今天在微博看见@zhangxinxu召集各种实现了十字功能的方法。@大地Dudy和@灵感_idea都想到了用outline-offset这个方法,大开眼界。我就开始关注起了这个css属性。
这个属性其实很简单,就4种类型:
- outline-width
- outline-style
- outline-color
- outline-offset
DEMO
那让我们来试一试:
和border的区别
那不是和border很像吗?它们又有什么区别呢?
答:outline是位于边框外围的轮廓线,不会占据空间。
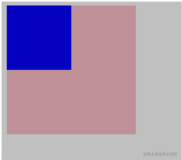
那我们让outline和border一起出现试试:
得出结论:
-
红色的轮廓线果然不会占据空间。这里,我特别把body的margin和padding都设置为0,为了效果更加明显。
-
轮廓线位于边框的外围。从效果可以看到,轮廓线位于border的外围。
好玩的地方呢?
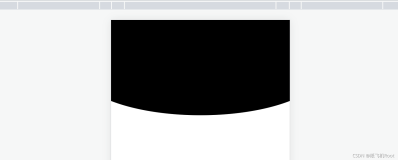
之前,并没有看出什么有趣的地方,那是因为outline-offset还没有出场。
比如:
那~兼容性怎么样!?
之前都没有怎么遇见过,难道是因为兼容性特别不好?事实上,果然在兼容性上有问题:
所有的IE都不兼容。我亲自试了下,ie11下也会有问题。那只能默默忽略ie~很多时候,我们都因为兼容性而受到束缚。
属性可用的值速查
-
outline-width
- thin medium thick px ex em
-
outline-style
- outline-style: auto
- outline-style: none
- outline-style: dotted
- outline-style: dashed
- outline-style: solid
- outline-style: double
- outline-style: groove
- outline-style: ridge
- outline-style: inset
- outline-style: outset
- outline-style: inherit
-
outline-color
- outline-color: invert outline-color: red
- outline-color: inherit
-
outline-offset
- px em inherit
那...以后的一些样式,我们是不是可以尝试用outline来实现呢?(不考虑IE情况下)期待相遇。