在项目中使用ExtJS已经有一段时间了, 对于这个庞大的Script类库有了一定的了解, 在Ext的使用上也有了一定的经验, 现将这些经验做一下总结, 作为一个入门材料给大家分享。 对于Ext库, 不要被它的庞大所吓倒, 只要静下心来看SDK, 多做一些练习, 还是很容易上手的。
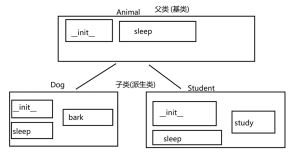
ExtJS 中的类与继承
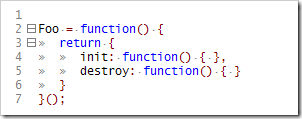
在Ext下, 定义一个JavaScript类似乎没有什么特别的, 可以直接声明一个构造函数, 并使用关键字new来进行初始化。 有一点值得注意的是在Ext中频繁出现的Singleton类, 普遍定义为:

然后就可以直接调用Foo的方法了, 其实这段代码可以理解为
这样,就容易理解了。
谈到类和继承, 有几个函数必须注意, Ext.apply、 Ext.applyIf和Ext.extend:
- Ext.apply(obj, config, [defaults]) 将config对象的所有属性都复制到另一个对象obj上, 第三个参数defaults可以用来提供默认值, 不过通常指用前两个参数就够了。 这个函数主要用在构造函数中, 用来将配置复制到对象上。
- Ext.applyIf(obj, config) 和Ext.apply的功能类似, 唯一不同的是, 这个函数只会将config对象中有, 而obj对象中没有的属性复制到obj上。
- Ext.extend(subclass, superclass, [overrides]) 用来继承已有的类, 通常的使用方法是
var SubClass = function() { SubClass.superclass.constructor.call(this); }; Ext.extend(SubClass, BaseClass, { newMethod : function() {}, overriddenMethod : function() {} };
在上面的代码中, SubClass继承自BaseClass, 添加了新的方法newMethod, 重写了overriddenMethod方法。
个人认为, 要扎实的掌握ExtJS, 并且能够对原有类库进行扩展, 掌握以上的方法是必须的, 也是入门的必经之路。
from:http://www.cnblogs.com/beginor/archive/2008/03/01/1086910.html