Ball.ccb类型是Node,其中有个子节点为Color Node,其中物理使能.
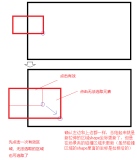
MainScene.ccb中加入一个物理节点,将Ball.ccb拖入其中,成为该物理节点的孩子,这时出现了一个”怪”现象:
如果Ball的位置类型为point时,设置其位置坐标(x,y)可以正确反应位置变化.但是只要x或y任一坐标轴位置类型设置为百分比,则Ball在该轴上无法移动.
在这个问题上耽搁了好久,后来发现原因很简单:MainScene.ccb中的物理节点的Content size属性都为0,如果为0的话,则其子节点的百分比定位都为0;但是如果改为point坐标类型则是可以定位的,因为它不依赖于父节点的大小.
所以这里我简单的将其Content size设为(100%,100%)即可.