我们知道VS2008SP1之后,MFC就多了一个功能包,可以快速的建立一个ribbon的界面,视觉样式可以在office 2007蓝、黑等颜色之间切换,这对于单文档/多文档做界面非常方便,而且也蛮好看的。但是,引入的功能包不对对话框进行界面美化,除了多一些控件外,外观没变。于是就想能不能利用单文档的CFormView来模拟对话框,进行自己来实现对话框的美化呢,下面以单文档为例:
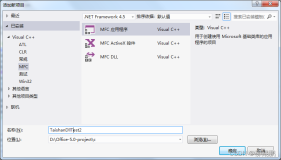
1.单文档 ,“项目类型”选择Visual Studio 视觉样式和颜色 选择office2007 (蓝色主题);
2.用户界面功能,选中“使用菜单栏和工具栏”;
3.高级功能里面,所有的“高级框架窗格”都不要选择;
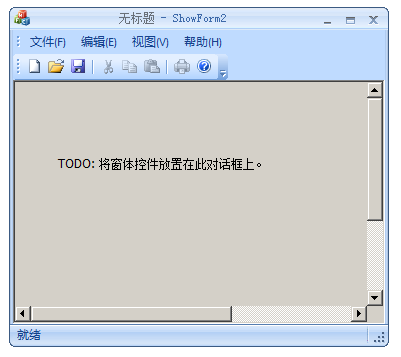
4.生成的类里面,选择视图基类为CFormView,运行程序就会出现如图所示:

是不是觉得很不和谐,外框那么好看,里面内置的Form体却那样子,但是我们可以对里面的Form进行换颜色的,具体参考:http://blog.csdn.net/akof1314/archive/2009/12/06/4952372.aspx ,而要让单文档模拟对话框,具体参考:http://blog.csdn.net/akof1314/archive/2010/05/14/5593802.aspx 这里有些不一样的是,CMainFrame里面要改为如下:
{
if (CFrameWndEx::OnCreate(lpCreateStruct) == - 1 )
return - 1 ;
// 基于持久值设置视觉管理器和样式
OnApplicationLook(theApp.m_nAppLook);
return 0 ;
}
另一个函数PreCreateWindow:
{
if ( !CFrameWndEx::PreCreateWindow(cs) )
return FALSE;
// TODO: 在此处通过修改
// CREATESTRUCT cs 来修改窗口类或样式
m_strTitle= "这是用单文档做出来的对话框" ;
cs.style&= ~FWS_ADDTOTITLE; //去掉单文档的“无标题”
cs.style&= ~WS_THICKFRAME; //去掉可调大小
cs.style &= ~WS_MAXIMIZEBOX; //去掉最大化按钮
cs.style &= ~WS_MINIMIZEBOX; //去掉最小化按钮
cs.hMenu= NULL ; //去掉菜单栏
return TRUE;
}
对于按钮的美化就要使用上一篇说到的CxSkinButton按钮皮肤类(http://blog.csdn.net/akof1314/archive/2010/07/05/5713833.aspx ),按钮的素材我已放入源代码工程里面,CxSkinButton类自己加了SizeToContent功能,下面是Form的初始化函数:
{
ModifyStyleEx( WS_EX_CLIENTEDGE, WS_EX_STATICEDGE); //去掉Form体凹陷
ModifyStyle(- 1 ,WS_CHILD| WS_VISIBLE); //做为子窗体,可见
CFormView::OnInitialUpdate();
GetParentFrame()->RecalcLayout();
ResizeParentToFit();
m_brush.CreateSolidBrush(RGB( 213 , 228 , 242 )); // 生成office2007blue刷子,修改背景颜色所用
m_Btn1.SetToolTipText(_T( "这是按钮一"));
m_Btn1.SetSkin(IDB_BITMAP1,IDB_BITMAP2,IDB_BITMAP3,IDB_BITMAP4,IDB_BITMAP5,NULL, 0 , 0 , 0 );
m_Btn1.SizeToContent();
m_Btn2.SetToolTipText(_T( "这是按钮二"));
m_Btn2.SetSkin(IDB_BITMAP1,IDB_BITMAP2,IDB_BITMAP3,IDB_BITMAP4,IDB_BITMAP5,NULL, 0 , 0 , 0 );
m_Btn2.SizeToContent();
}
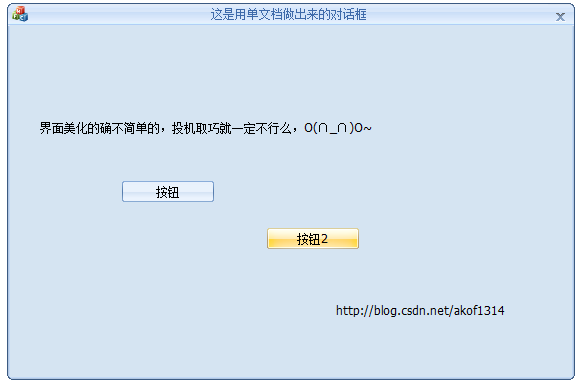
运行效果如下:

修改背景颜色和设置文本之类的透明等,这里不再介绍,完整代码和例子:http://download.csdn.net/source/2517994