关键字:微信公众平台 模板消息
作者:方倍工作室
原文:http://www.cnblogs.com/txw1958/p/wechat-template-message.html
在这篇微信公众平台开发教程中,我们将介绍如何开发模板消息,即如何用程序发送模板消息功能。
本文分为以下三个部分:
- 申请模板消息权限
- 开发模板消息SDK
- 构造模板消息体并发送
一、申请模板消息权限
模板消息的申请需账号已经开通微信支付权限。
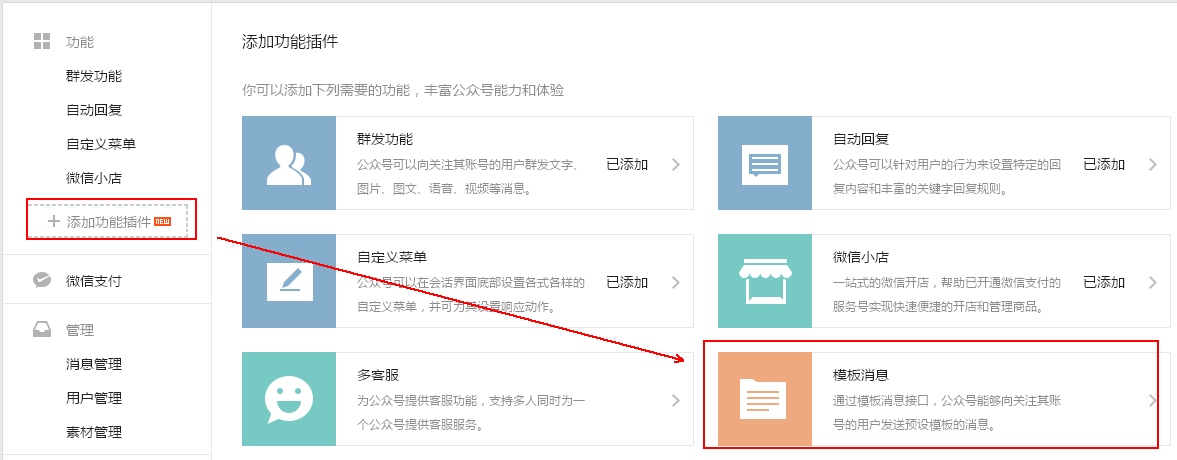
在微信公众平台的后台,依次进入“功能->添加功能插件->模板消息”,即可申请模板消息。

点击申请

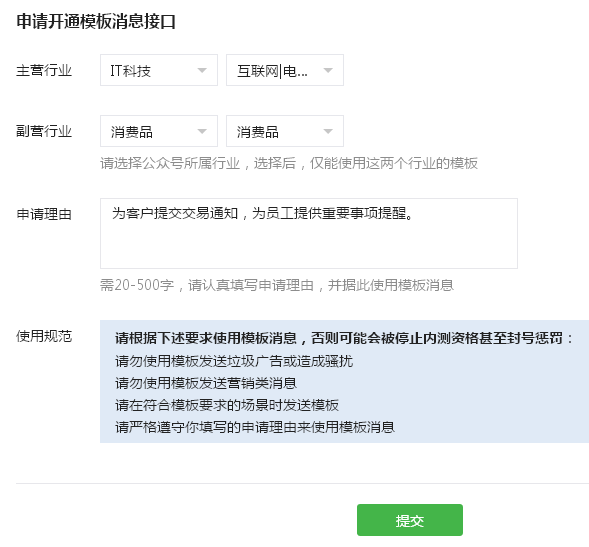
申请时,选择2个和自己相关的行业即可。

提交并且申请通过后,可以在模板库中看到模板消息列表

进入想要使用的模板,点击添加

添加后就存放到“我的模板库”中了

查看模板的详情,可以看到模板的id及各项内容参数名

不同的模板消息的内容结构不一样。这些id及字段名将在程序中使用到。
二、开发模板消息SDK
模板消息的定义如下:
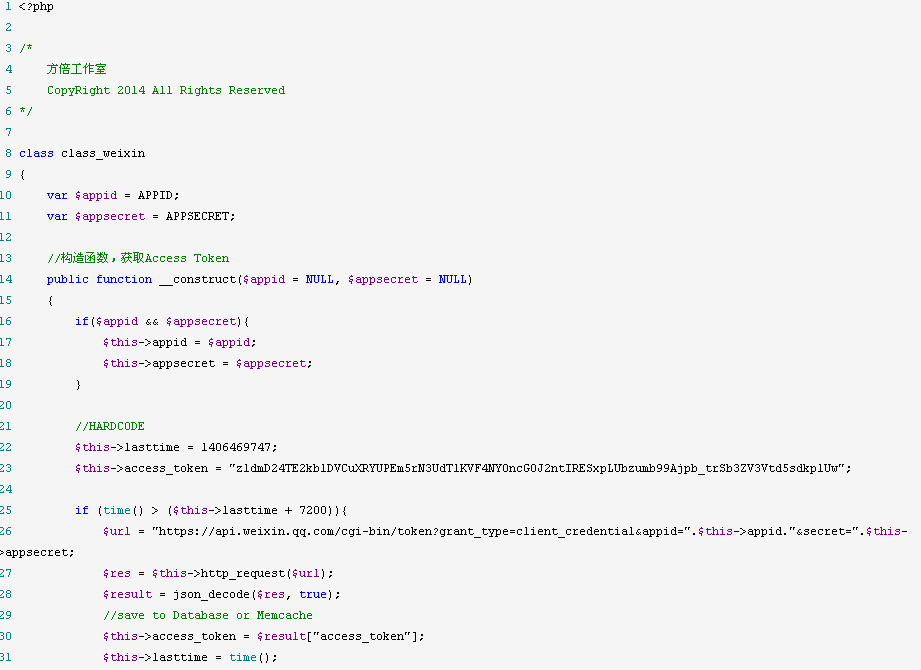
模板消息也是使用access token作为授权来发送。
我们在微信公众平台高级SDK的基本上,稍加修改即可。模板消息的SDK实现如下


三、构造模板消息体
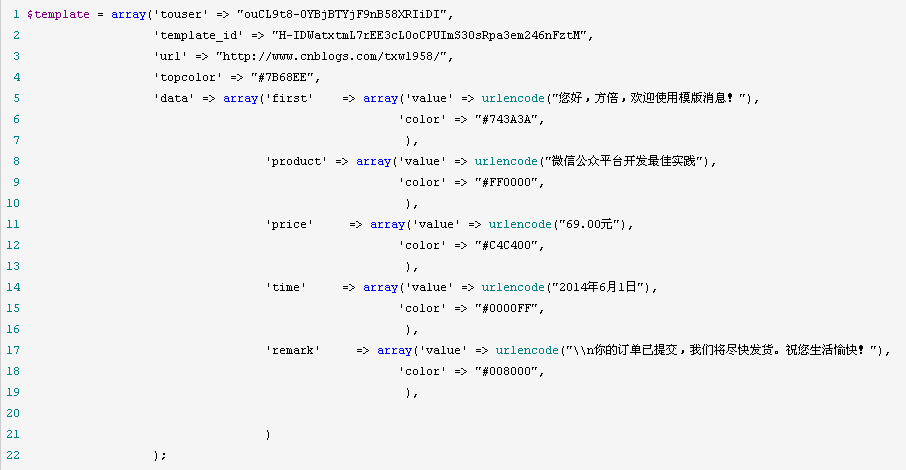
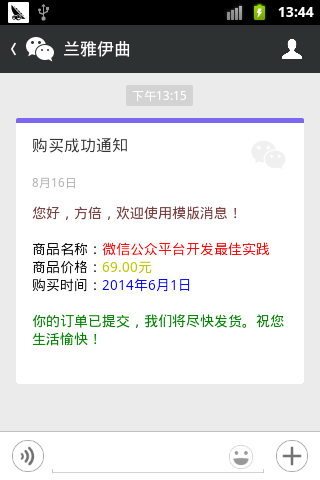
我们以一个消息品行业的购买成功通知的横版为例,它的内容如下。

按照上述条件,我们构造消息体如下

调用SDK发送,代码如下
1 require_once('weixin.class.php'); 2 $weixin = new class_weixin(); 3 var_dump($weixin->send_template_message(urldecode(json_encode($template))));
实现效果如下如示:

四、内容更新及源码下载
本节最新的教程说明及源代码已在《微信公众平台开发最佳实践(第3版)》一书中发布,购买地址:http://www.cnblogs.com/txw1958/p/buy-ebook.html