好象现在越来越流行这种玩法了,原来大家都是把背景切成单个小图片,要用背景的时候一个个定义,这样页面打开的时候,也会加载各个小图片,但是这种办法把所有小图片都集中在一张图中,定义背景时用坐标定位,再结合高度,宽度限制等手段,过到相同的效果,好处是:虽然下载的总K数不会有明显变化,但是图片的请求次数却明显减少了。
废话不说,直接看代码吧:
<
style
type
="text/css"
>
.bg1 { background : url(bg_v.png) no-repeat 0 0 ; padding-left : 20px ; }
.bg2 { background : url(bg_v.png) no-repeat 0 -20px ; padding-left : 20px ; }
.bg3 { background : url(bg_v.png) no-repeat 0 -40px ; padding-left : 20px ; }
.bg4 { background : url(bg_v.png) no-repeat 0 -60px ; padding-left : 20px ; }
.bg5 { background : url(bg_v.png) no-repeat 0 -80px ; padding-left : 20px ; }
</ style >
< a href ="#" class ="bg1" > bg1 </ a >
< a href ="#" class ="bg2" > bg2 </ a >
< a href ="#" class ="bg3" > bg3 </ a >
< a href ="#" class ="bg4" > bg4 </ a >
< a href ="#" class ="bg5" > bg5 </ a >
< br />< br />
< img src ="bg_v.png" />
.bg1 { background : url(bg_v.png) no-repeat 0 0 ; padding-left : 20px ; }
.bg2 { background : url(bg_v.png) no-repeat 0 -20px ; padding-left : 20px ; }
.bg3 { background : url(bg_v.png) no-repeat 0 -40px ; padding-left : 20px ; }
.bg4 { background : url(bg_v.png) no-repeat 0 -60px ; padding-left : 20px ; }
.bg5 { background : url(bg_v.png) no-repeat 0 -80px ; padding-left : 20px ; }
</ style >
< a href ="#" class ="bg1" > bg1 </ a >
< a href ="#" class ="bg2" > bg2 </ a >
< a href ="#" class ="bg3" > bg3 </ a >
< a href ="#" class ="bg4" > bg4 </ a >
< a href ="#" class ="bg5" > bg5 </ a >
< br />< br />
< img src ="bg_v.png" />
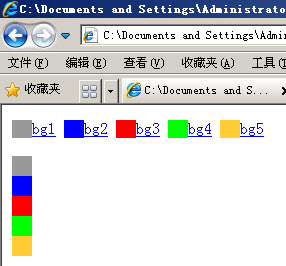
效果图: