前言
SharePoint 有个很特别的字段,就是标题(Title)字段,无论想要链接到项目,还是弹出操作项目的菜单,都是通过标题字段,一直以来需要的时候,都是通过将标题字段改名进行的。
其实,SharePoint每个字段都可以有链接到项目和弹出操作菜单的功能,只是没有在SharePoint UI上给予体现,需要通过攻击修改字段的属性来完成。下面,我们简单介绍下通过SharePoint Manager 2013来修改字段属性。
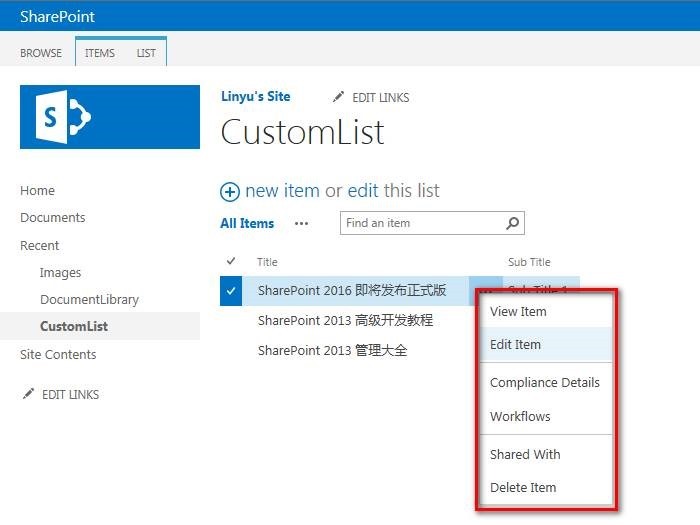
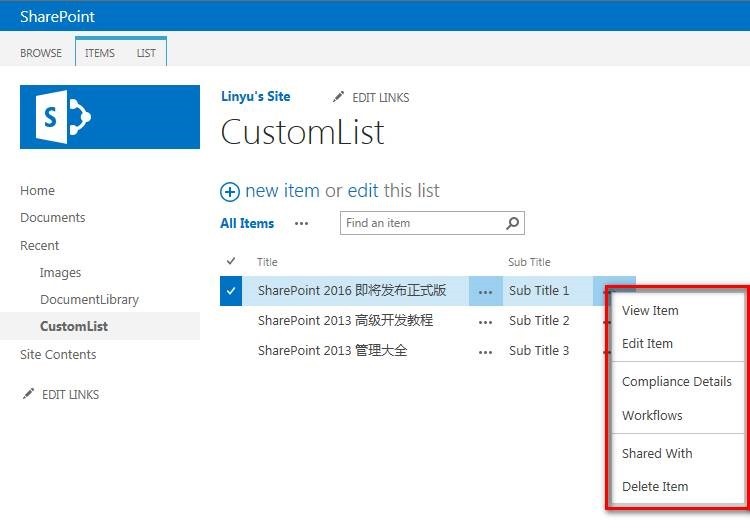
1、默认列表的菜单是这样的,每个标题字段前面都有代表操作的三个点,如下图:
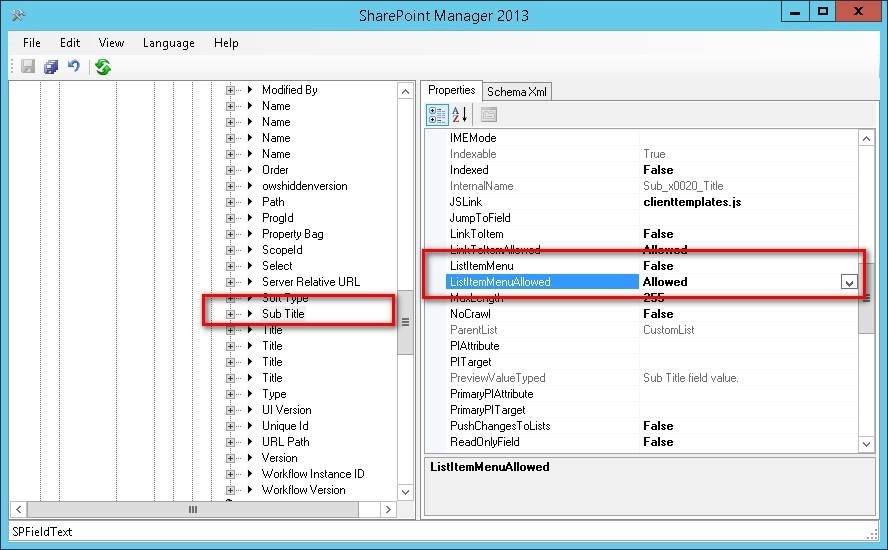
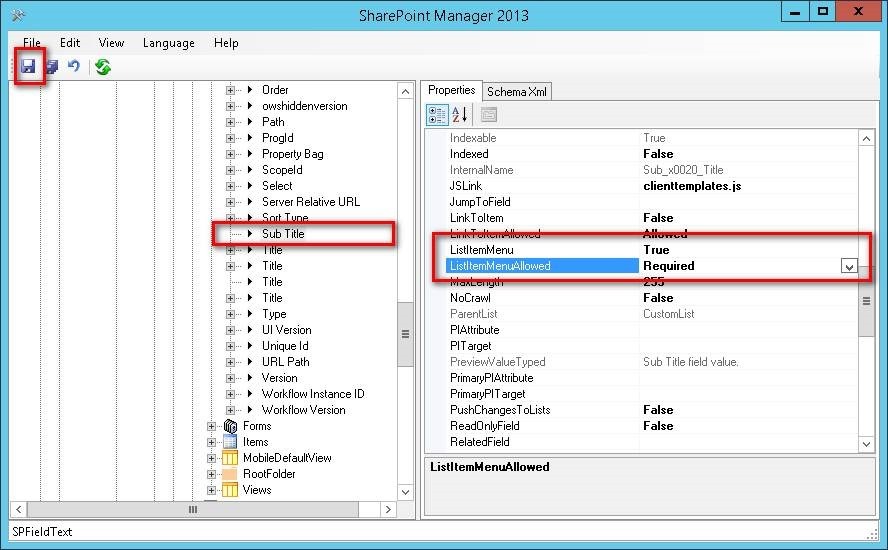
2、使用SharePoint Manager 2013打开站点,找到列表,然后找到字段,如下图:
此图是新建测试字段Sub Title(单行文本)的默认属性;
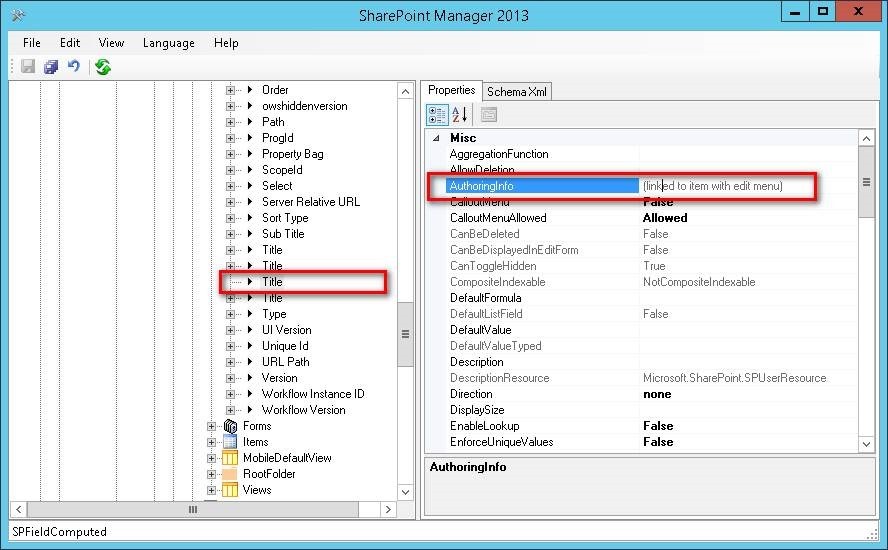
3、先找一下默认的Title字段,可以看到描述是链接到项目,而且有Menu菜单的,如下图:
我们就是要参考这个字段的属性,能链接到项目,还有Menu菜单;通常我需要修改什么样的属性,都会参考类似字段,不是自己尝试的;
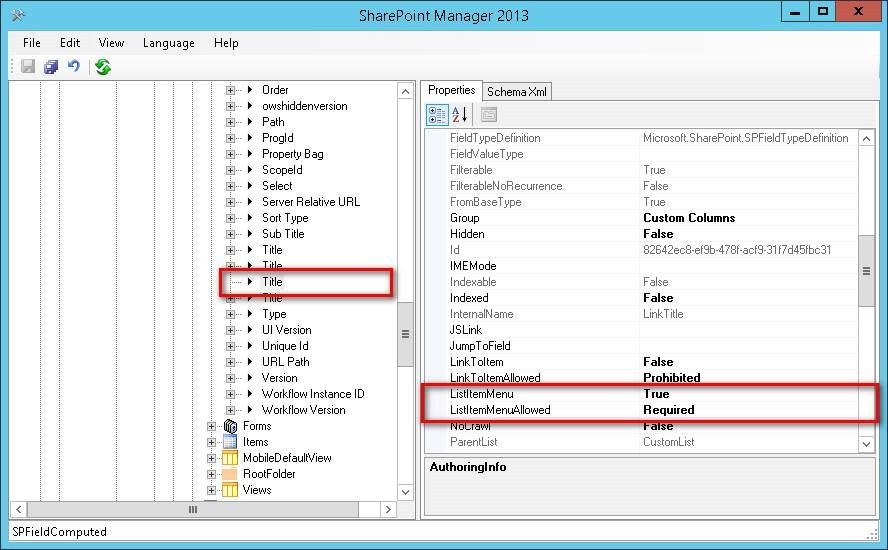
4、然后右边属性菜单,往下面一直翻找,就能看到红框圈起来的属性了,如下图:
5、把我们的字段,按照上面的属性修改过来,然后点击右上角的保存,如下图:
注:如果想修改让这个字段能链接到项目,修改红框上面的那两个属性即可;
6、查看我们修改的效果,如下图:
果然,这个Sub Title的字段,也有了Menu的功能,大家有需要自己试试吧。
总结
不仅仅是是否显示Menu菜单可以通过这个工具修改,我们还可以修改某些字段是否在DispForm或者EditForm显示,用来做内部的字段等。这里,仅仅是举一个小例子,总之,有些看似在UI上没办法完成的设置,就想想还有工具吧。
当然,不要忘记服务器端对象模型和PowerShell,UI不是万能的。就到这里,休息。。休息一下。。