在前面,我介绍了拓展类型,分别有 plus-compnent 和 plus-plugin 两个,这里重点讲以下如何实现 plus-component 的。
plus-component 是什么
就如同名字一样,plus 代表的是 ThinlSNS+ 程序,用 - 分割 后面的 component 就是「包」或者我们理解成应用。在这里的「应用」指的是通过实现 API 或者 web 的功能。所以产生了这个类型。
但是 plus-component 不只是应用,也可以是简单的功能拓展,例如medz/plus-storage-quniu就是拓展的七牛云储存。
composer 插件的建立
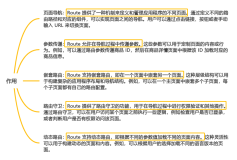
既然涉及到路由,最开始的想法,其实是 /routes 目录下生成文件,包的路由文件复制到这里来。后来,发现了问题不足。
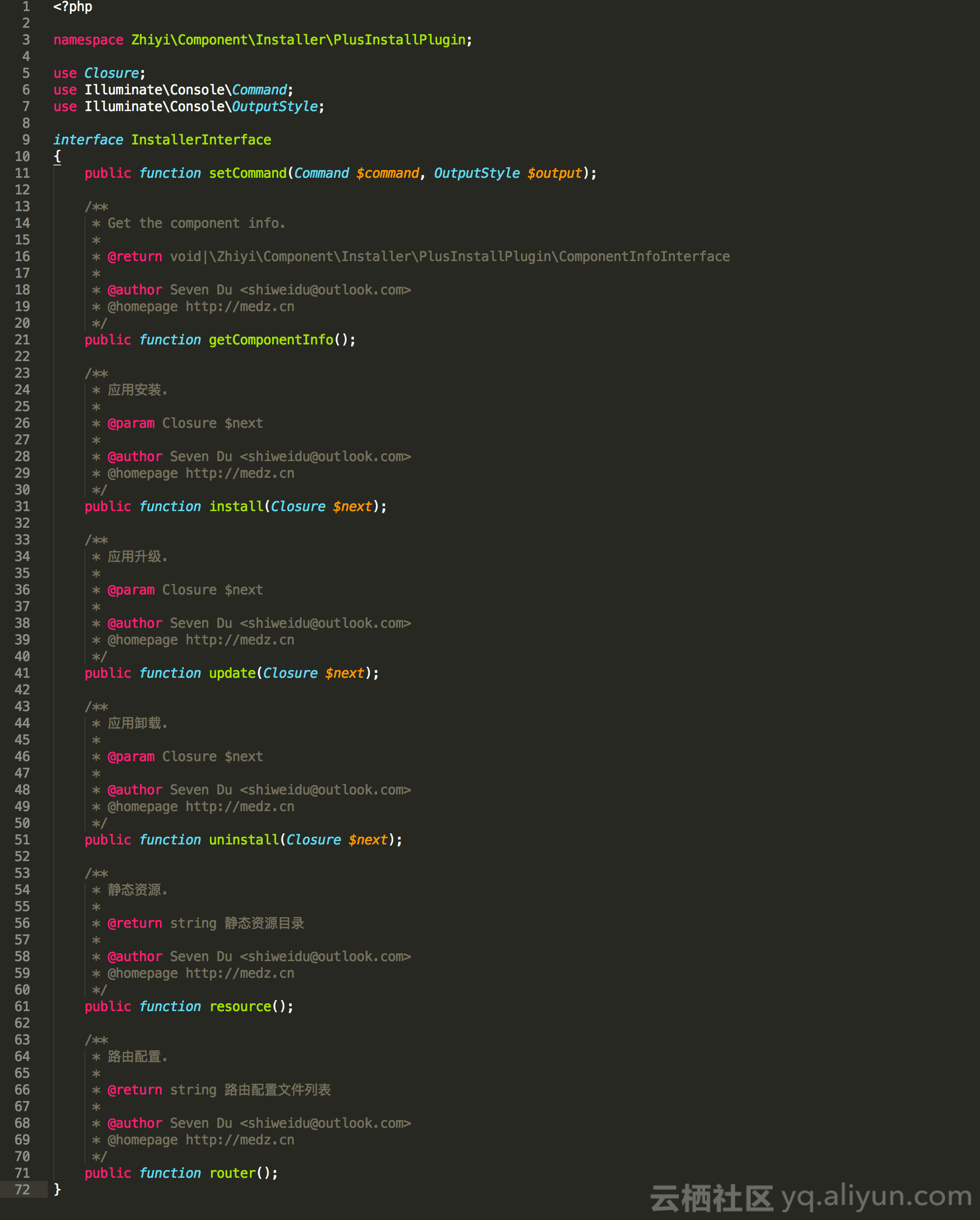
最后想到,plus-component 的实现,不一定是基于路由的应用,也有可能是简单的拓展。我们看下中间插件的接口类:

其中 router 成了非必需项。
转而,拥有了三个 hook 方法 install、update 和 uninstall 方法,这三个分别对应的是安装,升级,卸载。
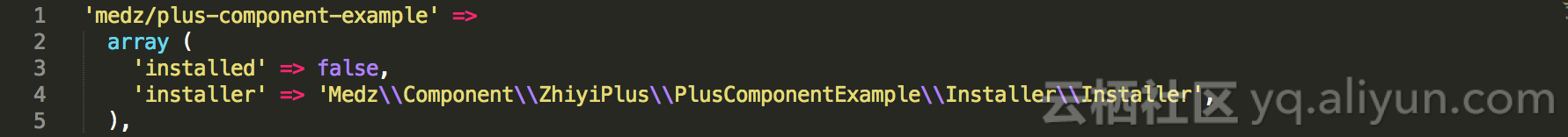
而设计中,plus-component 中间插件会在 Laravel 的 /config/component.php 中增加如下配置:

中间插件的 composer.json 配置
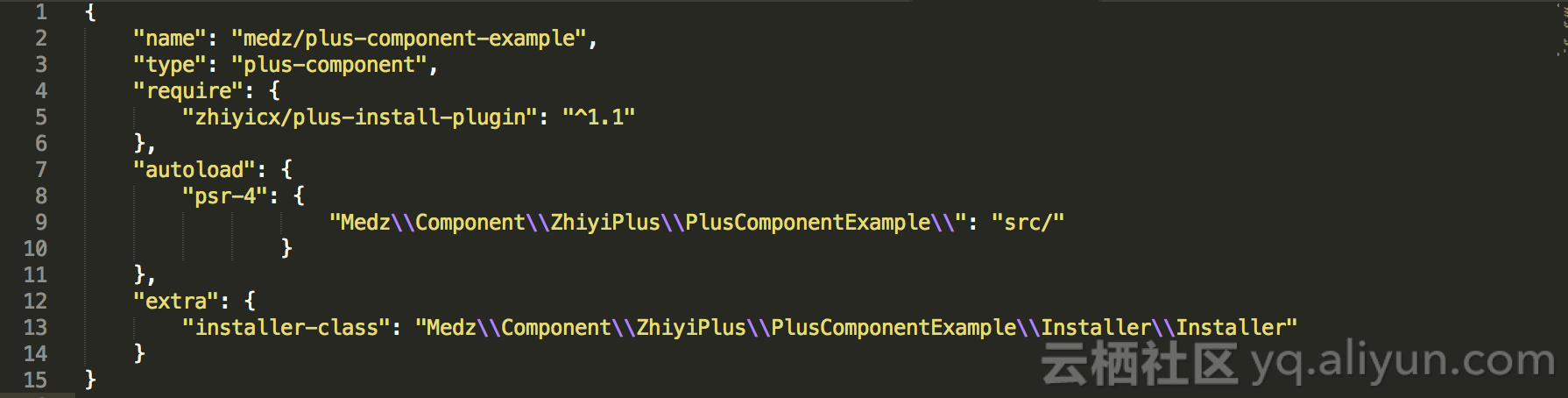
其实很简单,看到上面添加到 /config/component.php 的代码了, installer 项哪里来的呢?看下 包的配置:

就是最后的 extra.installer-class 配置的,这里是完整的 class name,这样,在 composer 插件执行的时候读取这个额外的配置,并写入到 Laravel 的配置文件中。
install/update/uninstall
在 ThinkSNS+ 中有 php artisan component [install|update|unstall] vendor/name 这样一个命令,主要是用作 包的安装,升级,卸载。
实际运行如下:

通过这样的方式安装包,而这个命令会读取 /config/component.php 的配置,从而得到 installer ,这样,在运行不同的参数的时候后,调用 install,uodate,uninstall 等 需求 hook 达到目的。
router
在最上面的接口类中你也看到了,有一个 router 方法,这个方法返回类型有两个 void|string,所以, void 代表没有路由,string 就表示包路由文件的绝对地址。
在 php artisan component 命令执行的时候,对应的添加 /config/component_routes.php 里面的配置。
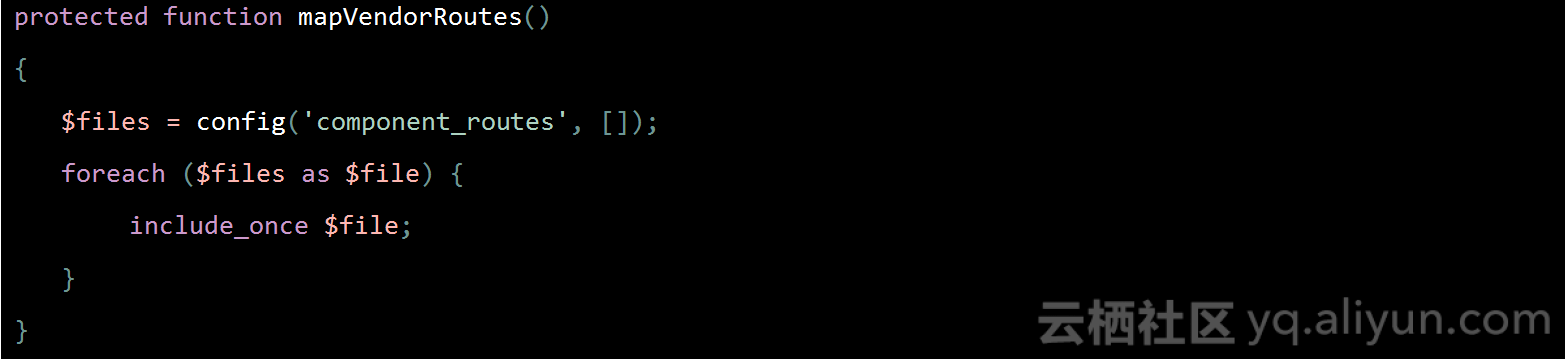
在 /app/Providers/RouteServiceProvider.php 中如下:

可能你会误会,为什么只是 include 进来呢?是的,这里的代码其实是参照 Route::group 来的,而在包里面的文件,可以正常的使用 Route::* 进行路由配置。
resource
既然可以基于路由,那就必然会存在静态资源的问题,在接口类中也有这样的规定:

这里返回在包中静态资源存储的目录,执行安装或者升级命令的时候复制到 /public/vendor/name 目录下来达到静态资源发布的功能。
更高级的封装
这里其实是只模式封装,在 ThinkSNS+ 的 php artisan component 其实还有一个 --link 参数,做什么用的?其实不难理解,就是吧静态资源由原来的复制变成创建软链。这在开发过程中很有用。
下期预告:下一篇文章,会简单的讲以下 ThinkSNS+ 自封装的命令实现。
开源代码仓库: