装好了win7之后发现 怎么看都觉得win7的屏幕非常模糊,越看越模糊,越看越觉得是不是自己要求太高了。安装了360浏览器之后发现,我的浏览器里面的工具栏那个地方的所有文字都是模糊的仿佛蒙娜丽莎的微笑,于是乎,我开始百度之。发现原来是win7用的是默认的雅黑字体。变态!好,马上把方法放出来!
LOOK
1。首先确认你的显卡驱动安装好了才行。没有显卡驱动的可以去下载【驱动精灵】或者【驱动人生】自动更新自己的驱动。
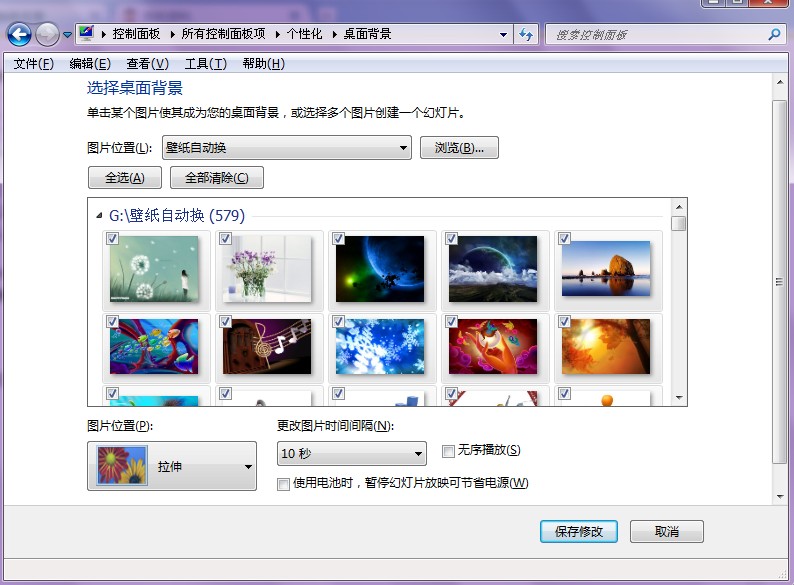
2。觉得桌面图标模糊,或者壁纸模糊的兄弟姐妹们,你们在桌面上右键--个性化--【桌面背景】----左下角【图片位置】--点击【拉伸】,千万别点击【适应】。然后你的屏幕壁纸就清晰了、
截图如下
 ?
?
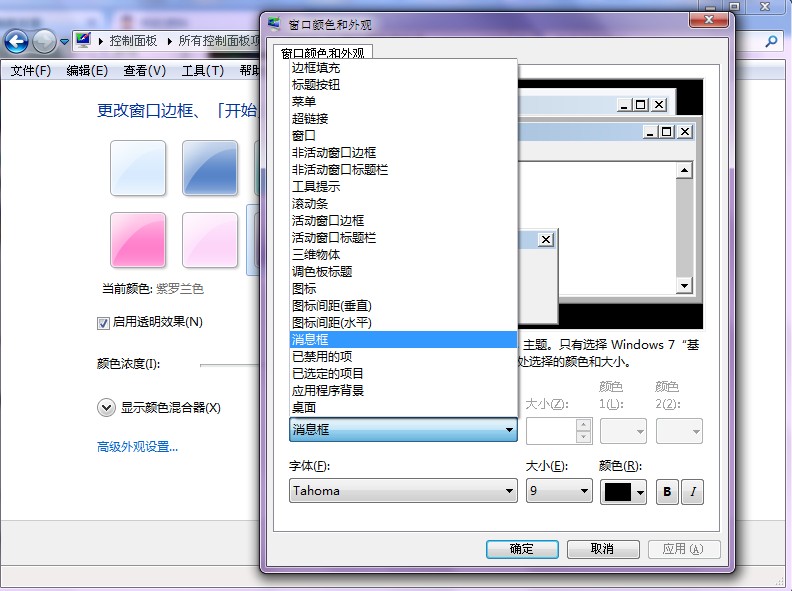
3。觉得桌面字体模糊,图标模糊的往下面看,在桌面上右键--个性化--找到【窗口颜色】点击一下--再往下面看【高级外观设置】--进去之后呢,把里面的【项目】中使用的所有字体模式全改成tahoma。。应用--确定。
截图如下
 ?
?
操作步骤:
计算机--右键属性--高级计算机属性--性能--设置--调整视觉效果(左侧)-平滑屏幕字体边缘钩上即可。
终极解决方案!
本人亲试-------终极解决方案----文字替换法。就是把我们在xp里面用的最爽的字体拿出来,放在win7的字体库里,有人说win7的字体库有宋体啊。可是,你会发现win7的宋体很变态,很难看。所以LOOK方法如下。
1。去这里下载我从xp里面搞出来的 宋体 字体库文件simsun.ttc 放到桌面、
下载地址 http://ishare.iask.sina.com.cn/f/11928407.html
2。下载win7下的字体替换工具。 SystemFontsReplacer.rar 解压到 到桌面。
下载地址 http://ishare.iask.sina.com.cn/f/11928517.html
操作步骤
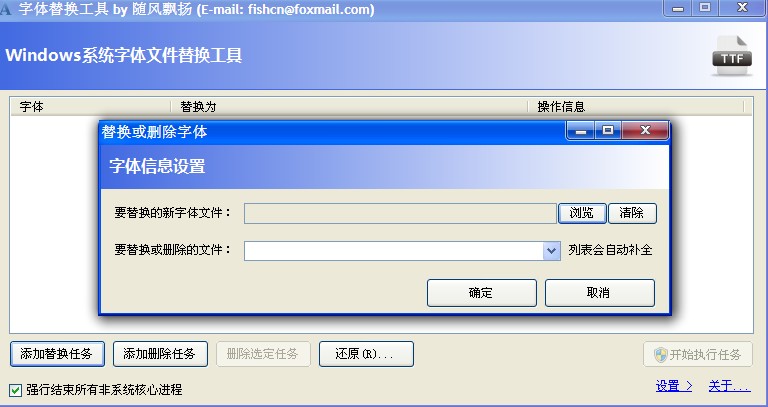
1。打开 SystemFontsReplacer文件夹里面的---字体替换工具(Font Replace Utility).exe
2.把桌面的那个字库文件拉进框框里,或者点击添加任务--浏览到桌面的那个simsun.ttc,然后下面那一行会自动补全的那一行选择宋体,最后选择替换。(这是替换的宋体字)
3.下面替换微软雅黑2B字体,方法和第2步一样,只是自动补全那一行,你得用手去选择微软雅黑。然后ok啦,切记一定把杀毒软件什么的给退出了。特别是360。然后稍等大概5秒钟。那个软件提示你修改成功,让你重启。你点击重启。
3。ok,重启完毕,你的清晰世界出现啦!!!!赶紧留言感谢!!
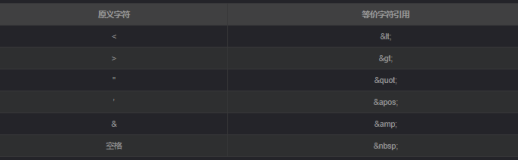
4。最后,关于网页里的字体,在“Internet选项→字体”里也可以进行设置。截图如下。
 ?
?