CCSprite大家都知道,但是加上后面那一串又变成了神马呢?
我们可以首先到官方的API文档网站查一下,如下:
http://www.cocos2d-swift.org/docs/api/Classes/CCSprite9Slice.html
结果人家说的很清楚:
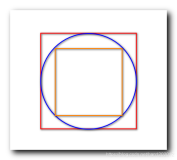
CCSprite9Slice will render an image in nine quads, keeping the margins fixed and stretching the center quad to fit the content size. The effect is that the image’s borders will remain unstretched while the center stretches.大意是CCSprite9Slice将在9个方格中渲染图片,除了中间的方格可能会根据情况发生拉伸变形以外,其他8个外围的方格中的内容将保持不会拉伸。
那么它又有什么用呢?其实在SpriteBuilder的slider和按钮控件都在内部使用了CCSprite9Slice对象;这样当你指定的图片不符合slider或button的长度要求时,拉伸或缩小的结果不至于导致图片看起来很奇怪。