云栖TechDay39期,阿里云高级视觉设计师刘宝明带来阿里云的计算设计探索的演讲。本文主要从阿里云的三代视觉语言设计谈起,着重分享了怎样可以更好的去诠释云计算的业务,打造阿里云的品牌属性,每一步的设计思考、体验与历程。分享了不同的设计侧重、赋能全链路,最后对未来做了展望。
设计师是对设计事物的人的一种泛称,宝明以视觉传达的方式来表现自己的工作。随着新技术的不断涌现,设计师学习和实践的不仅仅是设计技能,还有运营技能、产品技能,更要有发现、分析和解决问题的能力,接下来我们一起来了解下~

首先回顾一下几年前阿里云的设计手法:会使用字体的变形、对素材的运用使画面更有冲击力,例如:金牌服务体系,设计金牌的形象使画面更丰富多彩,砸金蛋的活动则会用金蛋的形式让画面看上去很精致。
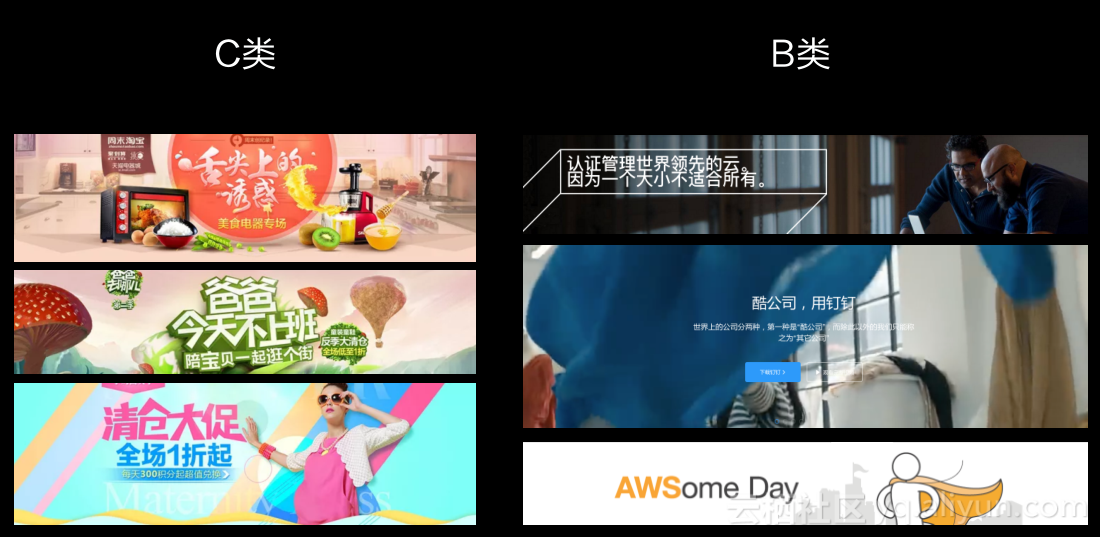
事实上到现在这种设计也不过时,现在一些电商网站还在用这样的设计,但是基于阿里云云计算业务来说,科技属性是我们首先要去考虑的,所以偏电商化的设计与云计算业务属性不匹配,并且这种视觉表达与传统的业务会同质化。
那么怎么样去解决这两个问题?先通过用户调研了解阿里云的用户群体。

阿里云的用户群体基本上为男性,集中在开发者、创业者和技术人员,大部分为企业用户,也有小部分个人用户。基于以上人群属性分析浏览阿里云网站的人,不一定是决策者,结果最终要汇报给老板,因此大部分会选择工作时间来到网站,希望以最短的时间搞定。
带着这些用户的属性,我们去提炼了几个关键词,发现用户希望阿里云是这样的:学术的、可以信赖的、严谨的。于是视觉表现围绕着这些关键词来展开。包括使用颜色、字体、图形和版式等等,打造出属于阿里云专属的视觉风格。
颜色

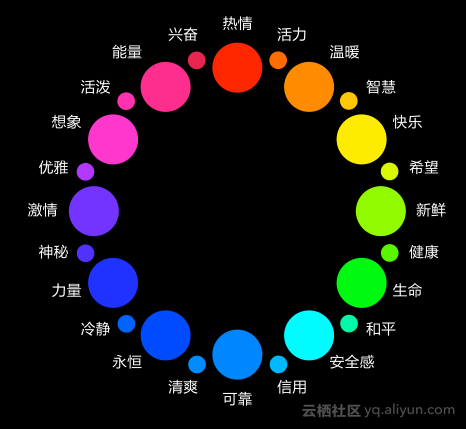
色相环中每一个颜色都有各自的属性,我们选取了象征神秘、激情、冷静、安全感的颜色。符合阿里云的业务特色,在做ABtest验证中,在其他元素都不变的情况下,去改变一个颜色投放,最终发现冷色调并不一定比暖色调带来的转化率低,相反更加愿意去点击冷色调。
文字

传统的电商网站会去做字体设计,让画面整体氛围更丰富活跃,而B类网站为追求严谨理性,会直接使用传统字体作为主字体,而很少去做夸张设计。因此,阿里云第一代设计所有字体不建议去做字体设计,同时规范排版与版式,不刻意追求页面的丰富与活跃,给用户信赖感。
图形
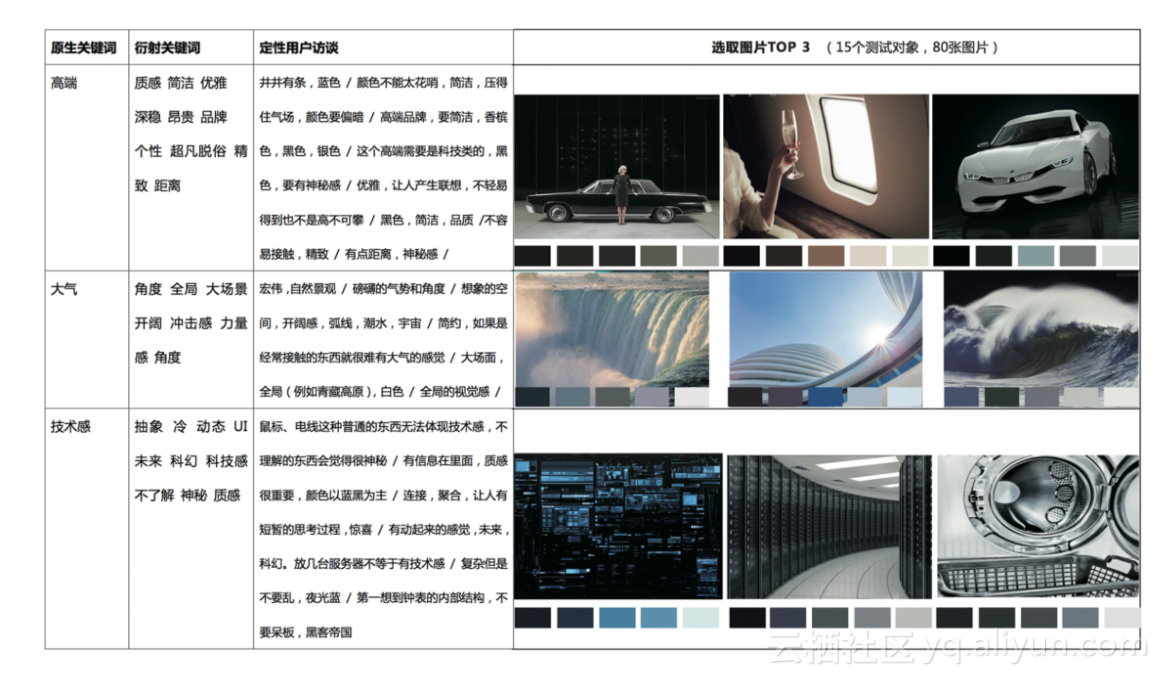
什么是高端大气有科技感的图形呢?

通过情绪化视觉探索可发现质感、优雅、昂贵的产品可代表高端;开阔的场景、非常有冲击感的场景会产生很大气的感觉;抽象图形、科幻的场景等会感觉很有科技感。

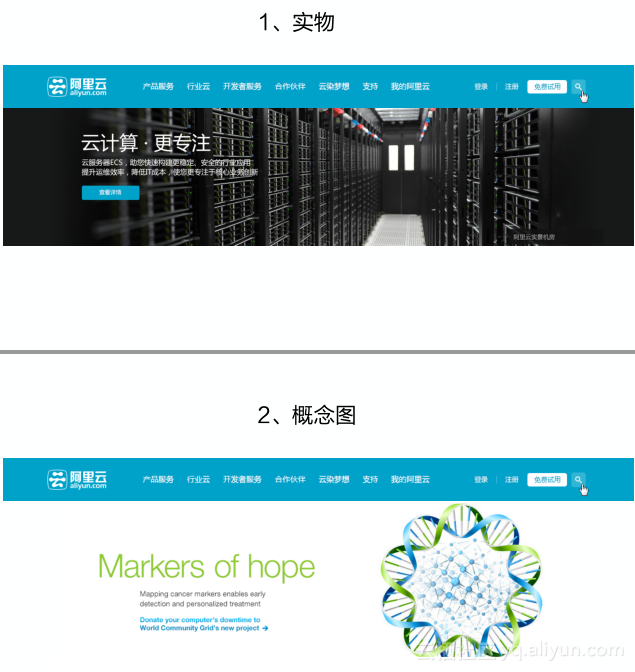
经过以上提炼、融合,我们得到了两个方向:一是以实物实景来作为主要的视觉语言。实景图片的设计方向经过一段时间之后验证,出现了一个问题:实景图可以代表一部分产品,但是不能满足全部需求,比如体现产品优势、性能的需求;二是让设计师发挥自己更大的能力,用概念图形式,画出我们想要表达的思考,去质感、去素材、简化颜色,抽象图形,开始一步步完善阿里云的设计风格。
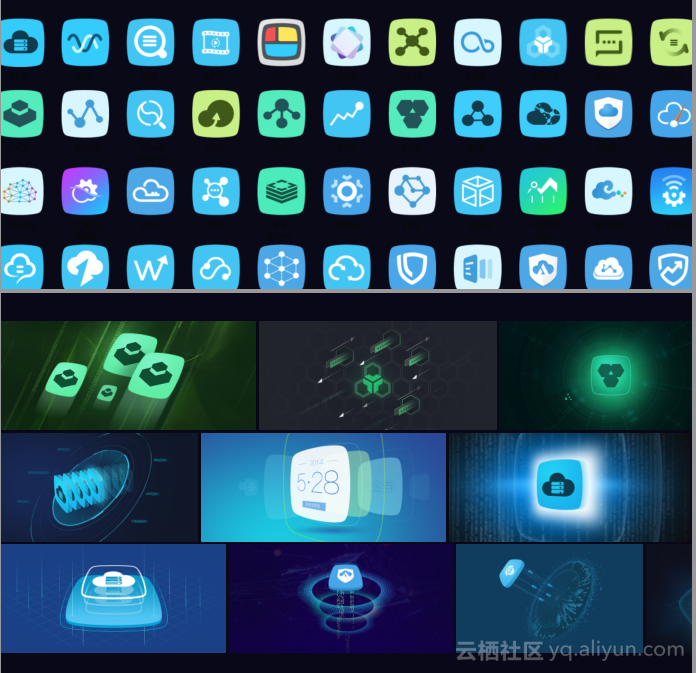
阿里云产品体系icon

在做设计的时候,首先要围绕一个主体物去实现。传统的电商网站会去找明星代言,通过人物烘托页面气氛,但是对于我们来说,显然不太适合。
阿里云的“代言人”是什么?答案是阿里云产品体系icon。于是我们决定所有的视觉风格都围绕着产品icon展开来设计,得到了第一代的统一设计风格。比如体现产品的速度感,会加入可以代表速度的元素,或为了体现产品性能会围绕性能去画抽象的图形。

同时,我们对产品本身的属性去做诠释:负载均衡可以对多台ECS进行流量分发,可以直观的把ECS图表画出来,然后通过很多线的分发表现,让用户一眼可以理解清楚我产品的用途。
OCS是在线缓存服务,它可以作为一个排头兵,帮服务器缓解一部分的压力,让一部分访问请求可以直接通过OCS去满足,而不必去访问服务器,通过概念图很直观的表达了这个属性。
OSS最大的特点是可以实现多点存储,通过画面很直观的体现出来。
而在这些图形基础之上,再对颜色、形状去做规范就得到了一套成体系的视觉语言。
如何更进一步?
怎样可以更好的去诠释我们云计算的业务?
回顾这几年,云计算行业已经进入了一个火爆期,同时阿里云也进入到高速发展期,在中国,阿里云的市场份额已稳居第一,且市场份额相当于第二名到第八名厂商之和加起来还要多,阿里云的品牌价值已经今非昔比。
对于设计师来说,急需把阿里云的品牌气质准确的传达给用户,让用户一眼看到这是阿里云的设计。

2016年,阿里云更新了logo,logo最初的灵感来源于键盘上的符号,同时代表计算的基础的0\1语言代码,再加上体现生态链接合作的概念融合到一起。计算机的设计都是基于二进制,计算的本质就是获取信息的一种过程,那这个过程就是用0和1去组成的,我们就把这种0\1迭代的语言定义为阿里云贯穿全网站,贯穿所有业务的一种设计语言,因此得出第三代的阿里云设计体系。

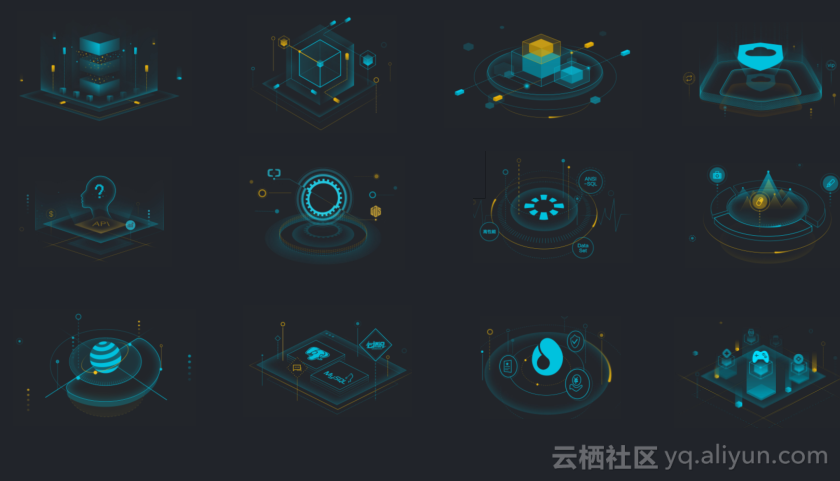
第三代设计语言在抽象概念图的基础之上,加入了0\1的概念。
比如对图形进行解剖,大家会发现主体物层和平台层,事实上是一个点和线,以及0和1的组成:点就是元素,点和线,0和1去组成画面,再利用这套规则延续到其他的图形当中,然后再把所有的图形去规定一个特有的透视角度,同时加上规范化输出,得到了第三套设计语言风格,相对于之前来说更加统一,相当于打上了阿里云的防伪标记。
用户会不会对这套视觉语言感到疲劳,同时从上到下的浏览会不会存在焦点不是很集中的问题?这些成为新的考验。

回到构图,什么样的构图方式可以让主体物更加的集中?答案是发散式的构图。
发散式构图把主体物放到最中间,所以基于此我们再去做了层体系的输出,就又多出来一套视觉体系。
两套视觉体系在官网轮换上线,几个月切换一次,达到缓解视觉疲劳。
沉淀复用

我们能不能把这些全部的图形重复利用起来?
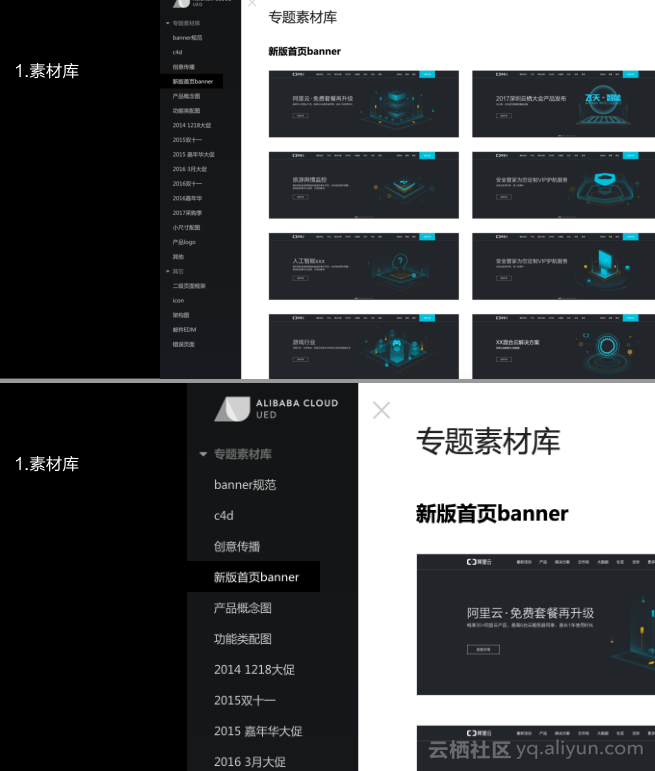
基于以上思索,出现了一个素材库:所有画过的图,甚至是“freestyle”去画的一些图形,搭建活动图形,还有页面框架,都汇聚到一起,赋能设计师,让大家可以把每次画过的图重复利用起来,发挥最大的价值。

千人千面系统——现在个性化推荐是很主流的,根据用户购买的业务和他的浏览习惯在官网给他推荐一些相关联的产品。
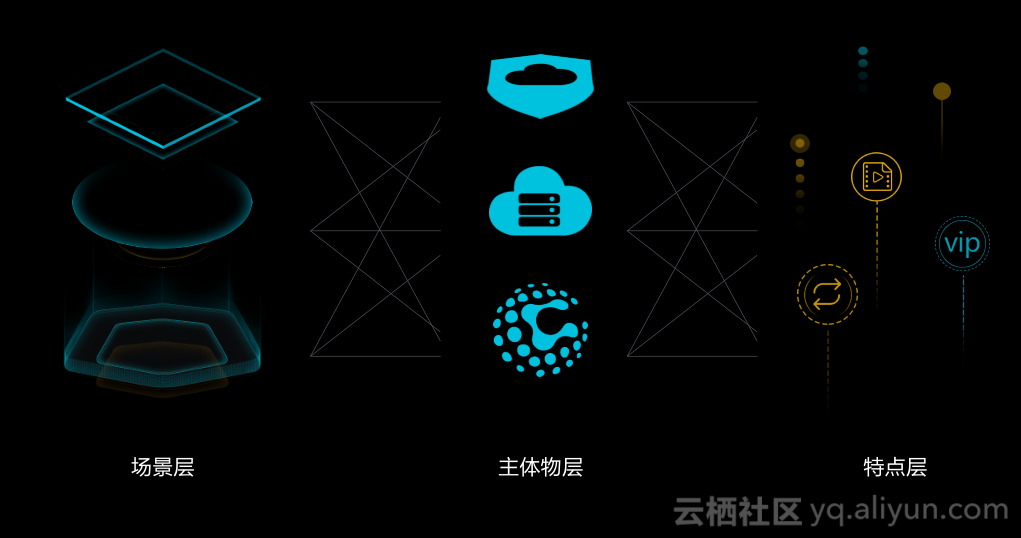
每个人来阿里云的首页看到的图是不一样的,都会根据你自己的业务和浏览行为来触发,那它需要的图就会成百上千甚至更多,如果每一个都去原创,肯定是做不过来的,所以基于这套千人千面系统,把所有的产品层,所有的主体物层和所有的特点层都分拆开,再去让它自由的排列组合,把每个元素都打上关键词,然后基于运营内容的关键词,设计师就可以去得到它想要的Banner来适应我们运营业务场景的需要。

借助天猫的节日气氛,阿里云的双十一也有活动,设计师想要让所有人知道,我们是一个和天猫双十一关联的活动,是一个官方的活动。那天猫双十一有什么视觉上的东西是我们可以用的?
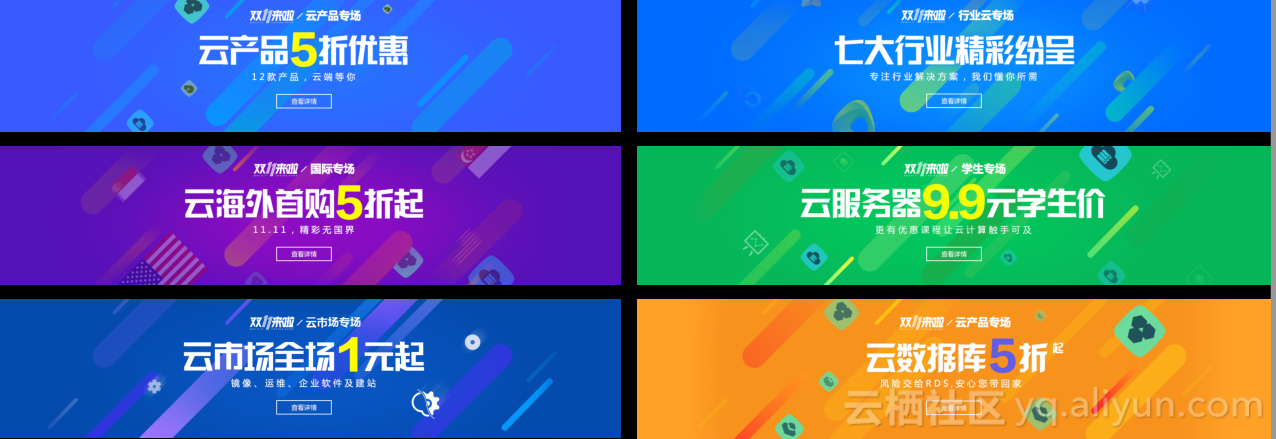
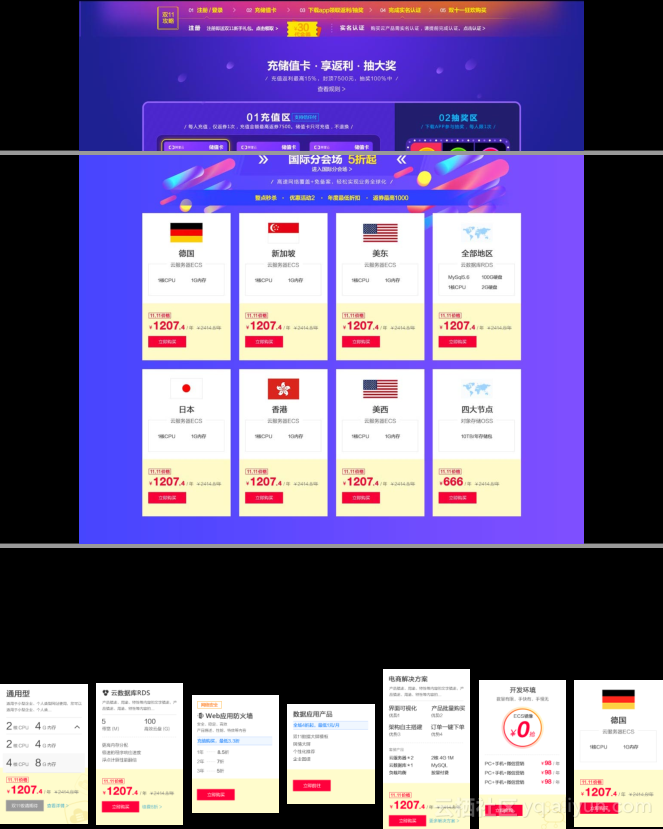
比如双十一的logo可以拿过来用,还有45度的斜线特有的符号,我们用到阿里云的一些视觉设计中去,就得到了2015年的一套视觉体系,我们把它运用到了国际会场、学生会场和云计算会场等,并形成一个系列满足运营的需求。

2016年,对于我们来说,直接强调和天猫相关联的活动已不像以前那么重要了,相反需要体现阿里云的价值,反而显得更加重要,那再一次回到阿里云logo,我们直接把阿里云的logo运用到主会场上面,同时为了强化品牌属性还做了开场动画等。
除了主会场logo设计之外,我们从基础的视觉语言方向也做阿里云特有的视觉,通过分析行业的设计趋势,结合阿里云业务属性,我们想到通过多彩的渐变,再加上利用AI吻合的方法,来营造一套抽象的、多彩的设计属性,也作为大型活动的一套视觉语言。
这套设计体系可以运用到所有的分会场,同时我们给它命名为vibrant gradient,中文译为“多彩的渐变“,这套系统运用到活动中,很好的弥补了平日很科技很高冷的设计系统,同时能把目前100多款产品很好的体现出来,能把每个分会场的不同更加淋漓尽致的体现出来。

我们把这套系统应用到日常设计中,让服务商设计师和自己内部设计师都基于这套规范去做风格的统一。比如说在所有的活动里都会加入渐变,在整体依旧是冷色调,依旧是抽象图的基础上有一定的活跃,强调活动的气氛,让用户可以感受到优惠。
2017年的双十一,阿里云会场会有什么新设计?请大家拭目以待。
一个成功的活动仅仅在视觉层有一些想法是不够的,在内容层、框架层都要去想,让三个层面关联起来,才能够很好的去互动,最终达成活动成功。
在内容层平常的优惠方式有打折、赠品、抽奖和送代金券等活动形式,除此之外,到底什么样的活动形式是适合阿里云用户的?
阿里云的用户大部分在决定购买云资源的时候都基于业务,比如说PV达到了下一个层级,要加服务器,比如说每天的访问波峰比以前更大了,要再来买一个资源,那如果我们仅仅在活动期做打折赠品,就不能很好的匹配他们业务到来的时刻,最终选择用代金券的方式,让用户更享受到我们的优惠,需要的时候拿出来用。
所以在2015年双十一的时候,我们把免费抽奖领券作为一个主要的优惠形式,让用户以零门槛的方式直接来网站领奖,使用代金券来购买阿里云服务器资源,当时效果特别好,领券量大大超出了预期。但是后来发现到了双十一当天,真正来使用代金券的人,它的转化率并没有达到我们想要的效果,那原因到底是为什么?是不是代金券的匹配度不够?因为这是完全随机去领的,或者零门槛让大家随便领,会产生不珍惜的感觉。
所以2016年我们去做了改进,把免费领券方式改成充值返券,让用户根据自己的业务去判断该花多少钱,然后基于充值给他一定比例的返券,这样就很好的匹配用户的业务度,同时加入一些抽奖,这种不确定性让用户的参与感更强。
最后看数据发现,改变之后效果特别好,甚至到了双十一还没有开始,在预热期原本的预算就已经用完了,这是我们在内容层面的想法。
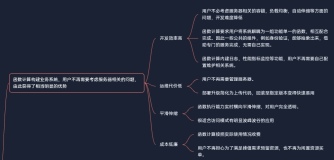
to C设计侧重体验

传统的to C设计更侧重体验,这个体验可能是五花八门的。
比如说天猫的活动会场要营造琳琅满目的感觉,有一些活动页面会让你感觉到特别的优惠。那也有一些公司会有他自己的想法,比如宜家,宜家的家具展览间绕来绕去特别难走出去,也许是宜家故意搞成这样,延长用户的停留时间,从而使转化率更高。
还有一个例子,我们的运营商——移动联通的官网,我们会看到有各种各样的流量包,有各种各样的套餐,让人感觉到不知道从何下手,选哪个好。最终我们买的流量包,你会发现它并不是适合你最优惠的一个,事实上运营商不希望你去买到最便宜的一个流量包,而故意搞得体验很复杂。
to B的设计侧重效率

对于to B的设计来说,一定会侧重效率,因为它是一个公司里的业务,如果你不能够让他以最快的时间完成操作的话,他就会放弃你,那对于我们来说,如何提升用户的浏览与效率,而降低用户的理解成本?
首先是充值的优惠区,然后是产品的各个模块,比如说有云产品会场,有安全会场,国际会场,大数据会场等等。每一个产品模块都是不太一样,有些是基于产品,有些是基于代金券,有些是基于金额,有些是基于地域等,事实上都是基于阿里云的100多款产品去做,因为我们所有要售卖的产品都是自己的产品,我们能不能把每一次设计的模块提炼出来进行固定,让用户每次在不变的情况下,去看产品模块,用户每次不需要看特别详细,所以我们把模块提炼,统一,应用到活动版本,每次只需要做视觉层面的一些设计来体现理念就好,这样就达到了提升阅读效率的想法。
设计价值的拓展 赋能全链路
接下来我们想把所有的模块沉淀下来,能不能再一次提高我们的设计价值?我们除了赋能设计师之外,能不能赋能整个业务的全链路?

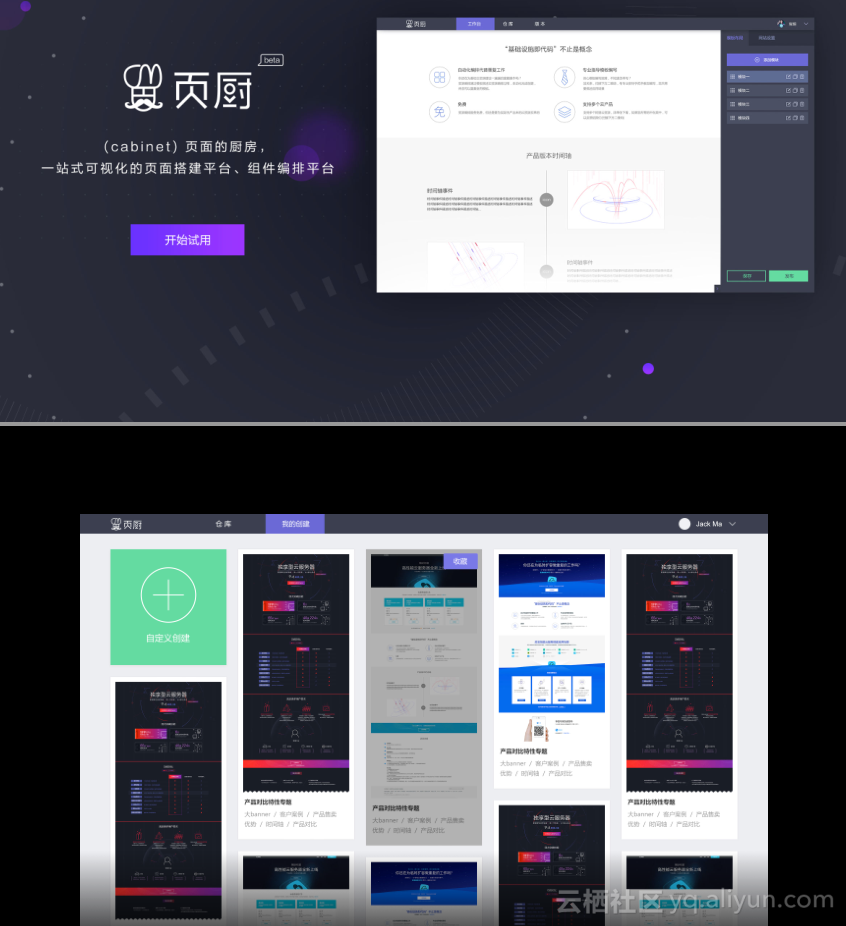
我们推出了自己的一个页面搭建系统——页厨。可以让运营自动化去搭建页面,我们把所做过的一些页面模块拆分出来,分装到页厨的平台里面去。
首先是做过的页面,一些能够复用的模板放到我们的仓储,同时把客户案例的模块,还有产品售卖的板块都集合进来,让运营可以根据自己的业务需要,来挑选他需要的模块,点击添加到页面里面去,做删减,就得到了它想要的一个活动页面。
运营完全可以在不经过设计师和前端的情况下,就可以得到自己想要的页面发布上线。
我们还会有一些个性化的操作,可以去换文字,改变文字颜色,添加链接,改变页面的图片等等。同时还会给前端去添加条件,添加动作,完全可以在页厨的平台里面去实现一个可视化的操作,而不需要写代码。
对于设计师来说,我们依旧可以发挥我们更大的价值,让我们设计复用起来。
对于公司来说,他们在相同的模块只去写一次代码就够了,不需要每次再写这个代码,提高了生产效率。
未来的方向
传统的设计中,设计师代表艺术,前端开发代表技术,艺术在左,技术向右,关联程度是不够的。
未来我们就会往计算设计的方向走,把艺术和技术连接的更紧密,把数据的可视化做的更多元更立体。