今天凌晨,当我们颤抖着双手敲完命令,大家期盼已久的开发者版上线了,DataV控制台里「我的组件」也新鲜出炉。开发者版支持用户上传自己开发的组件,拥有与众不同的可视化体验。
与此同时,开发者版正式面向所有企业版用户开放体验,身怀绝技的开发者们,赶紧来DataV开发和上传自己的组件吧。
1. 开发者版体验规则
(1) DataV企业版用户可以自助申请开发者版体验的功能。每个企业版用户的体验机会只有一次,体验到期后需要购买开发者版才可继续使用。
(2)体验时长是2个月,在2个月的体验到期后,我们会自动回收用户的开发者版,届时会退回到企业版,已开发的组件不会消失。

(企业版用户可以自助开通)
(3)为了激励用户开发组件和撰写教程,在体验期内提交组件包(或开发者教程)并通过审核的,即可延长1个月的使用时长。依次类推,在体验有效期内,成功提交组件或开发者教程的次数越多,免费使用开发者版的时间就越长。
开发者版的官方售价是30000元/年,仔细算一下,开发一个组件包或者写一份教程,相当于赚了一车鸡腿呢。
2. 开发者版的使用
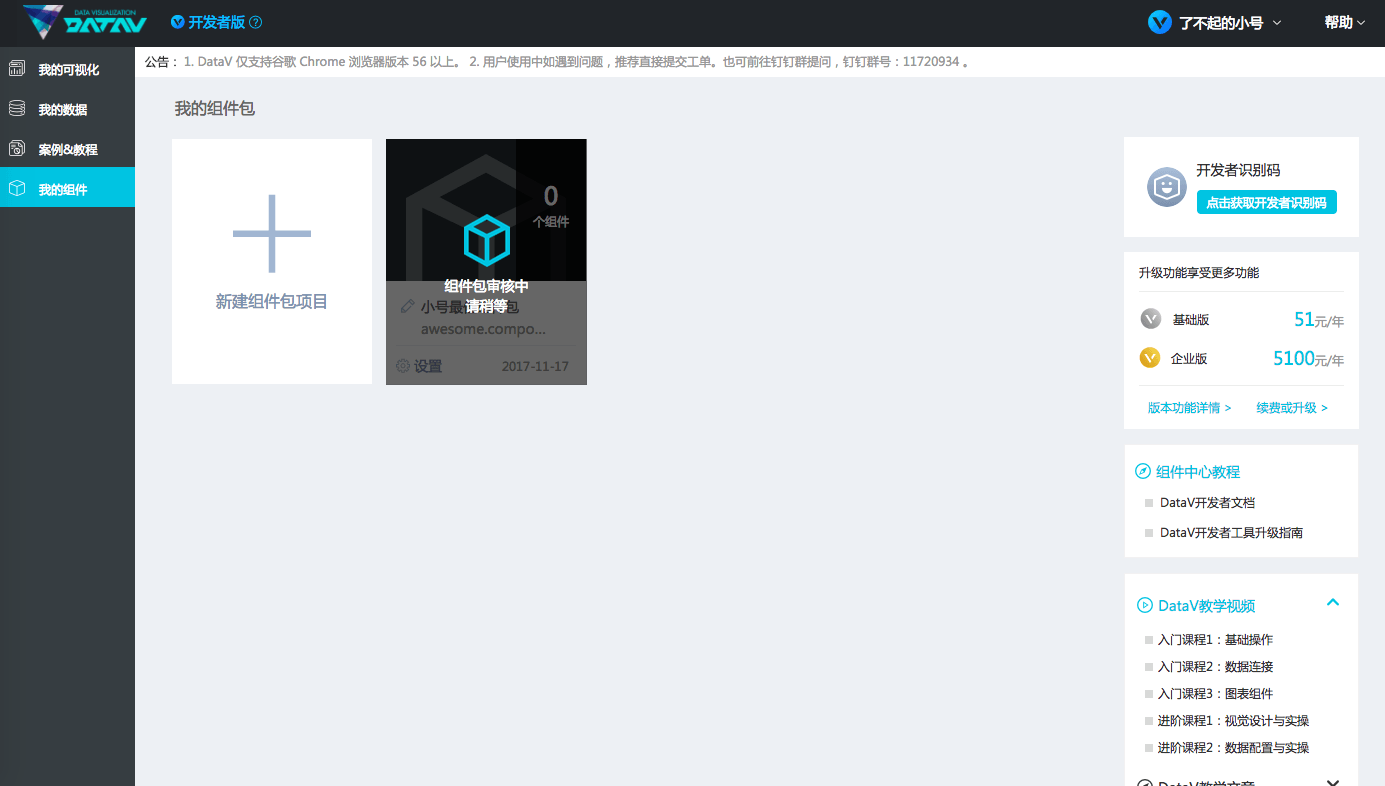
申请成功后,「我的组件」页面如下图所示:
其中的模块主要是:
- 我的组件包
- 开发者识别码
- 组件中心教程
2.1 我的组件包
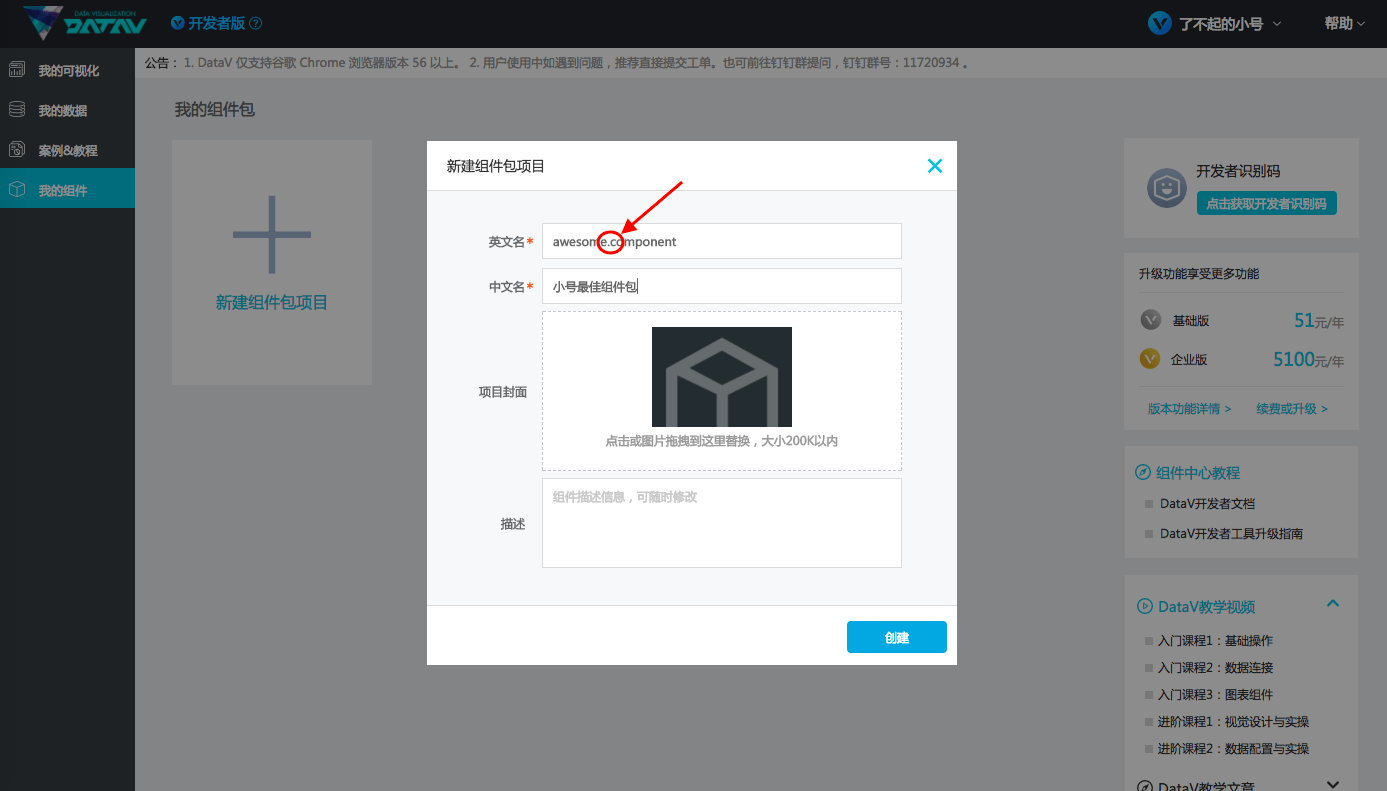
组件包,是组件的集合包,拥有多个组件。组件包的定义包含:组件包名、组件包中文名、封面图和组件包描述。
目前组件包的自助命名必须是二级命名的命名方法,比如apple.biz。

首次提交后,组件包名将进入一个审核中的状态,该状态不能提交组件,也不能修改已提交的组件包信息。如下图:

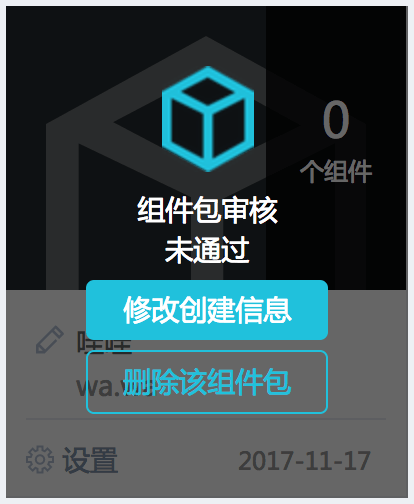
审核完毕后,组件包可能有2种状态,
一种是审核失败,审核失败的组件包还是可以重新修改信息后再次提交审核。

还有一种是审核通过,通过后组件包即可正常使用,用户在大屏编辑界面会看到“我的组件”入口。
2.2 开发者识别码
开发者识别码是用来唯一识别开发者的,使用页面提交上传组件的同学可以不用开发者识别码,但是用datav-cli@1.0.0以及以上版本的开发工具的同学必须用到开发者识别码,具体使用方法参见DataV开发者工具@1.0.0升级指南。
2.3 组件中心教程
组件中心教程模块专门用来放跟组件开发相关的教程,目前有DataV开发者文档 以及 DataV开发者工具@1.0.0升级指南。
之后我们会在此增加越来越多的,对开发者有益的文档与教程。
3. 开发组件
创建完组件包,就可以在组件包中上传开发的组件了。组件开发教程具体详见组件中心教程的2个文档:DataV开发者文档 以及 DataV开发者工具@1.0.0升级指南。
4. 组件包售卖
开发完一整套组件之后,用户可以选择通过阿里云市场售卖自己的DataV组件包,工作之余又可以赚外快。详情请联系@苇如,@染熙。