-------------------------------------------------
1.准备的东西
extjs 3.4 js包源码:http://download.csdn.net/download/zzzzjjjjjjjjj/3643328 或者自己百度去下。
ext.jsb :http://ishare.iask.sina.com.cn/f/19219739.html?from=dl 或者自己百度去下。
eclipse +jdk :这个,你肯定有的。
Spket.jar包:http://download.csdn.net/download/xy199121/4031519 或者自己百度去下。
-------------------------------------------------
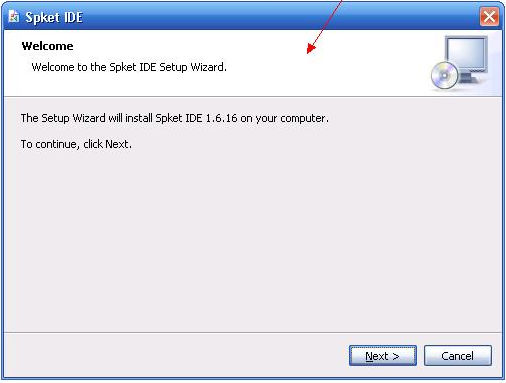
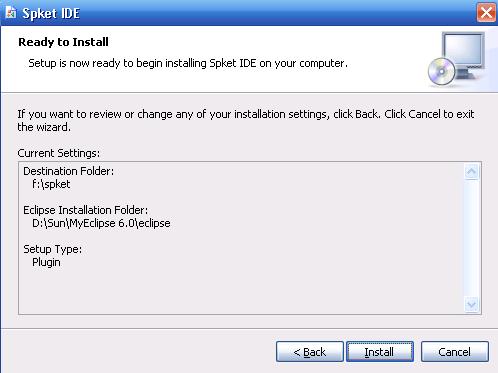
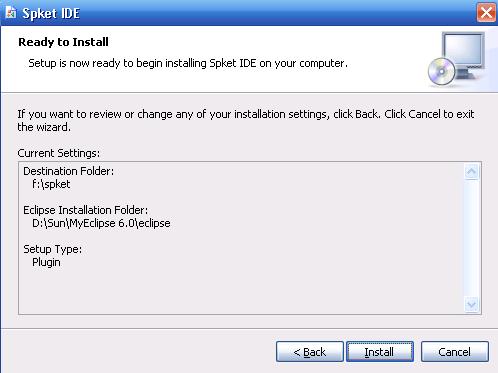
2.首先,关闭你的eclipse,然后双击Spket.jar,在jdk6.0以上版本上可以直接通过双击jar包进行安装截图如下双击 这个Spket.jar包文件 -- 》

一、点击下一步next


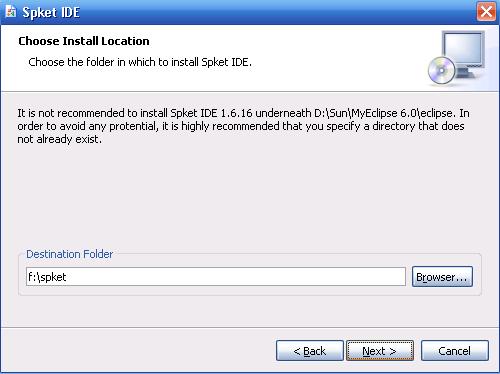
二、点击browser,找到你的eclipse所在路径

三、输入Spket要保存的路径,比如你放在F盘。。



至此,安装完成。
下面开始配置Spket
四、
注意:如果在安装spket过程中,你的eclipse或者Myeclipse是打开的,请重启eclipse或者Myeclipse。以便初始化插件,下面才会在Preferences中看到 Spket选项。
基本步骤如下:
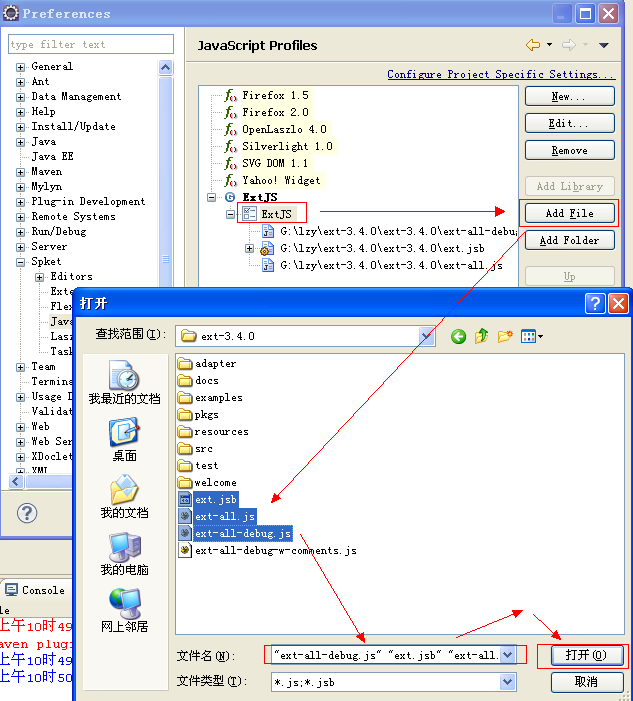
1)Window → Preferences → Spket ;

2)Spket → JavaScript Profiles → New, 输入“ExtJS”点击OK;

3)选择“ExtJS” 并点击“Add Library”然后在下拉条中选取“ExtJS”;

4)选择 “ExtJS”并点击“Add File”,然后去找你刚刚下载的“ext.jsb” 文件,于此同时要把另外两个js文件也一起选中ext-all.js和ext-all-debug.js;


5)设置新的ExtJS Profile,选中并点击“JavaScript Profiles” 对话框右手边的“Defalut”按钮;

下面这个操作,根据自己需要设置(可以全选)。

把ext.jsb和ext-all.js以及ext-all-dubeg.js三个一起加上才行。
6)重启eclipse或者Myeclipse;
7)创建新的JS文件并输入: Ext这样就可设置Ext Code代码自动完成的功能。
-------------------------------------------------
参考博客 http://www.cnblogs.com/tanhao/archive/2011/05/26/2057770.html