初衷
一直希望VC开发者能够方便的开发出细腻高品质的用户界面。我喜欢C++,选择的平台是Windows,所以大部分时间用VC。我自身不排斥其他技术或者开发语言或者开发工具,都去了解,了解的目的是想吸取好的思想补充VC开发方面的不足。从事界面开发方面的研究有5年了,学过很多,尝试过很多,失败过很多,但是没有气馁。感谢开源,尤其是谷歌的Chrome开源,使我再次提高。在论坛和代码网站,都能看到一些界面方面作品,有源码的也有纯欣赏的,大多数一看上去还不错,本地执行就会发现粗糙的地方,不细腻,难以商业化使用。总体来讲,国内很难看到好的界面方面的开源框架,优秀公司也以此为傲,不断引导界面潮流,使得其他一些公司模仿起来都累得喘气。
界面开发跟所有其他开发一样,都是有技术含量的,对于真正研究的人来说应该清楚。我在初期也遇到有人问我:xp换肤不是挺好嘛?vista都出来了,还需要换肤嘛?win7很漂亮,完全不需要额外的界面开发呀?我想一直界面代表了一个企业的标识文化,比如qq的蓝色以及企鹅,迅雷的动态效果窗口和蜂鸟。有兴趣研究没错,能做好更难得。
互联网客户端的特点是小巧灵,界面本身比较绚丽,背后依赖的界面引擎很重要。谷歌倾尽所有的开源姿态,是对微软的一种挑衅,在互联网方面我打败了你,在传统桌面上无法打败,把自己优秀的桌面代码开源出去联合所有人来不断孤立你。
Chrome开源牵扯的其他开源达30多个,几百个工程,一般的开发者想要利用其中的部分功能需要花费一些学习时间,要有移植大项目的经验。这里我做的就是抽取其中的view部分,做出一个基本的开发框架,斩断过多的牵连,尽量利用Windows平台的sdk,希望对渴望学习开发者的或者有能力扩展的公司有用。
背景
界面方面的研究,经过了三个阶段:传统Win32窗口、Win32窗口的子类化自绘、无窗口界面开发(directui)。这三个阶段有交集,大致还是按照时间推移不断提高的。
第一阶段:04-05年当时处于研究生实习时期,在导师公司做gis平台开发,对于界面要求不高,但也有一些定制性开发,那个时期基本上就是上codeproject,学习常规窗口编程技巧,那些api能做那些事,会引起什么效果,有那些附带作用,久而久之就知道做一个效果最直接的办法是组合那些api。当时自绘的工作不多,但是长时间的反复调用控件会让人厌烦,当时看了arcgis的平台里面开始使用网页做一些界面,限于当时的知识,无法获取研究的途径。后来我知道了一个叫BCG的界面开发库,从它开始进入了自绘阶段。
第二阶段:06-07年一开始是对BCG界面库的研究,说起这件事,觉得泄露的代码对我国软件开发水平的提高有很大帮助。BCG界面库在当时模拟的是office2003界面风格,模拟的很像但它的代码自身并不是非常清晰,模块的划分不一目了然。他在当时是把开源的CJLib打垮了,不过随后又被CJLib的商业公司Codejoke干翻,直至最后跟VC8的mfc弱弱联合,仓促间形成一个mfcx,就现在来看使用的公司很少。Codejoke的xtp也是以泄漏的方式才能有机会学到,他的界面组件划分比较合理,代码很清晰,尤其是其中的skinframework框架,单独拿出来编译一个dll即可实现常规窗口的换肤,皮肤格式可以和xp的兼容。也是他,让我彻底放弃常规窗口的子类化自绘的工作,转而是研究他的实现,因为他已经做到极致。后来我08年的毕业设计也是以他为基础,题目是软件构造方面的,各种形式的界面插件构造软件框架。在这个时候qq已经向无窗口发展了,这时候我得到了directui的概念,开始了无窗口界面方面的研究。
第三阶段:07-现在。最开始是研究http://www.viksoe.dk/code/windowless1.htm这个开源,相信很多人都知道也研究过。他抽象了一些无窗口的界面元素,翻译常规窗口消息解释并重新派发给无窗口元素,引入了一些ddraw特效,当时能接触到这样的代码很兴奋,界面初看起来很震撼,尤其是主界面的动画效果。他也有很明显的缺点:不支持unicode,pretytext的计算有问题,本地窗口跟无窗口的布局混合会遮盖。基于他,我做出了自己的第一个界面框架,并应用在公司商业化产品中,可以从这里欣赏:http://www.cppblog.com/wlwlxj/archive/2007/08/28/31014.html。由于他对Windows的封装和无窗口元素的抽象并不是很强大,所以想要真正的用它做很强大的界面框架有困难,后来看qq、迅雷的界面,感觉到之前的界面元素并不通用,且缺少动态的能力,有一些想法在这个帖中提及:http://hi.baidu.com/wlwel/blog/item/ad08bfc8108ff78dc9176808.html。我后来想自己可能需要的是网页那种动态能力的界面,对图形图像的处理,以及界面的动态布局拖拽,我想起手里的Win2000泄漏代码,于是乎开始了一件疯狂的事情:移植其中的ie部分代码,只要其中的界面引擎,带上css和滤镜,支持各种交互事件,这就是我当时的想法。历时8个月,出来的成果:http://www.cppblog.com/wlwlxj/archive/2009/06/28/88695.html。这一次失败了,没法商业化应用,有很多问题,按钮的焦点有1像素偏差,css由于那个ie版本比较低,非常有限且不规范,滤镜由于一个组件创建不成功且无代码没法使用。整理的代码有30多兆,代码本身结构不清晰,砍掉的地方也非常多且很乱,最终我也没有能力去继续修改。中间有很多次的放弃,又不服气继续,最终走了下来。这一次研究对我最大的帮助就是在一个巨大的软件代码中,如何找到自己想要的东西,如何大刀阔斧的砍代码。里面就像大观园,技术很全,学到的东西太多太多。后来我意识到网页有网页布局的特点,桌面软件有桌面软件的特点,需要的地方互操作即可。接下来,我又研究了几个月comctl32部分,最后发现研究edit button需要走到ntuser部分,甚至想要朝显卡驱动调用方面走,就打住了,当然也有一些成果:http://www.cnblogs.com/wlwel/archive/2010/05/10/1732160.html,是一个失败的研究,但是学到了很多东西。有段时间我甚至刻意的躲避界面开发,直到后来接触到Chrome浏览器,看了他的开源。
针对Chrome开源所做的工作
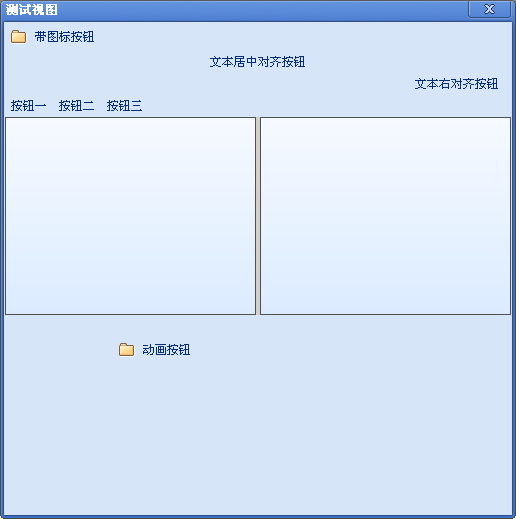
Chrome开源,主要是抽取其中的view部分代码,依赖的有他的base、gfx、skia、app部分,我把base分成了base、message_framework、rfc_algorithm,skia用gdiplus替换合并到gfx,app划分到animation和view_framework,去掉linux以及mac平台的支持部分,去掉了一些不需要的功能比如网页拖拽相关,形成了一个最小的开发框架,并修改了标题栏自绘的一个bug。Base部分起初想用boost替换,后来发现工作量很大,还是没敢做。截图如下:
所有整理代码下载。
后续工作
继续增加控件、功能、修改现有代码中的一些注释的问题。接受所有的批评和建议,但不要人身攻击。希望能看到更多其他人的作品,现在的开源世界太丰富,很多东西不是接触不到,而是肯不肯静下心来研究。
注:工程是2005的,额外需要的头文件<vsstyle.h> <vssym32.h>可以从vc2008的sdk中拷贝或者任意其他地方下载。2008直接转换即可编译。
from:http://www.cppblog.com/wlwlxj/archive/2011/03/20/142246.aspx