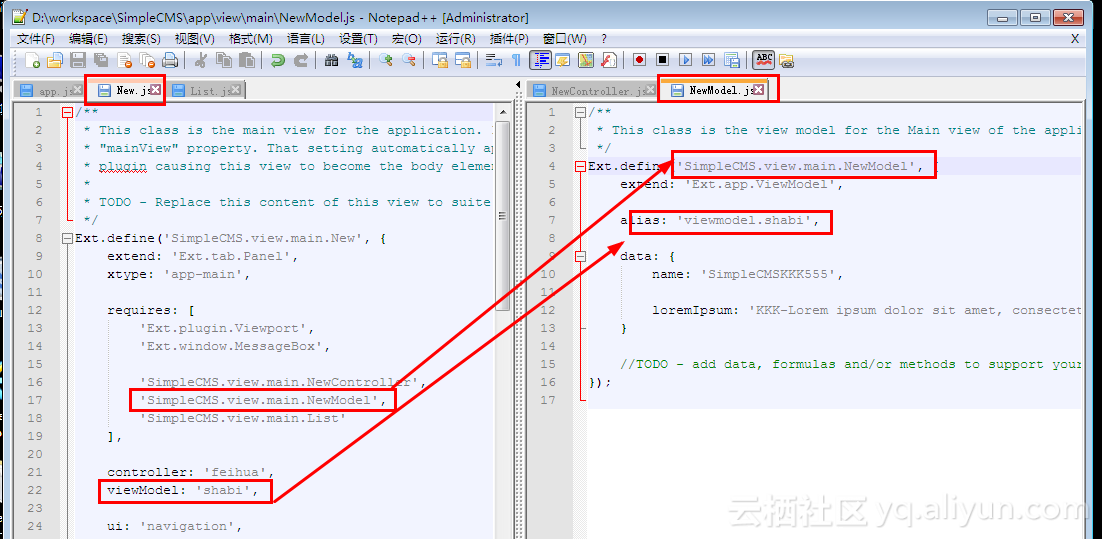
这种对应关系主要是通过视图类中的controller和viewModel这两个属性进行关联。
下面是我在自己虚拟机上测试的内容:
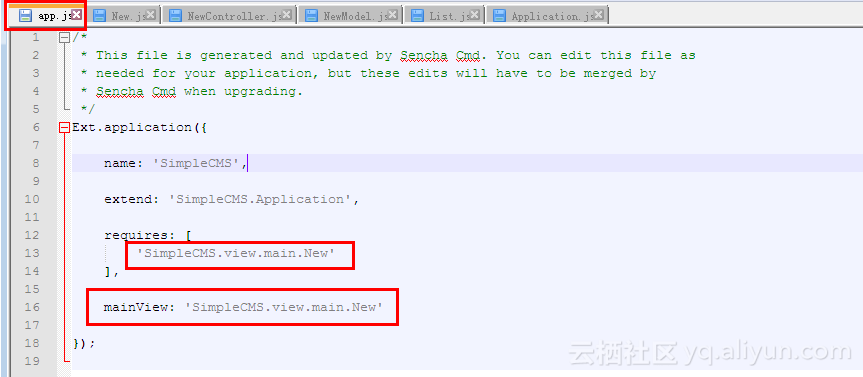
app.js
new.js的主要内容


他们表示,开发过程不会去主动使用sencha在eclipse上的plugin,就直接在eclipse中写就好了。
可能在生产机部署的时候,需要用sencha打包,这样比较完整一些。但是开发过程中,并不需要特意使用sencha相关的工具。
他们开发楼下使用的的是4.1楼上使用的4.2,基本都是这个版本程度。
看来实际的开发中sencha还只是一个比较好的想法