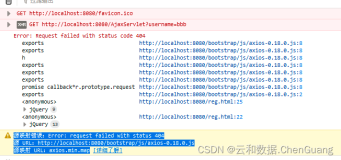
使用weexpack构建weex应用时,npm run serve一直报这个错误
ERROR in index.web.js from UglifyJs
Unexpected token: name (urlParts) [index.web.js:3754,4]
ERROR in App.web.js from UglifyJs
Unexpected token: name (urlParts) [App.web.js:3754,4]
ERROR in page/web.web.js from UglifyJs
Unexpected token: name (urlParts)UglifyJs报错解决方案:
-
在 webpack.config.js 的同目录下创建文件 .babelrc,内容如下
{ "presets": ["es2015"] } -
如果上面的方法也不行,那就不使用UglifyJs,全局搜索 new webpack.optimize.UglifyJsPlugin({minimize: true}),注释掉这一行就好了。
// web need vue-loader const plugins = [ // new webpack.optimize.UglifyJsPlugin({minimize: true}), //这行不要 new webpack.BannerPlugin({ banner: '// { "framework": ' + (fileType === '.vue' ? '"Vue"' : '"Weex"') + '} \n', raw: true, exclude: 'Vue' }) ];
如果这样还是不行,你就得把你的package.json中的命令修改一下
"serve": "webpack-dev-server --config webpack.dev.js -p --open" -> "serve": "webpack-dev-server --config webpack.dev.js --open"