在SharePoint的使用中,默认的样式过于单调经常困扰着我们,其实,SharePoint使用Designer工具,可以很轻松解决这一问题,制作出各式各样漂亮的页面。下面,让我们简单介绍下这一过程。
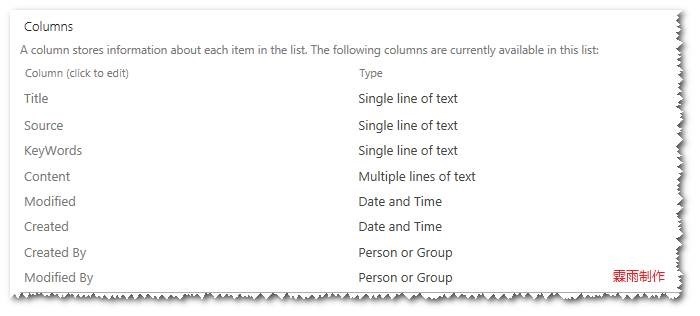
1、首先创建一个测试列表,里面的字段如下:
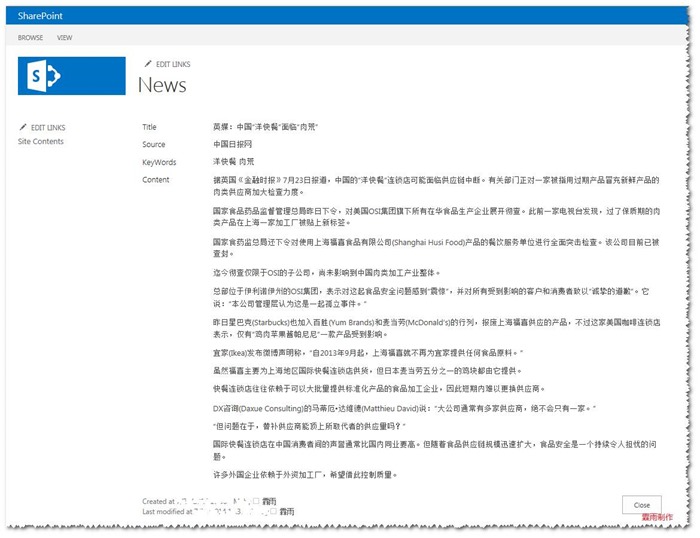
2、看一眼默认的Dispform.aspx页面,对于新闻来说,基本属于不能看;
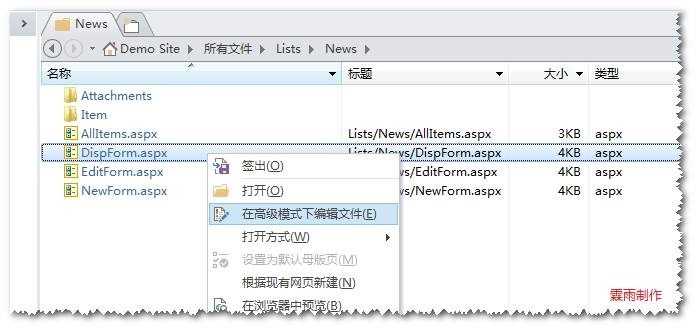
3、使用SharePoint Designer 2013打开列表,找到Dispform.aspx页面,右键在高级模式下编辑该文件,如下图:
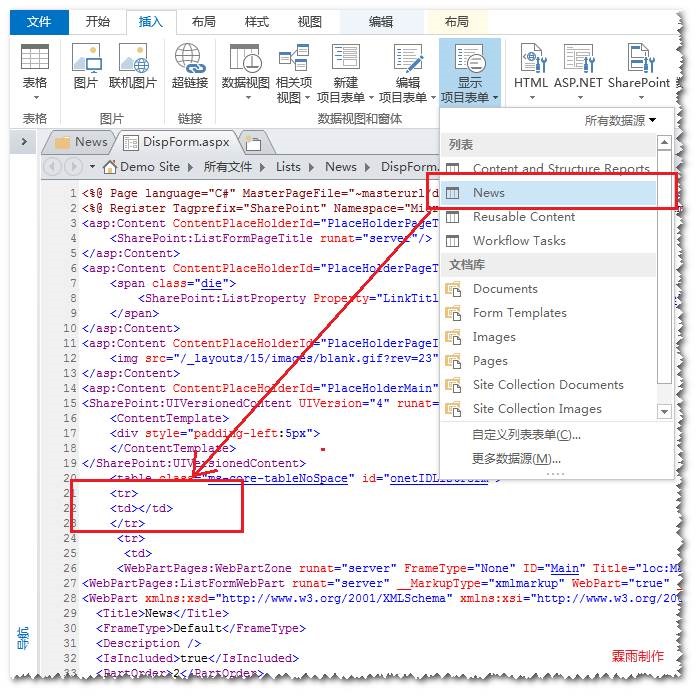
4、一般都是隐藏默认的td,然后新加一行tr、td,然后在新加的位置,添加显示项目表单,选择我们的测试列表News,如下图:
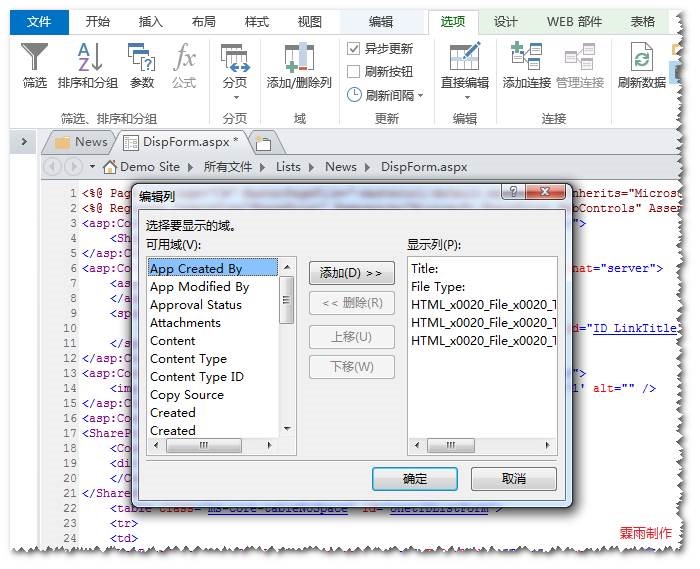
5、点击ribbon上的菜单,添加/删除列,来编辑我们要显示的列和列的顺序,如下图:
6、将要显示的列添加到右侧,并排序,如下图:
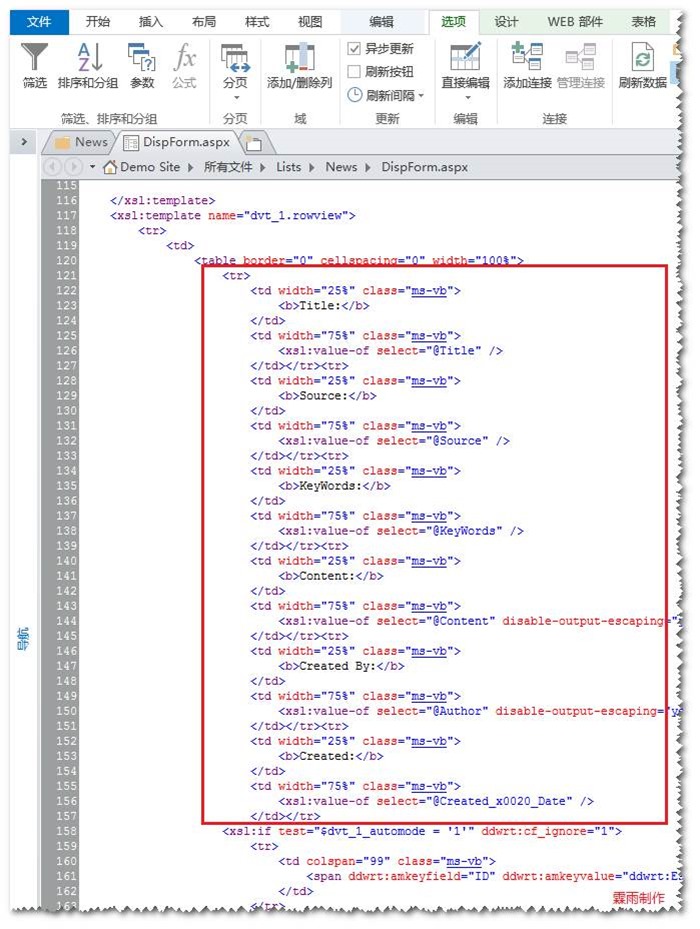
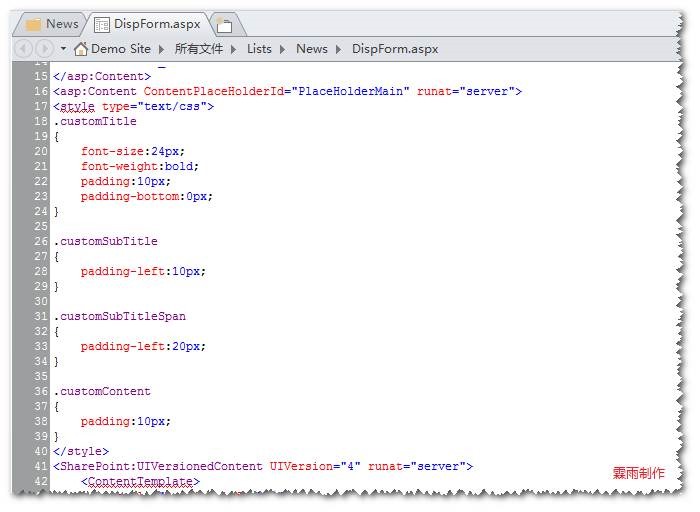
7、找到如下位置,来修改Html的样式,修改为我们需要的样式,如下图:
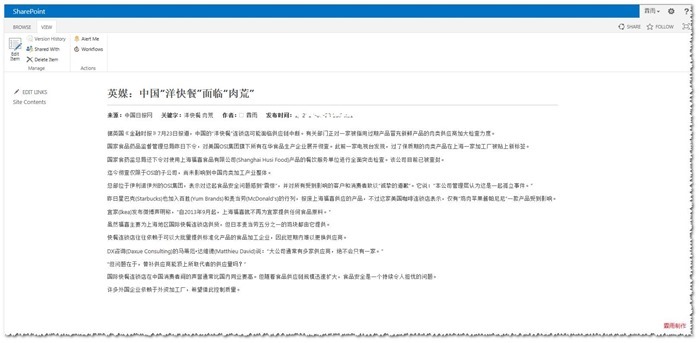
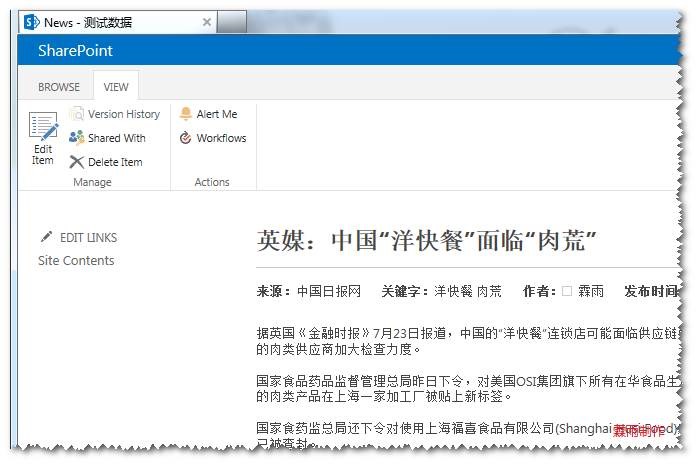
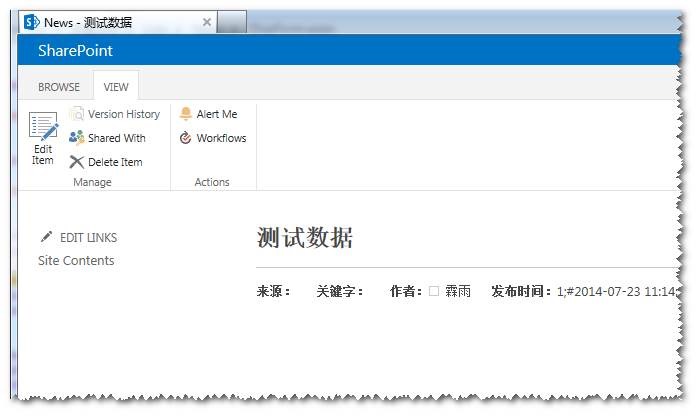
8、修改完的样式展示,是不是更像一篇新闻了呢?如下图:
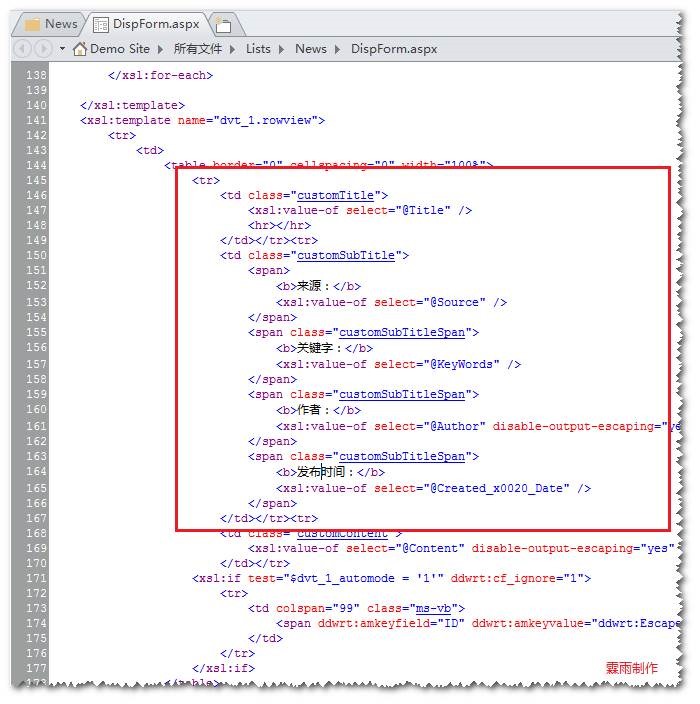
9、修改的Dispform.aspx页面,修改了table的结构,并添加样式,如下图:
10、添加的自定义样式,当然我们也可以使用外部样式表,如下图:
11、这样就完了么?错,当我们点击第二条测试数据的时候,发现显示的还是第一条数据,我们还需要为表单做筛选;
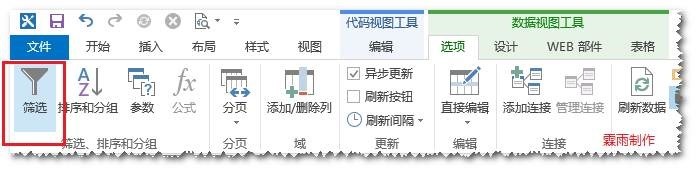
12、在ribbon菜单上,点击筛选,如下图:
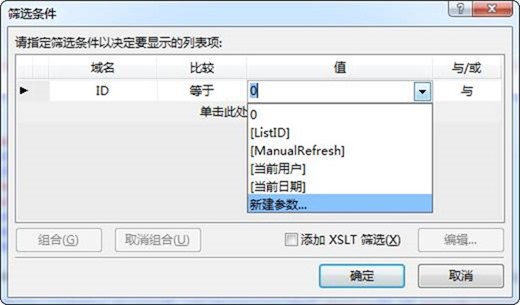
13、筛选的域名就是ID,值需要后面新建一个参数,如下图:
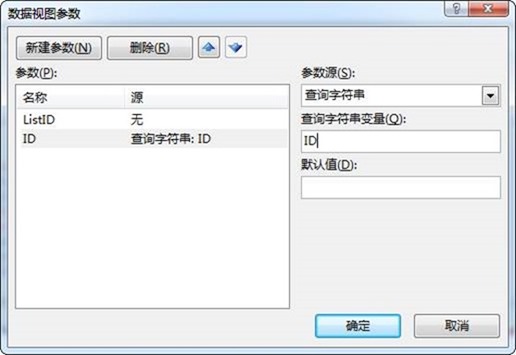
14、新建参数的截图如下,参数源是查询字符串;
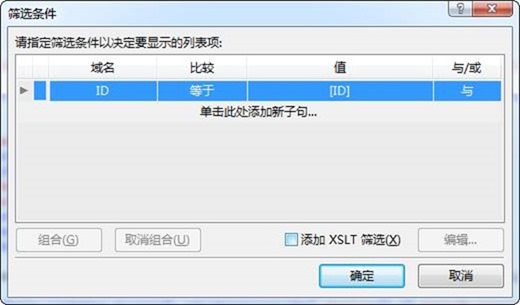
15、做好的筛选条件,如下图所示:
16、再次点击第二条数据,发现正确进入了测试数据,很好!完工!
总 结
以上是Dispform.aspx页面定制的简单思路,可以实现我们需要的展示方式;同样,编辑页面和修改页面,也可以进行相应定制,只要选取不同的视图即可。