本文介绍了如何在Visual Studio中创建用户控件来显示下拉式计算器,弹出效果类似于日历控件。
介绍
如果我们正在做一个类似于库存控制和计费系统的项目,有些部分可能必须手动计算数值。因此,用户就不得不使用计算器得到结果,再填入到输入字段中,或者在工作窗口上单独打开一个计算器窗口。总之,各种不便和麻烦。
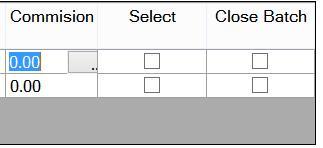
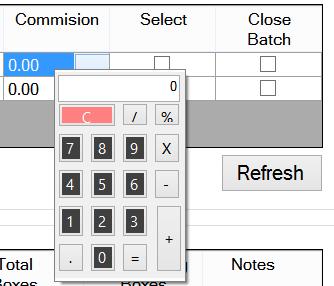
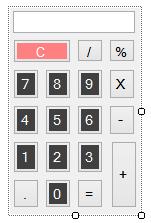
这篇文章主要描述的是如何添加下拉式计算器到DataGridView单元格中,如下图:


使用代码
第一步,我们必须先创建一个函数计算器,并且能够使用控件。因此,不妨先创建一个Visual Studio用户自定义控件。怎么做呢?打开VS,创建一个新的Windows窗体应用程序(甚至你也可以在你当前的项目中这么做,但最好能分开,然后结合)。
然后,在Solution Explorer中,右键单击项目,选择add->User Control。命名(这里使用“CalculatorControl”),并添加。这时会给你一个像工作空间一样的Windows窗体。在它上面,用控件工具箱中的TextBox和Button创建一个计算器的布局。布局越小越好(想想日历控件),因为这就是个计算器而已。

为了快速搞定计算器功能,可以点击这里下载NCal(确保下载二进制文件),并添加到项目的引用文件中。
实现每个数字按钮的点击事件,将对应的数字输入/(追加)到文本框中,然后用同样的方式实现其他按钮,如+,X,/…并把对应的符号输入/(追加)到文本框中…
例如在文本框中输入:2 * 3 + 4
然后使用下面的代码来验证表达式,并得到结果:
- //
- using System.Windows.Forms;
- using NCalc;
- //
- string resText;
- bool eqPressed;
- double result;
- public void btnEqual_Click(object sender, EventArgs e)
- {
- Expression ex = new Expression(textBox1.Text);
- if (ex.HasErrors())
- {
- //Invalid Expression
- }
- else
- {
- result = Convert.ToDouble(ex.Evaluate());
- resText = result.ToString();
- }
- textBox1.Text = resText;
- text = resText;
- eqPressed = true;
- }
- //
现在计算器功能已经完成。直接构建解决方案,那么你可能会发现用户控件显示在工具箱顶部。你可以添加Windows窗体,拖放用户控件到窗体中运行,看看能否正常工作。
然后,在你想要添加下拉式计算器的项目中,创建另一个只有一个小按钮的用户控件。这个按钮将被用于打开计算器。
添加CalculatorControl内置引用文件到项目中。
创建一个新的继承ToolStripDropDown的类:
- using System.Windows.Forms;
- class CalDrop : ToolStripDropDown
- {
- Control content;
- ToolStripControlHost drop;
- public CalDrop(CalculatorControl content)
- {
- this.content = content;
- this.drop= new System.Windows.Forms.ToolStripControlHost(content);
- //Add the host to the list
- this.Items.Add(this.drop);
- }
- }
在按钮的单击事件中添加以下代码:
- private void button1_Click(object sender, EventArgs e)
- {
- CalculatorControl calculator = new CalculatorControl();
- CalDrop cal = new CalDrop(calculator);
- Point controlLoc = fm.PointToScreen(button1.Location);
- Point relativeLoc = new Point(controlLoc.X + button1.Width + 100,
- controlLoc.Y + button1.Height * 2);
- Rectangle calRect = button1.DisplayRectangle;
- cal.Show(locPoint);
- }
添加控件到DataGridViewCell
在你构建解决方案时,新的按钮控件会出现在工具箱中。添加以下代码到项目的窗体类中。
- private CalculatorPick calculator;
- public form1()
- {
- calculator = new CalculatorPick();
- calculator.Visible = false;
- dataGridView2.Controls.Add(calculator);
- }
- private void dataGridView2_CellClick(object sender, DataGridViewCellEventArgs e)
- {
- if (e.ColumnIndex == clmCommision.Index)
- {
- Rectangle calRect = dataGridView2.GetCellDisplayRectangle
- (e.ColumnIndex, e.RowIndex,false);
- Point p = calculator.FindForm().PointToClient
- (calculator.Parent.PointToScreen(calculator.Location));
- p.X -= calculator.Width/3;
- p.Y += calculator.Height;
- calculator.LocPoint = p;
- calculator.Width = calRect.Width/3;
- calculator.Height = calRect.Height;
- calculator.Visible = true;
- calculator.Calculator.btnEqual.Click += new EventHandler(calculatorBtnEqlClicked);
- }
- else
- if(calculator!=null)
- calculator.Visible = false;
- }
- void calculatorBtnEqlClicked(object sender, EventArgs e)
- {
- dataGridView2.CurrentCell.Value = calculator.Calculator.Result.ToString();
- }
兴趣点
本技巧描述的是添加控件到DataGridView中,可以让界面显得更为互动。
作者:小峰
来源:51CTO