数据可视化有很多既定的图表类型,下面我们分别来谈谈这些图表类型,他们的适用场景,以及使用的优势和劣势。
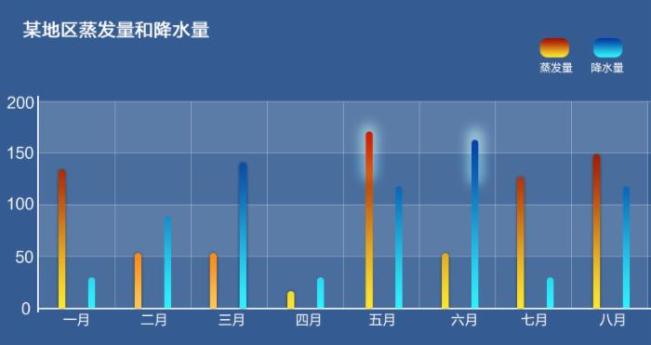
1.柱状图

适用场景:它的适用场合是二维数据集(每个数据点包括两个值x和y),但只有一个维度需要比较。
优势:柱状图利用柱子的高度,反映数据的差异。肉眼对高度差异很敏感,辨识效果非常好。
劣势:柱状图的局限在于只适用中小规模的数据集。
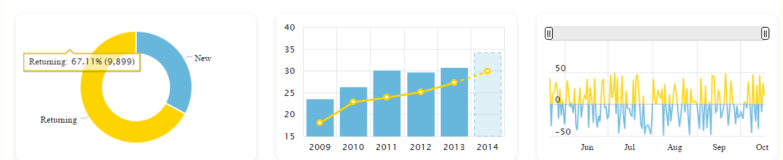
2.折线图

适用场景: 折线图适合二维的大数据集,尤其是那些趋势比单个数据点更重要的场合。它还适合多个二维数据集的比较。
优势:容易反应出数据变化的趋势。
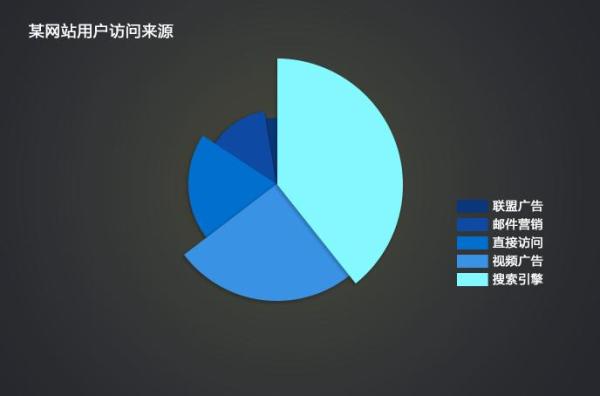
3.饼图

适用场景:适用简单的占比图,在不要求数据精细的情况下可以适用。
劣势:饼图是一种应该避免使用的图表,因为肉眼对面积大小不敏感。
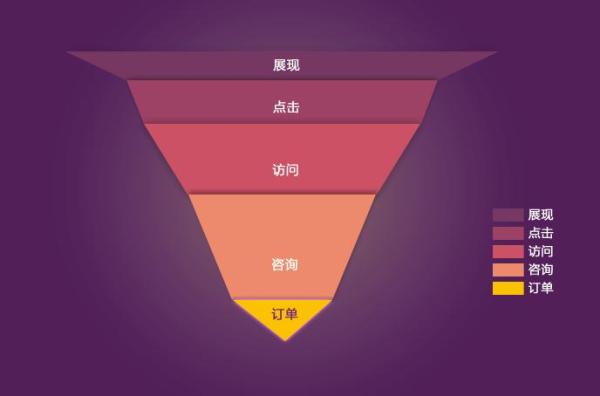
4.漏斗图

适用场景:漏斗图适用于业务流程比较规范、周期长、环节多的流程分析,通过漏斗各环节业务数据的比较,能够直观地发现和说明问题所在。
优势:能够直观地发现和说明问题所在。在网站分析中,通常用于转化率比较,它不仅能展示用户从进入网站到实现购买的最终转化率,还可以展示每个步骤的转化率。
劣势:单一漏斗图无法评价网站某个关键流程中各步骤转化率的好坏。
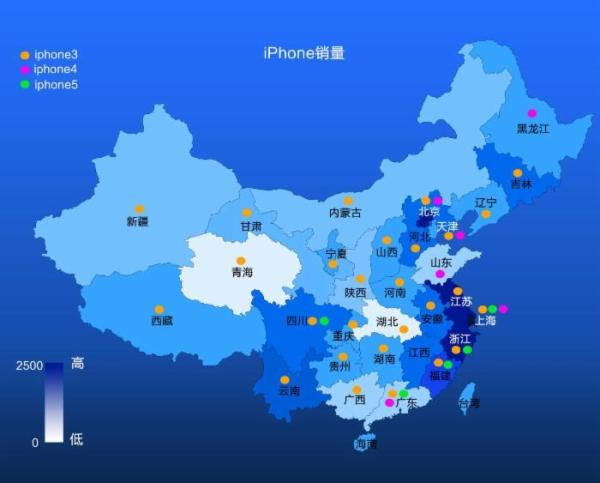
5.地图

适用场景:适用于有空间位置的数据集。
优劣势:特殊状况下使用。
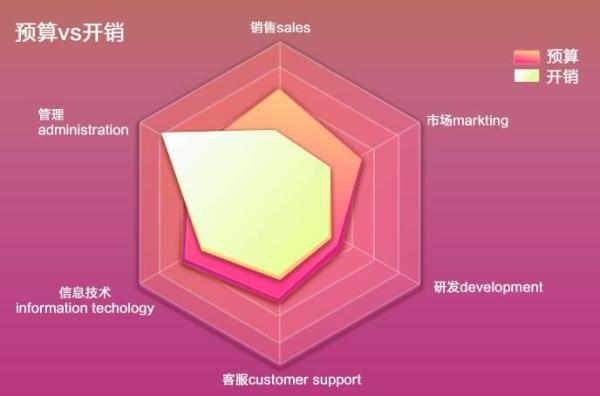
6.雷达图

适用场景:雷达图适用于多维数据(四维以上),且每个维度必须可以排序。但是,它有一个局限,就是数据点最多6个,否则无法辨别,因此适用场合有限。
劣势:需要注意的时候,用户不熟悉雷达图,解读有困难。使用时尽量加上说明,减轻解读负担。
本文作者:佚名
来源:51CTO