背景
很早前就想着升级https,总觉得会很难自己想用nginx但是也没用过不会弄就一直拖着,前两天突然决定搞一下,没想到一天多时间就搞完了,所以人还是要多尝试,有这个想法还没搞的人要赶快动起来啦。这里记录一下防止后面自己在搞还要去查资料。
网站是自己个人的网站,后台用的 nodejs ,服务器用的阿里云的 ECS,操作系统是linux - centOS。
目的
网上介绍好处的文章很多,我自己升级主要是为了几个方面
- ios 之前做网页用到手机定位,以及现在用
react-native,很多时候都要https才可以。 - 微信小程序很多地方也要求
https。 - 最重要的一点。。看到自己网站前面有个 不安全 的标志,感觉很不爽。
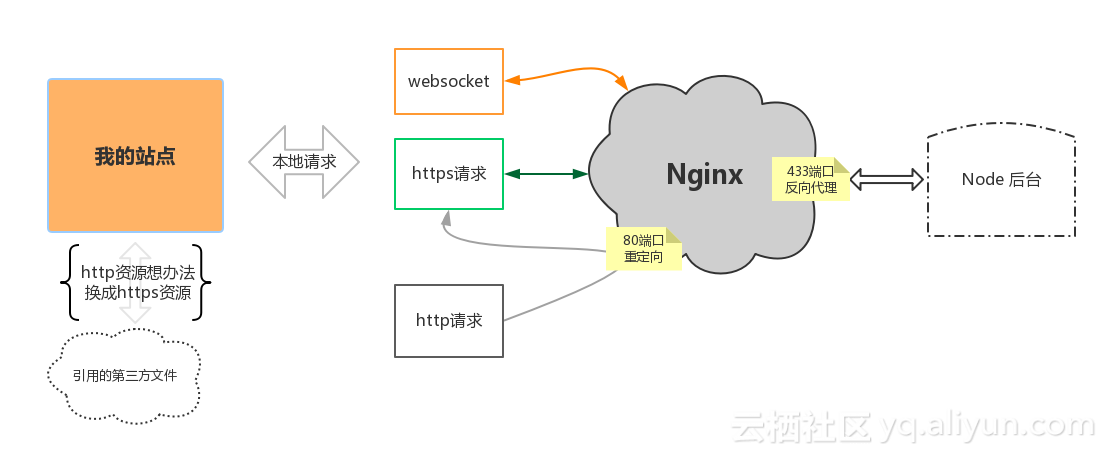
流程

自己的站点比较简单,目前就想着这样子做,因为后面可能在这个站点上实验些其他的东西,有可能会用到 docker,选择了用 nginx 来处理请求。
ssl证书
sll证书用的阿里云的 云盾证书, 因为自己服务器就在阿里云,当然最大的原因还是免费。操作还是简单的,进去一通乱点找到免费的那个购买就行了。
服务器(centos)下载 nginx
-
编译环境,已经安装的可以忽视
// 安装make: yum -y install gcc automake autoconf libtool make // 安装g++ yum install gcc gcc-c++ -
选择安装目录,我选择安装在
/usr/local/src下cd /usr/local/src -
安装
pcre,zlib, 前者为了重写rewrite,后者为了gzip压缩。注意下面wget的地址,可能你下载时候这个版本会没有资源,你可以直接访问那个地址进去看看最新的资源版本号是多少,个人意见如果你和我一样之前的版本都没有用过的话,有最新稳定版的就用最新的,这个后面会提到。
// 安装 pcre cd /usr/local/src wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.40.tar.gz tar -zxvf pcre-8.40.tar.gz cd pcre-8.40 ./configure make make install // 安装 zlib wget https://zlib.net/zlib-1.2.11.tar.gz tar -zxvf zlib-1.2.11.tar.gz cd zlib-1.2.11 ./configure make make install -
安装
sslwget https://www.openssl.org/source/openssl-1.0.1t.tar.gz tar -zxvf openssl-1.0.1t.tar.gz ./config make make install -
安装
nginxwget https://nginx.org/download/nginx-1.13.0.tar.gz tar -zxvf nginx-1.13.0.tar.gz cd nginx-1.13.0 //下面是把 Nginx 安装到 /usr/local/nginx 目录下,注意后面跟的是刚才安装的pcre、zlib和ssl的源码地址,根据自己安装的调整 ./configure --sbin-path=/usr/local/nginx/nginx \ --conf-path=/usr/local/nginx/nginx.conf \ --pid-path=/usr/local/nginx/nginx.pid \ --with-http_ssl_module \ --with-pcre=/usr/local/src/pcre-8.40 \ --with-zlib=/usr/local/src/zlib-1.2.11 \ --with-openssl=/usr/local/src/openssl-1.0.1t make make install - 启动
确保80端口没有被占用,我之前node是在监听80端口的,现在把服务先停止。
//查看端口情况
netstat -ano|grep 80
//启动nginx
sudo /usr/local/nginx/nginx
启动后再重新打开你的站点,看到 Welcome to nginx! 界面就安装好了。
#### 配置ssl证书
一般网上申请好证书,下载时候都会给你些配置提示,我这个阿里云的证书,下载时候就根据不同配置给了详细的答案。把证书下载下来,放到nginx文件中,我这里放在了一个新建的 cert文件夹中,然后配置nginx文件下的 nginx.conf开启 https .
// 配置前先备份总没有错
cp nginx.conf nginx.conf.back
// 进入配置文件后找到下面https的配置,有个 `# HTTPS server`的注释
server {
listen 443;
server_name 你的证书站点;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/你的证书;
ssl_certificate_key cert/你的key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}
配置好之后重启你的nginx, sudo /usr/local/nginx/nginx -s reload 然后用https 访问你的站点,如果可以看到欢迎界面就说明成功了,我这里被坑了一下,因为服务器默认没有开启443端口的权限,我就一直访问不了,后面去阿里的控制台加了443端口权限就可以了。
全站https
说白了就是访问http的请求强行转到https上,还是配置nginx,把上面监听80端口的server重定向到https
server {
listen 80;
server_name xxxx.com www.xxxx.com;
rewrite ^ https://$http_host$request_uri? permanent;
}
设置好后重启nginx,再去访问自己站点的http链接,应该可以看到自动跳转到了https,这一步应该问题不大,我这里遇到了一个奇怪的问题,访问主站点时候居然重定向到了这个网站https://localhost,还以为配置不对搞了半天不知道哪里的问题,后面把我的chrome 的缓存啥的清理一遍居然自己好了。
反向代理到真正的服务
这里主要就是把https的请求即监听433端口的那个server,代理到真正的处理后台上。我这里把nodejs监听的端口挑到了8080,还是配置nginx,修改上面433端口server配置里面location /里面到内容。
location / {
# 代理用户真实信息
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-NginX-Proxy true;
# 要代理的本地后台 我的是8080端口
proxy_pass http://127.0.0.1:8080;
# 这里是因为我站点有websocket服务,nginx (>= 1.3.13) 版本可以代理,所以说用尽量新的版本比较ok.
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
设置好之后重启nginx,如果正常的话配置就差不多可以了。
第三方服务和一些问题
因为我的网站还没做多久,所以历史问题还不严重,大概看一看就知道那些第三方链接不对,现在基本上服务商都提供https的资源了,把不合格的资源换成https试一试,可以请求的话就去改代码吧,这里遇到两个问题。
- 七牛云 的图片资源,改
https后请求不了。去七牛云搞了半天上传了自己的证书什么的,还是不知道在哪里配置。索性自己网站用的图片还少,愤怒的打算用自己站点之前做的文件上传服务了,后面想想我自己1M的网速,还是忍住了。后面发现阿里云的 oss,可以用https请求,就把图片资源换成阿里云的了。 - 自己的
websocket服务用的nodejs的socket.io库,还用到了根据用户ip定位的功能,转发后原来代码里获取到的ip地址全变成了127.0.0.1,还以为配置不对改了半天,后面打印出库说明文件里获取ip信息的client.handshake对象。发现用户ip是headers的x-real-ip属性,所以改代码根据这个属性获取ip,然后可以正常获取ip信息了。
到这里全站https基本都配置好了,因为自己网站比较新,全站转过来还挺轻松了,可以想象如果维护很久了都站点去转肯定要遇见n多的问题。所以大家有这个想法的就早点动手吧。

![[※]记一次网站全站http升级为https的过程,websocket : ws升级为wss遇到的问题等](https://ucc.alicdn.com/pic/developer-ecology/b5gebelia3yvq_c606db4cbd02471798cebd3617c1427b.png?x-oss-process=image/resize,h_160,m_lfit)