Ogre1.4.x是支持中文的,不过因为公司使用的是古老的版本,所以一直除了看源码,也没有怎么去使用过它。很明显的,从1.4开始就加入了UTFString这个东西,这就意味着了可以支持多字节字符了。而且Font类也改变了很多。
虽然说Ogre是使用FreeType支持TTF的,但是最终Ogre还是将之转换成纹理的,所以我今天试了一下,使用了中文字体之后,启动速度真是慢的可以……code_point的区域至少包含了两万个字符。如此还不如做成点阵字库的好。
OK,下面开始工作!
第一步,准备好字体,随便什么字体都可以,只要是中文字体。从Windows/Fonts里面拷一个吧!我用的是雅黑字体,很漂亮的。把字体放到任何Ogre可以搜索到资源的地方,一般都在Media/font里面,就丢里面吧!pack/OgreCore.zip里面也有三个字体的,扔里面也是不错的选择。
然后开始写fontdef文件吧:
 YaHei
YaHei
 {
{
 type truetype
type truetype
 source Yahei.ttf
source Yahei.ttf
 size 12
size 12
 resolution 92
resolution 92
 code_points 33-166 12290-12291 19977-40959 65280-65312
code_points 33-166 12290-12291 19977-40959 65280-65312
 }
以上内容,你可以单独保存一个fontdef文件,也可以加到别的fontdef文件的后面。
}
以上内容,你可以单独保存一个fontdef文件,也可以加到别的fontdef文件的后面。
简单解释一下:type表示的是字体是什么类型,两种truetype、image;source 就是字体文件的源文件了;size是字体大小;resolution是字体的清晰度,用72或者96dpi就可以了。code_points是指定编码的范围的吧,格式是nn-mm,nn是开始范围,mm是结束范围。在上面代码里面,已经包含了至少两万的字符,很多了,启动时候会让你抓狂的。
在这里,我们只是修改Ogre的Debug Overlay,因此我们还需要修改OgreCore.zip当中的OgreDebugPanel.overlay,将里面的BlueHighway全部都替换为YaHei。
好了,到这里资源部分的准备就好了,下面进入到C++代码的编码了。
打开OgreOverlayElement.h ,会发现这样一段代码:
 #if OGRE_UNICODE_SUPPORT
#if OGRE_UNICODE_SUPPORT
 typedef UTFString DisplayString;
typedef UTFString DisplayString;
 # define OGRE_DEREF_DISPLAYSTRING_ITERATOR(it) it.getCharacter()
# define OGRE_DEREF_DISPLAYSTRING_ITERATOR(it) it.getCharacter()
 #else
#else
 typedef String DisplayString;
typedef String DisplayString;
 # define OGRE_DEREF_DISPLAYSTRING_ITERATOR(it) *it
# define OGRE_DEREF_DISPLAYSTRING_ITERATOR(it) *it
 #endif
#endif
由代码可知,如果Ogre支持Unicode的话,DispalyString这个类型其实是UTFString,也就是说是一个Unicode字符串。
随便打开一个Ogre自带的Sample,然后打开通用文件ExampleFrameListener.h ,找到:
 static String currFps = "Current FPS: ";
static String currFps = "Current FPS: ";
 static String avgFps = "Average FPS: ";
static String avgFps = "Average FPS: ";
 static String bestFps = "Best FPS: ";
static String bestFps = "Best FPS: ";
 static String worstFps = "Worst FPS: ";
static String worstFps = "Worst FPS: ";
 static String tris = "Triangle Count: ";
static String tris = "Triangle Count: ";
 static String batches = "Batch Count: ";
修改为:
static String batches = "Batch Count: ";
修改为:
 static DisplayString currFps = L"当前帧率: ";
static DisplayString currFps = L"当前帧率: ";
 static DisplayString avgFps = L"平均帧率: ";
static DisplayString avgFps = L"平均帧率: ";
 static DisplayString bestFps = L"最佳帧率: ";
static DisplayString bestFps = L"最佳帧率: ";
 static DisplayString worstFps = L"最差帧率: ";
static DisplayString worstFps = L"最差帧率: ";
 static DisplayString tris = L"三角形数: ";
static DisplayString tris = L"三角形数: ";
 static DisplayString batches = L"批次: ";
static DisplayString batches = L"批次: ";
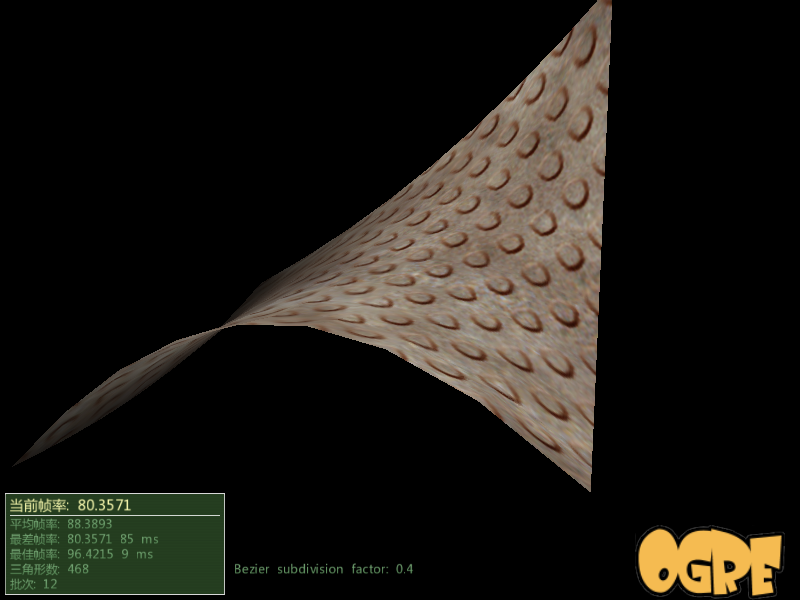
嘎嘎,然后就可以跑跑看了!
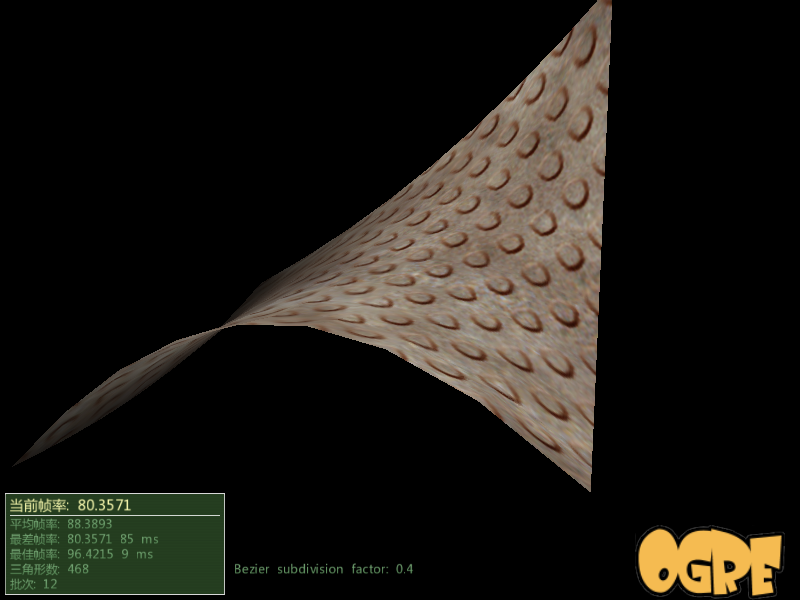
看截图:

PS:我刚才用最初的code_point居然漏掉了一个“三”字,无语死了!三是19977.这里有一个兄弟做的查看器:
下载页面: http://www.cnblogs.com/gogoplayer/archive/2008/05/09/1189795.html
下载地址: http://www.cnblogs.com/Files/gogoplayer/Ogre/UnicodeViewer.rar
在这里可以看到更多的信息。
虽然说Ogre是使用FreeType支持TTF的,但是最终Ogre还是将之转换成纹理的,所以我今天试了一下,使用了中文字体之后,启动速度真是慢的可以……code_point的区域至少包含了两万个字符。如此还不如做成点阵字库的好。
OK,下面开始工作!
第一步,准备好字体,随便什么字体都可以,只要是中文字体。从Windows/Fonts里面拷一个吧!我用的是雅黑字体,很漂亮的。把字体放到任何Ogre可以搜索到资源的地方,一般都在Media/font里面,就丢里面吧!pack/OgreCore.zip里面也有三个字体的,扔里面也是不错的选择。
然后开始写fontdef文件吧:
 YaHei
YaHei
 {
{ type truetype
type truetype source Yahei.ttf
source Yahei.ttf size 12
size 12 resolution 92
resolution 92 code_points 33-166 12290-12291 19977-40959 65280-65312
code_points 33-166 12290-12291 19977-40959 65280-65312 }
}
简单解释一下:type表示的是字体是什么类型,两种truetype、image;source 就是字体文件的源文件了;size是字体大小;resolution是字体的清晰度,用72或者96dpi就可以了。code_points是指定编码的范围的吧,格式是nn-mm,nn是开始范围,mm是结束范围。在上面代码里面,已经包含了至少两万的字符,很多了,启动时候会让你抓狂的。
在这里,我们只是修改Ogre的Debug Overlay,因此我们还需要修改OgreCore.zip当中的OgreDebugPanel.overlay,将里面的BlueHighway全部都替换为YaHei。
好了,到这里资源部分的准备就好了,下面进入到C++代码的编码了。
打开OgreOverlayElement.h ,会发现这样一段代码:
 #if OGRE_UNICODE_SUPPORT
#if OGRE_UNICODE_SUPPORT
 typedef UTFString DisplayString;
typedef UTFString DisplayString;
 # define OGRE_DEREF_DISPLAYSTRING_ITERATOR(it) it.getCharacter()
# define OGRE_DEREF_DISPLAYSTRING_ITERATOR(it) it.getCharacter()
 #else
#else
 typedef String DisplayString;
typedef String DisplayString;
 # define OGRE_DEREF_DISPLAYSTRING_ITERATOR(it) *it
# define OGRE_DEREF_DISPLAYSTRING_ITERATOR(it) *it
 #endif
#endif
由代码可知,如果Ogre支持Unicode的话,DispalyString这个类型其实是UTFString,也就是说是一个Unicode字符串。
随便打开一个Ogre自带的Sample,然后打开通用文件ExampleFrameListener.h ,找到:
 static String currFps = "Current FPS: ";
static String currFps = "Current FPS: ";
 static String avgFps = "Average FPS: ";
static String avgFps = "Average FPS: ";
 static String bestFps = "Best FPS: ";
static String bestFps = "Best FPS: ";
 static String worstFps = "Worst FPS: ";
static String worstFps = "Worst FPS: ";
 static String tris = "Triangle Count: ";
static String tris = "Triangle Count: ";
 static String batches = "Batch Count: ";
static String batches = "Batch Count: ";
 static DisplayString currFps = L"当前帧率: ";
static DisplayString currFps = L"当前帧率: ";
 static DisplayString avgFps = L"平均帧率: ";
static DisplayString avgFps = L"平均帧率: ";
 static DisplayString bestFps = L"最佳帧率: ";
static DisplayString bestFps = L"最佳帧率: ";
 static DisplayString worstFps = L"最差帧率: ";
static DisplayString worstFps = L"最差帧率: ";
 static DisplayString tris = L"三角形数: ";
static DisplayString tris = L"三角形数: ";
 static DisplayString batches = L"批次: ";
static DisplayString batches = L"批次: ";
嘎嘎,然后就可以跑跑看了!
看截图:

PS:我刚才用最初的code_point居然漏掉了一个“三”字,无语死了!三是19977.这里有一个兄弟做的查看器:
下载页面: http://www.cnblogs.com/gogoplayer/archive/2008/05/09/1189795.html
下载地址: http://www.cnblogs.com/Files/gogoplayer/Ogre/UnicodeViewer.rar
在这里可以看到更多的信息。