最近在使用织梦做站的时候,客户用了自定义表单的情况下
其中有一个字段是一个下拉菜单,织梦原带的样式基本不能满足要示,所以自己做了样式,那么怎么才能做到,用户修改了下拉框的值,前台及时做出改变呢,
看了一下代码,发现了大体上流程是这样的
post_diyform.htm中有这样的代码,表示$postform是生成的代码
<?php
echo $postform;
?>
在diy.php中有这样的代码
require_once DEDEINC.'/diyform.cls.php';
$diy = new diyform($diyid);
/*----------------------------
function Post(){ }
---------------------------*/
if($action == 'post')
{
if(empty($do))
{
$postform = $diy->getForm(true);
include DEDEROOT."/templets/plus/{$diy->postTemplate}";
exit();
}生成的代码是,下边这些代码是diyform.cls.php中的
function getForm($type = 'post', $value = '', $admintype='diy')
{
global $cfg_cookie_encode;
$dtp = new DedeTagParse();
$dtp->SetNameSpace("field","<",">");
$dtp->LoadSource($this->info);
$formstring = '';
$formfields = '';
$func = $type == 'post' ? 'GetFormItem' : 'GetFormItemValue';
if(is_array($dtp->CTags))
{
// var_dump( $zhuanye= $dtp->GetTag("zhuanye"));
// var_dump( $zhuanye->GetAtt('default'));
foreach($dtp->CTags as $tagid=>$tag)
{
可以看到,代码中使用了dedetagparse解析了保存的html代码,
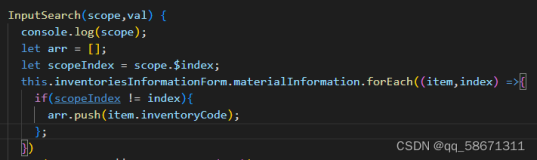
所以我们仿照代码可以将select字段的默认值取出并分隔,生成option代码
function getzy( )
{
$dtp = new DedeTagParse();
$dtp->SetNameSpace("field","<",">");
$dtp->LoadSource($this->info);
$formstring = '';
$formfields = '';
$func = $type == 'post' ? 'GetFormItem' : 'GetFormItemValue';
if(is_array($dtp->CTags))
{
$zhuanye= $dtp->GetTag("zhuanye") ;
$items = explode(',',$zhuanye->GetAtt("default"));
foreach($items as $v)
{
$v = trim($v);
if($v!='') {
$formstring.= "<option value='$v'>$v</option>\r\n";
}
}
}
return $formstring;
}
这样就生成<option>代码,这样在post_diy.htm中加入对这个函数的调用就可以了
<?php
echo $diy->getzy();
?>
如果在其它页面如静态页面上如何调用呢?我们可以使用织梦中模板可以写php代码的方法,来解决,方法如下,
{dede:php}
require_once DEDEINC.'/diyform.cls.php';
$diy = new diyform(1);
echo $diy->getzy();
{/dede:php}