安装插件草料chrome插件,是专为chrome核心的浏览器开发的一个二维码应用增强工具插件。
自动将地址栏链接生成二维码
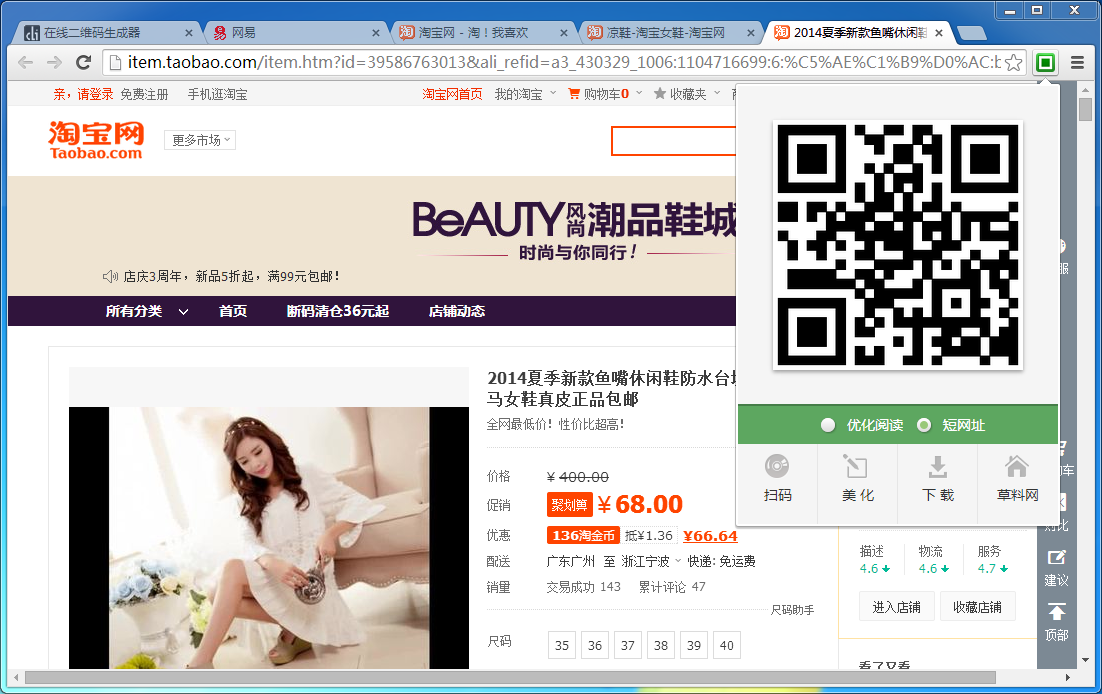
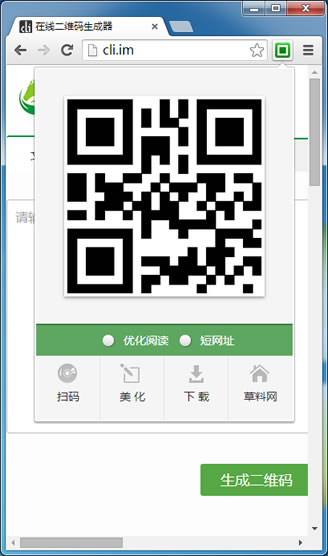
以谷歌原生的chrome浏览器为例,插件安装成功后会在浏览器地址栏旁边出现一个绿色的插件按钮。每次打开一个链接,按下这个按钮就可以将地址栏的链接生成二维码。
生成图案简单的短网址二维码
如果链接过长,生成的二维码图案会太复杂,不易于扫描,还可以选择点击弹出窗上的短网址选项,转成短网址二维码,图案变的简单多了。
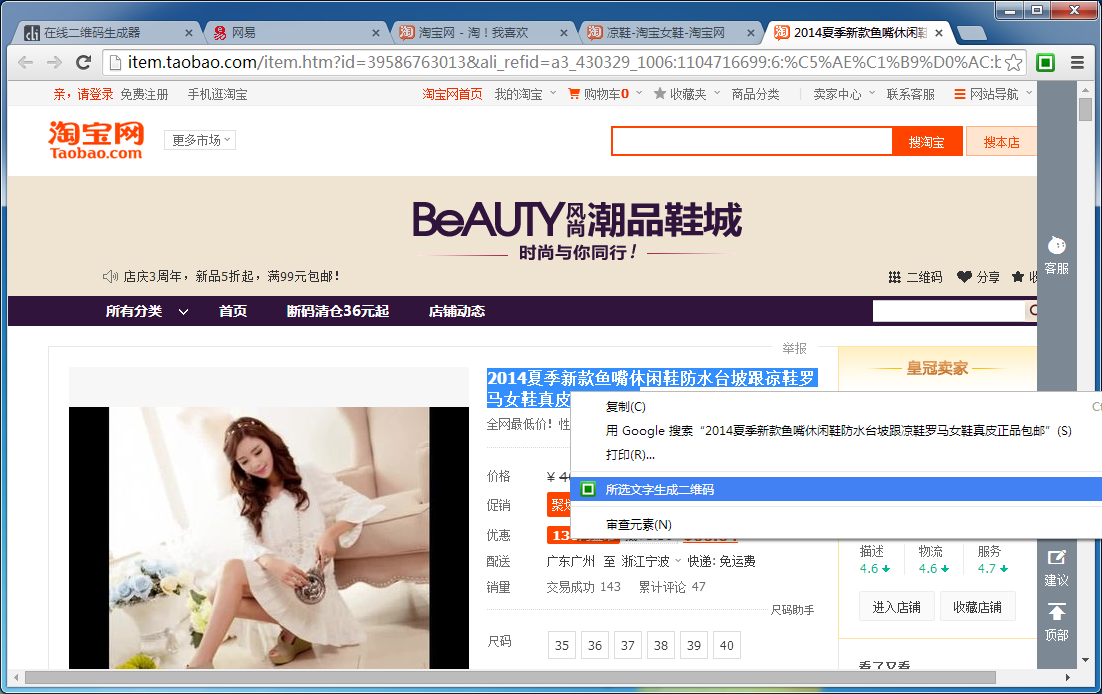
将页面上任意一段文字生成二维码
有时候看到页面上一段精彩的文字,想要快速保存到手机或是分享给朋友的时候,可以用鼠标复选这段文字,然后点击鼠标右键,选择“所选文字生成二维码”,马上可以将这段文字生成二维码.
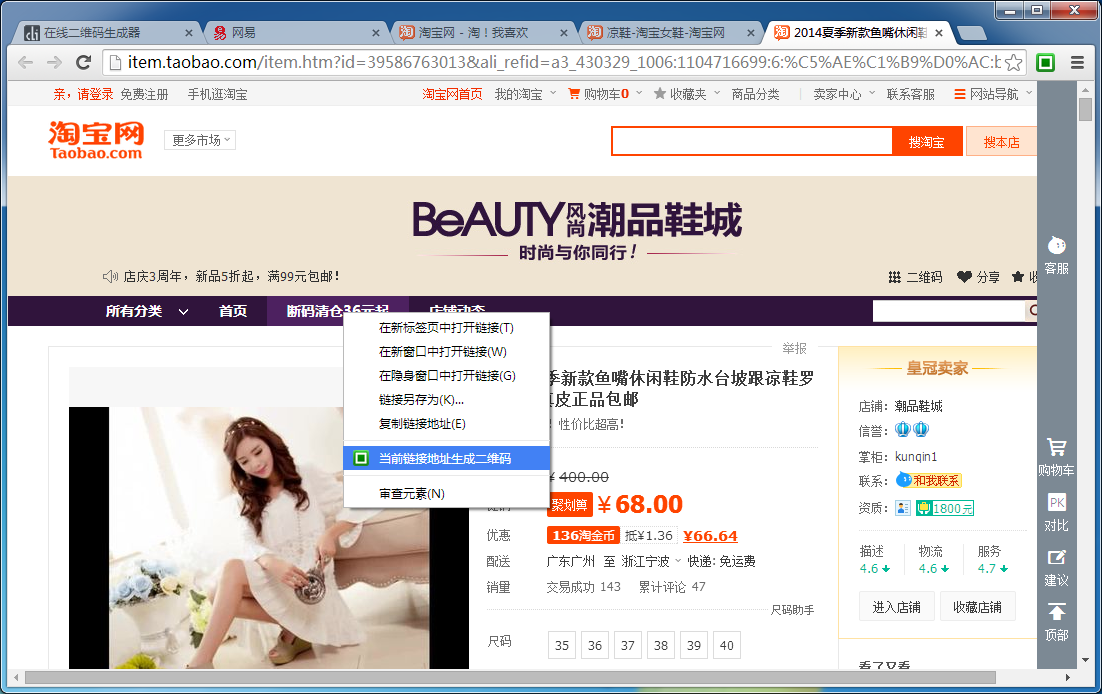
将页面上任意一个链接生成二维码
在该链接上点鼠标右键,选择“当前链接地址生成二维码”,就可以用该链接生成二维码图案。
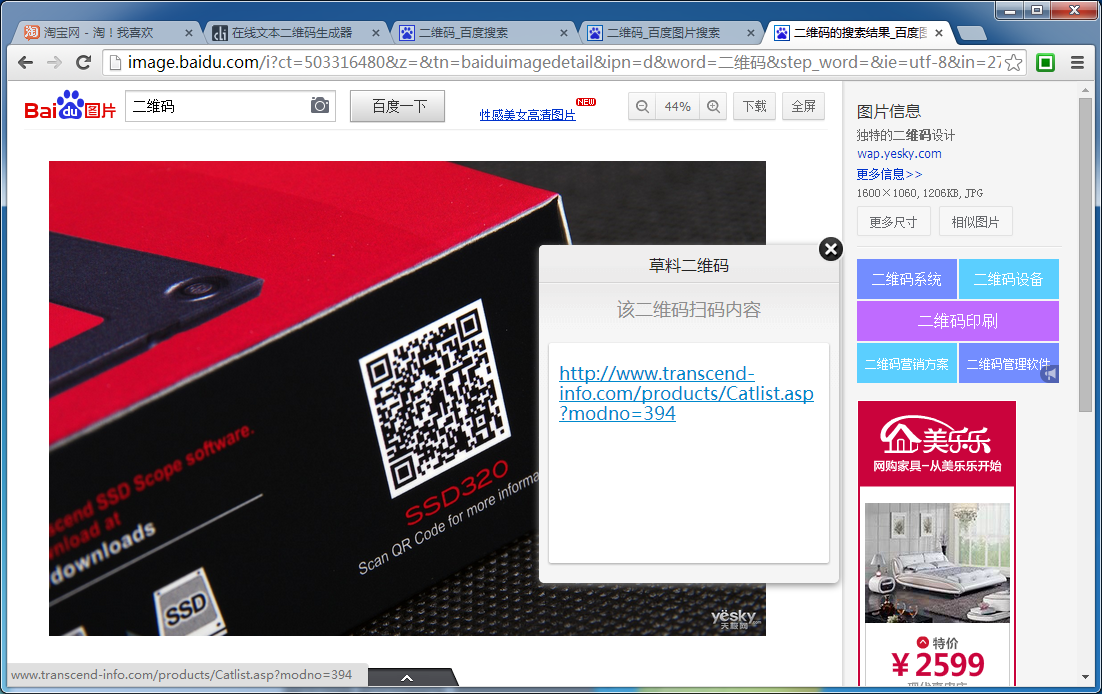
解析网页上任意一个二维码图案的内容
经常会在页面上碰到一些想要扫描的二维码,但是一时找不到手机,或者手机正在遥远的地方充电。这时候就可以在二维码上点击鼠标右键,选择“解析二维码图案”,就可以直接看到二维码指向的网址或者是内容。
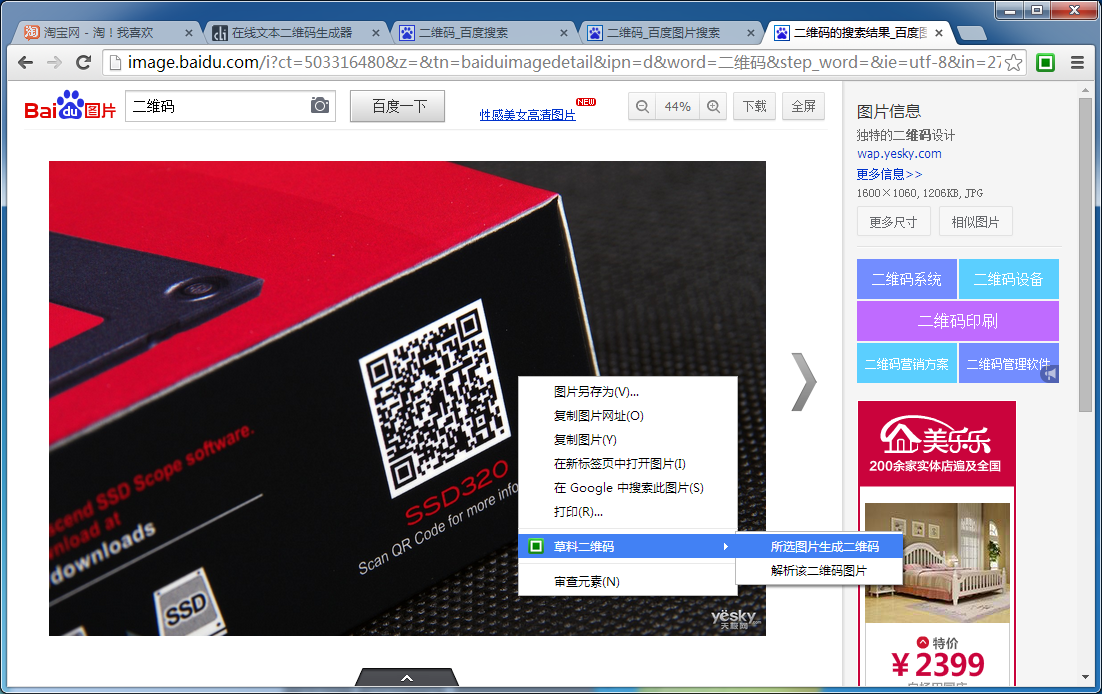
将页面上任意一张图片生成二维码
更多功能
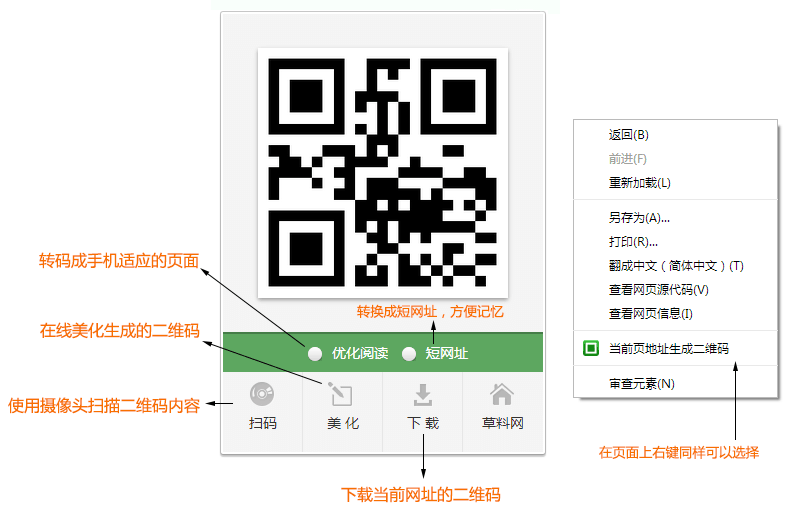
1. 点击草料二维码Chrome 插件的按钮后,会生成当前网页地址的二维码。
2. 底部有选项 可以选择是否进行“优化阅读”和“短网址” 。
3. 点击“美化”按钮,使用“草料二维码”公司的免费服务对二维码进行在线美化。
4. 点击“下载”按钮,将二维码图片保存到您的本地硬盘上。
5. 点击“扫码”,在“草料二维码”的网站上,使用您的电脑摄像头对二维码进行解码。
优化阅读:有的网页不适合手机查看,百度帮你转码后 ,以你手机能够显示的方式呈现给你。
短网址:借助短网址您可以用简短的网址替代原来冗长的网址,让使用者可以更容易的分享链接。
Chrome插件安装方法
由于谷歌服务器网络原因,chrome浏览器直接安装草料插件可能会出现无响应,推荐用户直接从草料下载
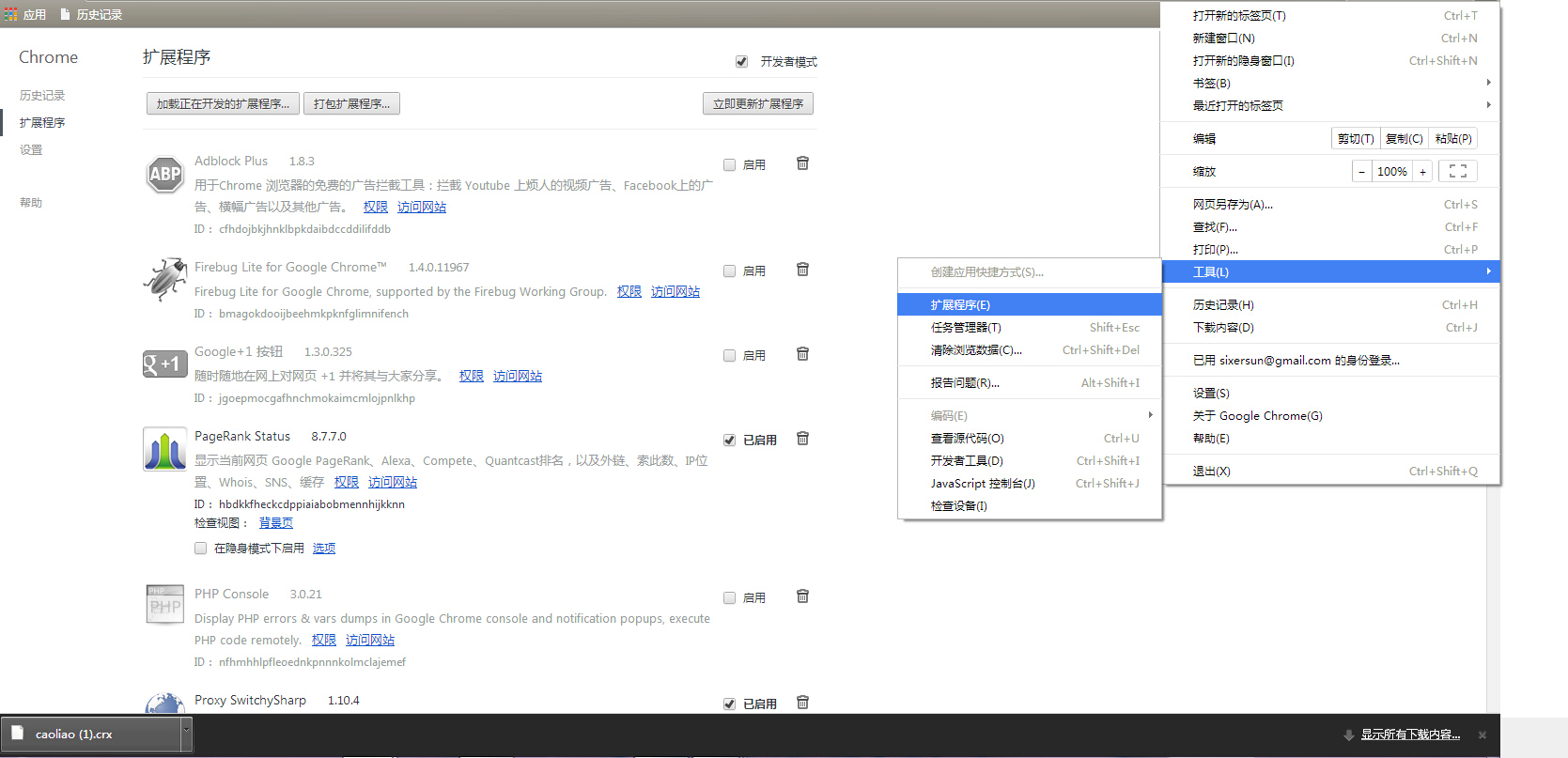
1.chrome内核浏览器(如傲游,猎豹浏览器等)直接安装插件方法步骤如下:
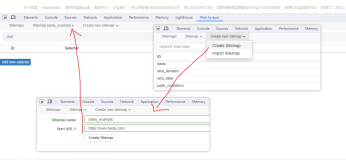
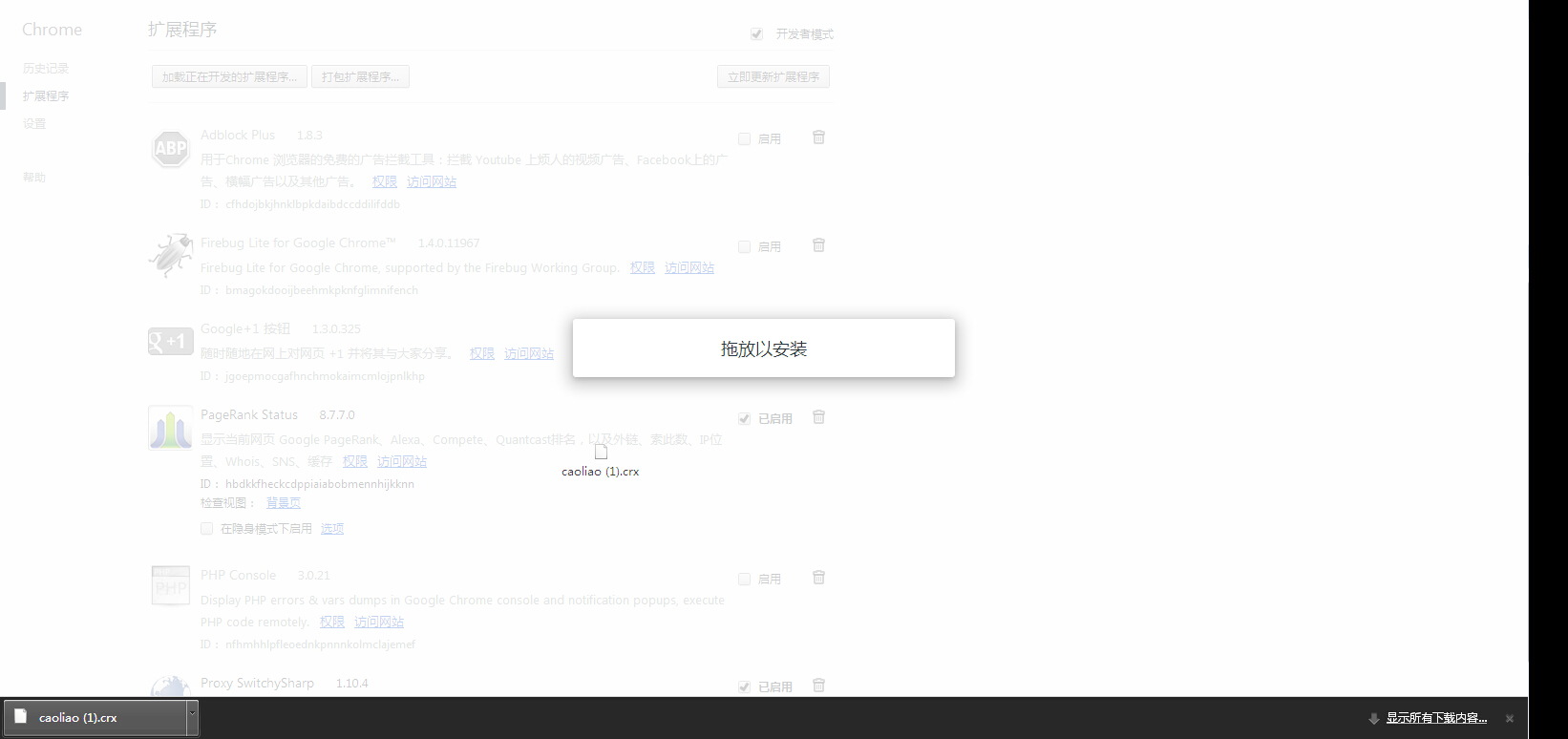
1> 下载草料二维码插件2>打开chrome的扩展中心如下图所示: 3>将下载的caoliao.crx文件直接拖拽至扩展中心>
3>将下载的caoliao.crx文件直接拖拽至扩展中心> 4>点击“添加”按钮
4>点击“添加”按钮