web前端的自动化测试,一般要能实现模拟鼠标点击、键盘录入、浏览器页面自动导航等功能,而且关键的是要对整个测试过程能自动录制并回放。
vs2010的SP2已经集成了内置功能,但是目前尚未正式发布,所以本文就不介绍了。有兴趣的同学可参考以下文章:
http://msdn.microsoft.com/zh-cn/library/gg413374
http://www.cnblogs.com/scottxu/archive/2011/02/28/1967112.html
除了微软自家即将推出的vs2010 sp2之外,不少第三方厂家也推出了相应的解决方案,比如Ranorex(园子里有兄弟写过入门文章:http://www.cnblogs.com/chenkai/archive/2010/09/28/1837457.html)
而我要介绍的是telerik的Test Studio,下载地址http://www.telerik.com/automated-testing-tools.aspx 之所以选择它,理由很简单:它实在太容易上手了,不管新手老手,保证5分钟就能上手,而且支持几乎所有前端技术,包括ajax/aspx mvc/silverlight/wpf等.
先来体验一把,普通网站的测试:(拿百度开刀)
下载telerik的Test Studio后,它有二种运行方式,一是单独运行,二是以插件形式集成在vs2010中,为了方便起见,以下采用第二种方式
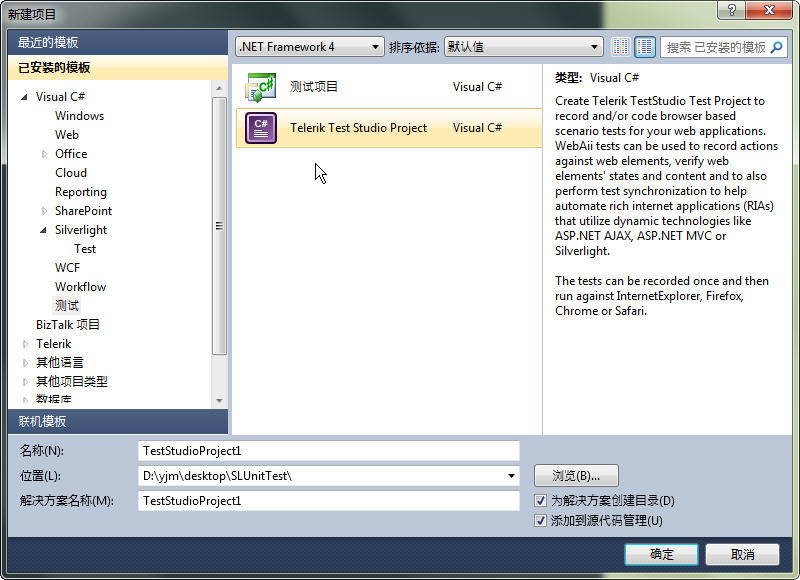
1、打开vs2010 创建一个Test项目

2、开始录制测试过程
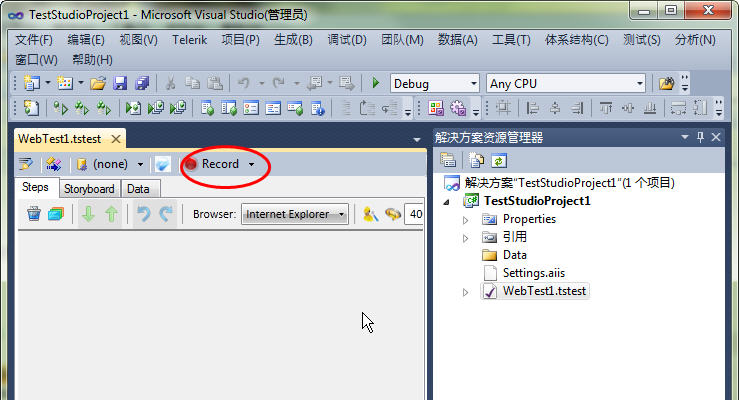
默认情况下,新建的项目已经有一个web Test项,而且会自动打开该项,如下:

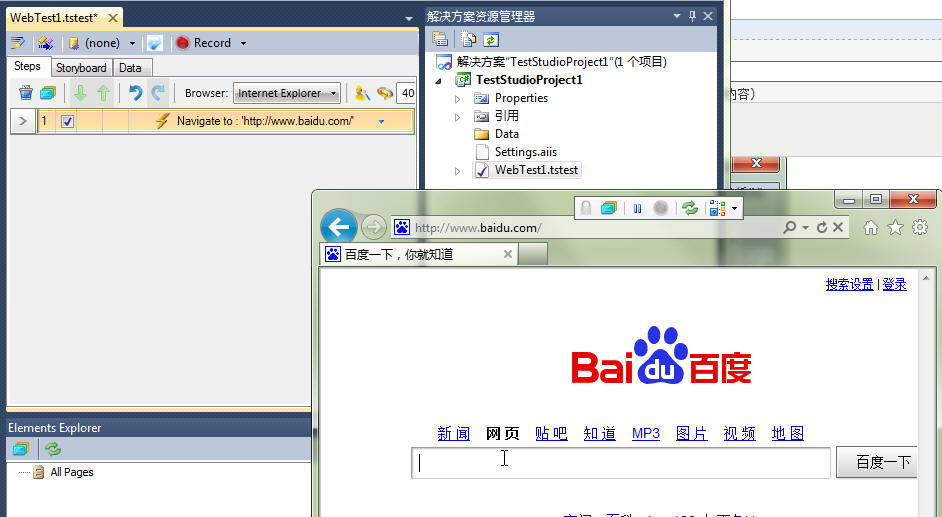
点击Record按钮(图中红色圈出的部分),默认会启动浏览器,然后在浏览器地址栏里输入http://www.baidu.com/ ,注意一下vs2010中的变化

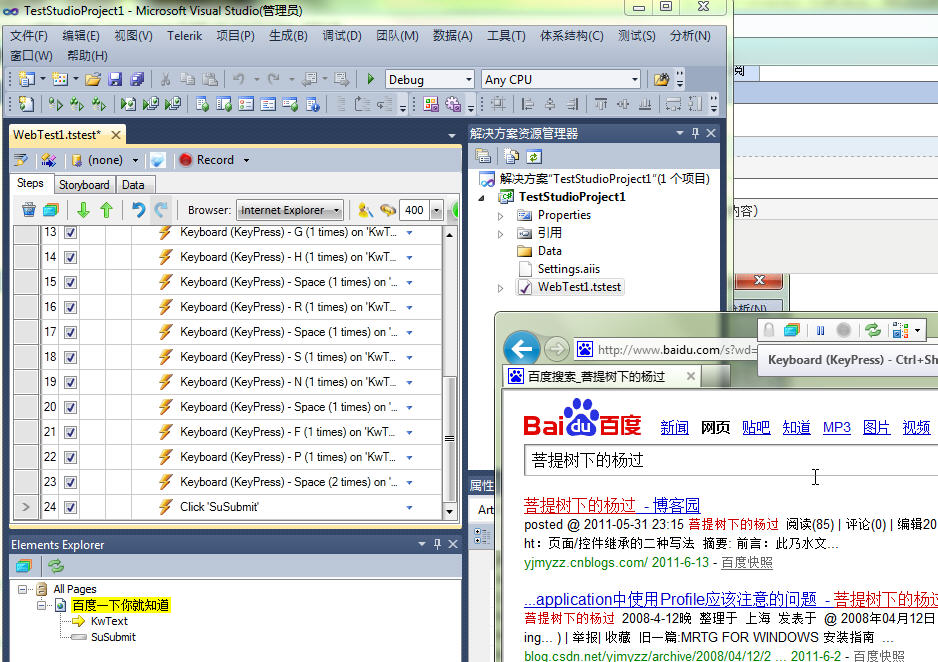
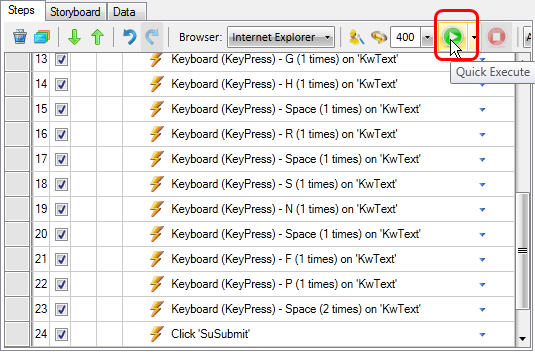
已经自动记录下了当前动作: Navigate to :'http://www.baidu.com/'。然后我们在浏览器输入框里输入“菩提树下的杨过”,并点击“百度一下”

可以看到,整个键盘录入过程,以及鼠标点击“百度一下”的动作,已经被记录。关掉浏览器,整个录制过程结束。(是不是想起了那句广告语:哪里不会点哪里,so Easy!)
3、测试回放

点击上图中的“绿色按钮”即可回放刚才的测试过程。
silverlight的UI自动化测试与普通网站的测试几乎完全一样,只是要事先配置silverlight的运行方式和起始页。因为SL有二种运行方式,一是浏览器模式运行,二是OOB模式运行,所以要告诉Test Studio,你想怎么玩。
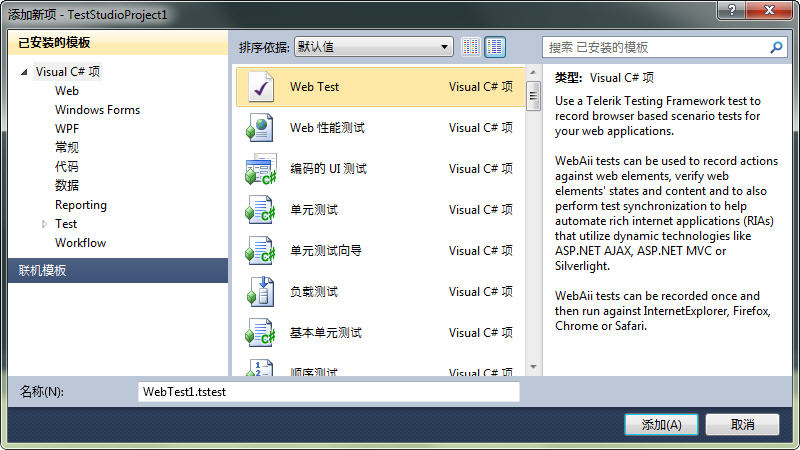
项目右击-->新建项-->Web Test

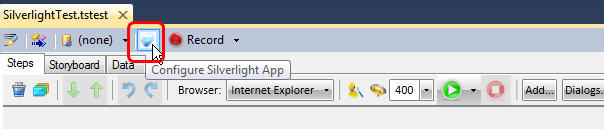
文件名键入“SilverlightTest.tstest”(当然你可以随便改),然后打开这个文件,如下图 :

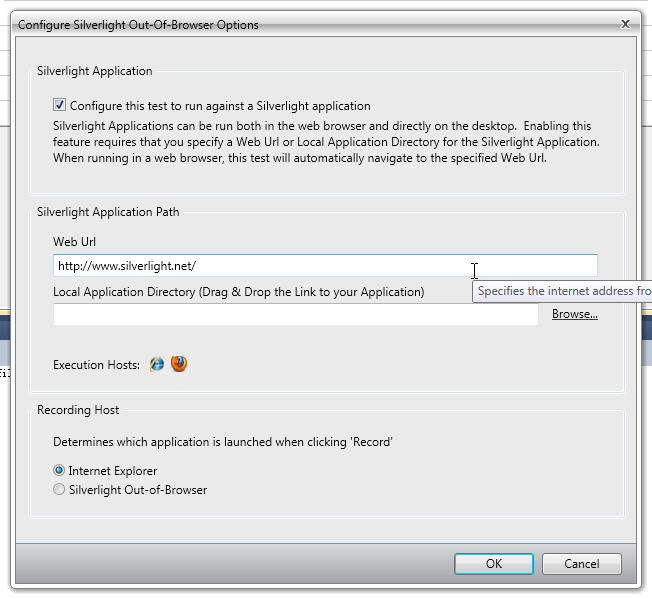
点击上图工具栏中红线圈出的按钮进行配置,这次我们拿silverlight的官网来开刀

解释一下:Web Url即为嵌入有Silverlight的网页地址。点击OK关掉窗口,剩下的事情就跟刚才测试百度完全一样
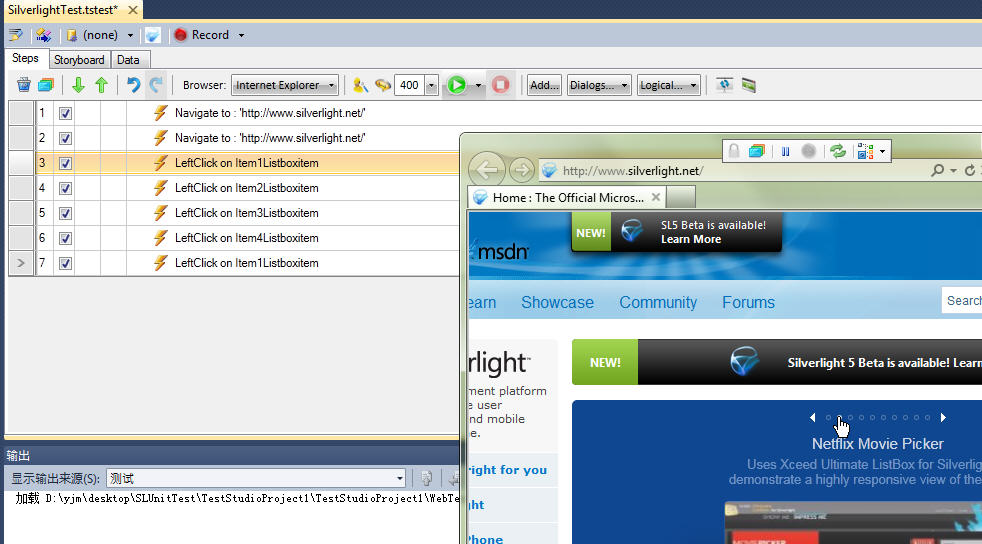
我在页面的ShowCase动画上随便点几个,记录下的结果如下:

够简单吧,OOB的测试跟这个几乎一样,只是配置的时候指定SL应用的快捷方式路径即可。
注意事项:
在Silverlight的测试中,我发现偶尔会出现Test Studio无法连接到Silverlihgt的情况出现,以下是Telerik工程师给出的调试建议:
Known Issues:
- Automation only supports XAP Silverlight app deployment (the .NET method). XBAP or Javascript Silverlight deployment is not supported.
- Connecting to the Silverlight App via https in Firefox or Safari is currently not supported.
Diagnostic Steps:
1) If the Web and Silverlight app is deployed locally, try adding a period (‘.’) after localhost, as in http://localhost.:
2) Delete the entire cache for the test playback browser
- In IE select: Tools -> Internet Options -> (Under General Tab) Delete -> Choose to delete Temporary Internet Files
- In Firefox select: Tools -> Clear Recent History -> Select Everything in ‘Time Range to Clear’ drop down menu -> Choose to delete Cache
- In Safari select: Main ToolBar Drop Down Menu -> Reset Safari… -> Choose to ‘Empty the cache’
3) Try increasing the (Settings.) SilverlightConnectTimeout if the Silverlight app has a longer load time
4) Try setting externalAccessfromCrossDomainCallers to script only in your application's AppManifest.xaml file by doing the following in your html page and Silverlight manifest:
a) Example for html page:
<param value="true" name="enableHtmlAccess"/>
<div id="silverlightControlHost">
<object height="300" width="300" type="application/x-silverlight-2" data="data:application/x-silverlight-2,">
<param value="http://a-remote-domain.com/ClientBin/SilverlightClient.xap" name="source"/>
<param value="white" name="background"/>
<param value="3.0.40723.0" name="minRuntimeVersion"/>
<param value="true" name="enableHtmlAccess"/>
<param value="visOnly=true" name="initParams"/>
<a style="text-decoration: none;" href="http://go.microsoft.com/fwlink/?LinkID=149156">
<img style="border-style: none; width: 400px; height: 200px;" alt="Install Microsoft Silverlight" src="http://storage.timheuer.com/sl4wp-ph.png"/></a></object>
<iframe style="border: 0px none ; visibility: hidden; height: 0pt; width: 0pt;"/></div>
Example for SL Manifest:
<Deployment xmlns="http://schemas.microsoft.com/client/2007/deployment"
2: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
3: ExternalCallersFromCrossDomain="ScriptableOnly"
4: >
5: <Deployment.Parts>
6: </Deployment.Parts>
7: </Deployment>
(see this Microsoft forum thread for more information: http://forums.silverlight.net/forums/p/101955/340407.aspx)
) Try setting the "windowless" property for your Silverlight app as "false"
Example (similar to Step 3 html example):
<object id="xamlHost0" width="900" height="412" type="application/x-silverlight">
<param value="transparent" name="background"/>
<param value="true" name="windowless"/>
<!-- a bunch of other params go here -->
</object>
5) Check the headers your server is sending for the Silverlight Page by:
- Install/Run Fiddler and load your Silverlight page.
- Click the response for the .xap file.
- Click Inspectors -> Headers.
There should be an entry: Content-Type:application/x-silverlight-app
This must be in the response in order for the WebAii Framework, Design Canvas, or WebUI Test Studio to detect the Silverlight App.
虽然是英文,但是并不复杂,只要对照红色标出部分一般都能解决。
最后,我提供一个小技巧,也有助于解决这个问题,测试Silverlight录制时,如果启动录制后浏览器无法自动跳转到指定的Web Url,可以手动在浏览器里输入网址,一般情况下Test Studio就能识别出当前页面有Silverlight。




