对于设计人员和前端开发工程师来说,现在有足够多的现成原型框架和可以实施的框架可供选择。你可以找到那些设计简洁的轻量化综合性框架和任何适合你下一个项目的框架。设计师在这些框架之中有足够的选择空间。因此,你可以选择你愿意深耕的框架或者最适合你的,而不一定是时下最流行的框架模式。
值得注意的是,这些框架是不同的,它们提供不同的解决方案。每个框架的优点和缺点也不相同,这促使你必须作出正确的选择。由此,我们为大家总结了一些影响你选择最佳响应式框架的因素,希望对你的下一个项目有所帮助。
如果你只是初学者,一个简单易学的响应式框架将非常容易使用。因此你需要选择一个浅显的学习方法,一个友好的用户界面,一个专为新手设计的。选择一个功能简洁的,这样你就可以简便的使用它并且达到你想要的效果。它的文档可以被快速和简单的阅读。设计框架通常有特殊的文档来引导用户安装、模块化和拓展。即使这样的框架具有广泛的功能,它很容易为用户了解如何使用这些不同的功能,以达到一定的效果。这样的框架作为实例引导和基础框架。基础框架通常会包括一个演示文件,帮助新手实践。
2.外部资源量
除了文档之外,您还需要足够的外部资源来帮助您了解如何最好地使用您所选择的响应设计框架,以达到预期的效果。选择一个可以给你额外帮助的框架,这在你需要进行谷歌搜索的时候会用得着。有些框架备有视频培训教程,可以给用户带来无缝学习的体验。如果你是那种喜欢使用一些技巧的设计师,你应该选择一个框架,里面有足够的博客和教程可供参考。这种框架通常包括教程、基础、操作引导等等内容。
3.它有多简洁
当今的设计师都喜欢简洁轻量级的框架设计,使用这些框架的优点是,它们不需要大量资源,也不依赖于任何特定类型的网格和模板。简洁的框架非常容易学习和掌握,因此也很容易上手。其中一些只提供必要的功能,体量也非常小。还有个额外的优势是,它们不影响页面加载的时间。现在我们可以选择使用的轻量级的框架很多,像Schema和Caramel。
4.如何适应它
使用灵活性是设计一个响应式框架时必须要考虑的。幸运的是,有相当多的框架具有巨大的资源和功能,甚至可以在你下载文件之前进行定制。对于app原型设计和CMS综合型后台来说,一些框架在使用时非常灵活。拿一些框架来举例子,比如说Concise,你只需要得到基本要领,因为这个框架从设计之初就以小型和简洁为目标。从这种小应用程序中,你可以得到真正必要的内容,之后你还可以通过它建立你喜欢的程序了。这实际上是设计师想要设计自己的UI元素的最佳选择。
5.浏览器支持
如果你想要通过不同浏览器获取更多用户,浏览器支持是非常重要的。虽然现在很多用户都使用手机上网,但使用PC的用户也不在少数。因此,在网页设计时只注重移动端的界面友好度是不够的。在面对不同的用户时,综合浏览器的用户体验也不容忽视。由于用户使用的浏览器不同,可能带来呈现效果的差异,所以你在选择框架时,先要弄清用户们使用的大多数哪几个浏览器,然后选择一个能支持多数浏览器的框架进行程序开发。通过这些你中意的设计框架,你可以了解到它们的性能和对于不同浏览器的适配度,从而帮助你作出正确的选择。
6.可访问性
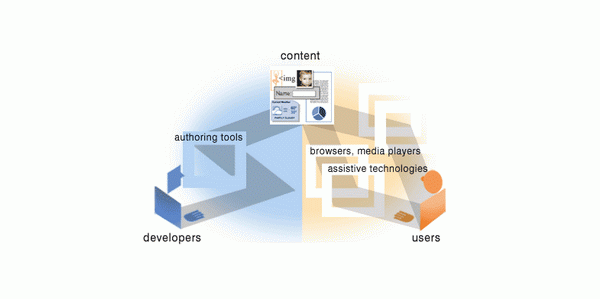
你选择的设计框架应该促进可访问性,它应该能够克服影响网页打开和互动的任何障碍。对于网站设计者来说,确保不同的用户(甚至残疾人用户)都能顺利的进入网站获得信息是非常重要的。不同用户的需求也会指导他们的设计,帮助他们正确的开发和编辑好网站。
为你所承接的每一个项目选择一个好的设计框架是非常必要的。在我们所建议的各种响应式框架中,找出这样的框架应该不难,然后你的开发工作就会顺手很多。设计框架意味着适合于不同类型的项目,因此,在任何时候都不要忘了你的项目需求,相信你会挑选出最好的。
本文作者:刘妮娜译
来源:51CTO