Token验证失败 微信 微信公众平台开发 Token校验失败 URL Token
原文 http://www.cnblogs.com/txw1958/p/token-verify.html
Token验证失败的解决方法
一、问题由来
在使用URL和Token启用微信公众平台开发模式消息接口的时候,我们会碰到下面三种情况
1. token校验失败
这样回头检查一下各项配置是否正确。如果确定配置没有问题,请按下面的方法检查
2. 请求URL超时

你的服务器在国外,或者服务器网速不给力,一般多试几次就可以了。如果经常这样,就需要考虑更换服务器
3. 提交成功

恭喜你,配置成功了。
我们来讲解一下第一种的原因及解决方法。
二、问题分析
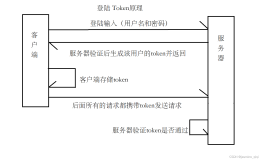
首先要了解的是什么是URL和Token,在这里,URL就是放置了接口程序的网址,这个网址一般得是你自己的服务器或空间地址。你自己在这个空间上某个目录已经有接口程序了,你知道这个接口程序在互联网上的访问地址是什么。而Token就是一个令牌,该令牌是个数字或字母形式的字符串,用于微信服务器与你的服务器进行通讯的时候的身份验证。防止非法数据来搞乱。

然后要了解的是开发模式为什么要使用Url和Token,使用url是为了让微信服务器和你的服务器进行通讯对话,从而达到开发模式下自动回复的目的。而实现这个通讯,必须有相应的程序为你完成这个功能,而这个程序必须已经开发完成并且放置于url路径下面,当你填写完url和token的时候,微信服务器就会和你的服务器下的程序进行一次认证过程,认证通过表明这个服务器是你的并且程序没有问题。不然你填个不存在的url或者url下面个没有相应的接口功能,那是通不过的。
你可以先用下面的测试通过
URL: http://discuz.comli.com/test.php
Token: weixin
消息加解密方式: 明文模式
三、问题解决
1. 技术分析法
这次我们在代码里面加入跟踪http记录的方法来查看我们自己的服务器收到了请求没有回应,还是微信根本没有发请求过来。
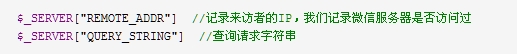
通过调用系统环境变量$_SERVER,可以查看到HTTP请求的信息,其中两项重要的是

把其加入代上面的代码中,并且将其写入到本地文件中来,全部代码
<?php /* 方倍工作室 http://www.cnblogs.com/txw1958/ CopyRight 2013 www.doucube.com All Rights Reserved */ traceHttp(); define("TOKEN", "weixin"); $wechatObj = new wechatCallbackapiTest(); if (isset($_GET['echostr'])) { $wechatObj->valid(); }else{ $wechatObj->responseMsg(); } class wechatCallbackapiTest { public function valid() { $echoStr = $_GET["echostr"]; if($this->checkSignature()){ echo $echoStr; exit; } } private function checkSignature() { $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = TOKEN; $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if( $tmpStr == $signature ){ return true; }else{ return false; } } public function responseMsg() { $postStr = $GLOBALS["HTTP_RAW_POST_DATA"]; if (!empty($postStr)){ $postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA); $fromUsername = $postObj->FromUserName; $toUsername = $postObj->ToUserName; $keyword = trim($postObj->Content); $time = time(); $textTpl = "<xml> <ToUserName><![CDATA[%s]]></ToUserName> <FromUserName><![CDATA[%s]]></FromUserName> <CreateTime>%s</CreateTime> <MsgType><![CDATA[%s]]></MsgType> <Content><![CDATA[%s]]></Content> <FuncFlag>0</FuncFlag> </xml>"; if($keyword == "?" || $keyword == "?") { $msgType = "text"; $contentStr = date("Y-m-d H:i:s",time()); $resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr); echo $resultStr; } }else{ echo ""; exit; } } } function traceHttp() { logger("\n\nREMOTE_ADDR:".$_SERVER["REMOTE_ADDR"].(strstr($_SERVER["REMOTE_ADDR"],'101.226')? " FROM WeiXin": "Unknown IP")); logger("QUERY_STRING:".$_SERVER["QUERY_STRING"]); } function logger($log_content) { if(isset($_SERVER['HTTP_APPNAME'])){ //SAE sae_set_display_errors(false); sae_debug($log_content); sae_set_display_errors(true); }else{ //LOCAL $max_size = 500000; $log_filename = "log.xml"; if(file_exists($log_filename) and (abs(filesize($log_filename)) > $max_size)){unlink($log_filename);} file_put_contents($log_filename, date('Y-m-d H:i:s').$log_content."\r\n", FILE_APPEND); } } ?>
这样,当我们提交之后,就会生成一个log.html文件在当前目录
用浏览器直接打开填写的url,也会写一次文件。
直接用浏览器打开url+log.html路径,我的记录如下:
2013-01-30 10:15:18 2013-01-30 10:15:18 REMOTE_ADDR:212.179.24.103 Unknown IP 2013-01-30 10:15:18 QUERY_STRING:
在微信中点击提交一次,再一次生成记录,如下:
2013-01-30 10:15:49 2013-01-30 10:15:49 REMOTE_ADDR:101.226.89.83 From WeiXin 2013-01-30 10:15:49 QUERY_STRING:signature=eded789463180edf6c13691398d0cb4c85fb0e23&echostr=5838479218127813673×tamp=1359100969&nonce=1359376876
从上可以看到,这次IP来自101.226.89.83,是微信的IP,我把这个IP加入到代码中自行判断
现在可以根据下面的来检测自己的问题在哪一个地方
如果没有生成日志:
那是微信服务器都没有联系到你,需要检查服务器是否可以通过公网访问,URL路径是否存在并且正确。
如果生成了日志:
如果你生成了日志,有REMOTE_ADDR和QUERY_STRING,查看IP是不是来自上海(目前微信服务器部署在上海电信机房,几次故障都说是上海挖路引起的),查看QUERY_STRING格式是否和官方指南中描述的类似,如果这些没有问题,那先检查Token填写的是否和程序中的一致,再检查程序是否有问题。
如果上面的方法你没有看懂,或者无法解决该问题,建议你从微信公众平台的入门教程开始,学习一下微信公众平台开发的基础
2. 付费解决法
如果使用上面方法还是没有解决你的痛苦,方倍工作室承接这一技术问题的解决。我们的联系QQ:1354386063