<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div {
padding: 10px;
width: 200px;
height: 200px;
border: 1px solid red;
margin: 20px;
float: left;
display: inherit;
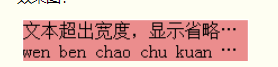
text-overflow: ellipsis;
overflow: hidden;
white-space: normal;
table-layout: fixed;
word-break: break-all;
}
#DDD {
border: 0px;
clear: both;
height: 400px;
width: auto;
}
textarea{
resize: none;
width: 600px;
height: 100px;
padding: 5px 10px 5px;
border: 1px solid burlywood;
font-size: 16px;
font-family: script;
}
textarea:focus{
border: 1px solid blue;
}
</style>
<script language="javascript">
//countChar(a,b)为多行文本框统计输入字符
function countChar(textareaName, spanName) {
var maxLimit = 100;
var textArea = document.getElementById(textareaName);
var spanCount = document.getElementById(spanName);
if (textArea.value.length > maxLimit) {
spanCount.innerHTML = '0';
textArea.value = textArea.value.substring(0, maxLimit)+'......';
} else {
spanCount.innerHTML = maxLimit - textArea.value.length;
}
}
</script>
</head>
<body>
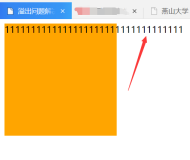
<div id="div1">
我们我们我们我们我们我们我们我们我我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我我们我们我们我们我们我们我们我我们我们我们我们我们我们我们我我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们我们
</div>
<div id="div2">
appleappleappleappleappleappleapppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324ppleappleappledwaswrerewre12324324pleappleappleappleappleappledwaswrerewre12324324
</div>
<div id="DDD">
<p><span>您还可以输入<span id="counter">500</span>个字</span></p>
<textarea name="inputContent" class="ssmsarea" id="status" onKeyDown='countChar("status","counter");' onKeyUp='countChar("status","counter");'></textarea>
</div>
</body>
</html>文字越界换行
2016-01-05
1320
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
目录