这篇文章只对接触前端不到两个月,觉得一堆东西要学,但又不知道从何开始的同学有用
写在最前面
前端学习比较好上手,但到了一定阶段深入却比较困难,一个合格的前端应该是个web工程师,而不是JavaScript程序员,因此简单的学习目标
- CSS、CSS3
- HTML、HTML5
- JavaScript、ES6
- HTTP协议
- 性能优化
- 一门后端语言
- 更好的方式写代码
- 线下开发和代码发布
学习路径比较长,对于初级学习有些合理的路径
-
学会 Markdown,平时多写文档
-
坚持写博客,收益绝对超出你想象,但要写在大众的地方,不要自己搞个网站,否则没人关注,渐渐就没了兴趣
-
了解一下GitHub,让你的代码不在停留在本地。也许这两篇教程可以帮着你理解Git语法 git - 简易指南、Pro Git
CSS
很多初学者认为前端难在JavaScript,CSS和HTML比较简单,这种观点有一定道理,CSS和HTML的语法比较简单,但运用的好可以帮我们减少很多JavaScript代码
对于CSS的学习常用属性的了解 w3school就不错,但CSS有几个核心知识一定要非常了解
- position和z-index
- display
- float
- margin
这几个会附带BFC啊什么的一堆相关知识点,每个属性的值含义都要非常清楚才行
MDN上有很多基础知识的文章,很全面,例子也很详尽 CSS入门教程,实在是学习的好材料
另外CSS的一些布局技巧也需要掌握,圣杯布局双飞翼啊,听起来很玄妙,不妨从最简单的开始 学习CSS布局
张鑫旭大神也教我们如何做人 说说CSS学习中的瓶颈
对于CSS3也是要了解的,有几个常用的
- 变形
- 动画
- 圆角、阴影
- box-sizing
- flex
HTML
HTML学习基础还是推荐 w3school 和 MDN
HTML5看场景,如果是移动端,应该开始全面掌握了,PC的话也有几个常用的,能做到兼容或者退化的
- localstorage & sessionStorage
- history API
- placeholder
- postMessage
- requestAnimationFrame
- 自定义属性 data-*
- audio & video 标签
全面了解的话 MDN依旧是个好去处
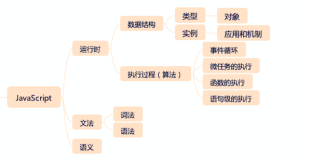
JavaScript
网上有很多JavaScript方面的教程,但对于初学者基础还是比较重要,否则都没有筛选教程的能力。
我强烈推荐 JavaScript高级程序设计,不要被书名吓到,这真的是一本由浅入深的学习书,值得所有基础不好的同学读三遍,每次肯定有新收获,而且书的后面有很多高级些的技巧JavaScript权威指南做工具书更合适一些
jQuery就不多说了.
HTTP
HTTP很难去介绍这是什么,但是非常重要,尤其是对入门后的进步阶段,建议不要在网上找教程了,直接推荐两本书对计算机体系不是很了解的可以先看本轻松的 图解HTTP
(web前端学习交流群:291851189 禁止闲聊,非喜勿进!)
几个基础知识
- URL 组成
-
状态码200
- 301
- 304
- 307
- 403
- 404
- 500
-
HTTP 方法GET
- POST
- PUT
- DELETE
- HEAD
- OPTIONS
- TRACE
-
HTTP 首部cache-control
- connection
- date
- accept
- if-Modified-Since
- if-Match
- ETag
- content-encoding
5.cookie & session
HTTP权威指南也很不错,但预读有一些难度
进阶
前端天地无限广阔,关于进阶那就百花齐放了,有几个流行的领域
预处理
Sass、Less
模块化
CommonJS、AMD、CMD
工程化
gulp、webpack、NodeJS
bMVVM 等框架
React、AngularJS、Vue.js
最后
前端面试几乎都会问的两个问题
- 性能优化
- 从输入 URL 到页面呈现发生了什么
这两个问题相当于开卷面试,不同水平的同学给出的答案截然不同,也没有标准回答,关于性能优化可以从几个大的角度回答
首先你必须看过关于性能优化的雅虎军规,没看过可以看看园友的解读 毫秒必争,前端网页性能最佳实践
如果你想学习前端可以来这个群,首先是291,中间是851,最后是189,里面可以学习和交流,也有资料可以下载。
- 针对浏览器渲染页面原理的 CSS、JavaScript 语法层面优化
- 针对 HTTP 协议特性网络性能优化(合并资源、压缩、多个域名等)
- 用户体验层面性能优化(懒加载之类)
在现在计算机运行速度下,只要代码写的不是特别过分,第一点对性能优化能做的很少,我们使用了更好的语法也不会对网页提速很多。第二点是必须要做的,儿第三点现在主要成了性能优化的主要发力点
其实前端和所有计算机工作一样,终极目标都是解决问题,千万不要沉迷于框架或者语言的无谓之争上。各种知识层出不穷,耐心享受吧